1. 根据系统选择下载适合自己的zip包
http://nodejs.cn/download/
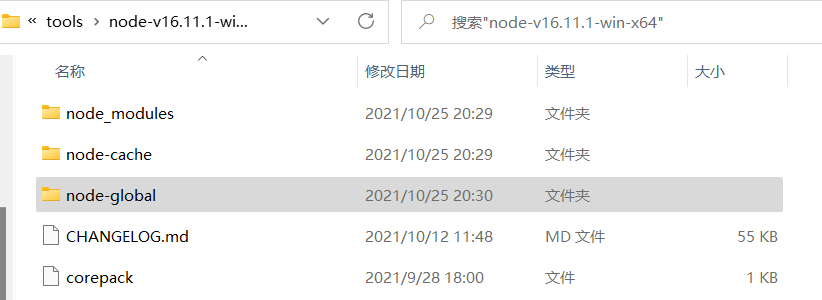
2. 解压下载好的zip包
将文件解压到要安装的路径,并新建两个目录
node-global: npm 全局安装位置
node-cache: npm 缓存路径

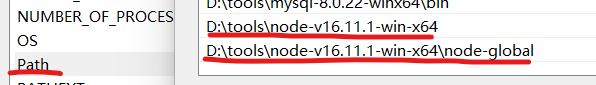
3. 配置环境变量
将node.exe所在的路径(D: ools ode-v16.11.1-win-x64)添加到path环境变量。

输入如下命令测试:
- node -v
- npm -v
4. npm与新建的文件夹(node-global:npm全局安装位置,node-cache:npm缓存路径)建立映射
如下命令进行配置:
- npm config set prefix "D: ools ode-v16.11.1-win-x64 ode-global"
- npm config set cache "D: ools ode-v16.11.1-win-x64 ode-cache"
安装 webpack,以全局的方式安装:npm install webpack -g
执行完毕,node-global下node_modules中会自动生成webpack 文件夹。
webpack是用来打包的module,而webpack同样在node-global中做了映射,如上图所示,将将node-global加入path环境变量。