| 这个作业属于哪个课程 | 2020春s班 |
|---|---|
| 这个作业要求在哪里 | 结对第一次—疫情统计可视化(原型设计) |
| 结对学号 | 221701304、221701307 |
| 这个作业的目标 | 阅读《构建之法》;结对合作给出原型模型 |
| 作业正文 | 正文 |
| 其他参考文献 | ...... |
疫情统计可视化原型设计
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 60 | 60 |
| Estimate | 估计这个任务需要多少时间 | 60 | 60 |
| Development | 开发 | 640 | 810 |
| Analysis | 需求分析(包括学习新技术) | 90 | 120 |
| Design Spec | 生成设计文档 | 30 | 60 |
| Design Review | 设计复审 | 20 | 30 |
| Design | 具体设计 | 500 | 600 |
| Code Review | 代码复审 | -- | -- |
| Test | 测试(自我测试,修改代码,提交修改) | -- | -- |
| Reporting | 报告 | 75 | 120 |
| Test Report | 测试报告 | 30 | 45 |
| Size Measurement | 计算工作量 | 15 | 15 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 60 |
| Total | 合计 | 775 | 990 |
NABCD模型使用
什么是NABCD模型
“NABCD”是由Need、Approach、Benfit、Competitors、Delivery五个单词的首字母组成,分别指需求、做法、好处、竞争、推广五部分。通过这五部分,可以清楚简明的把项目的特点概括出来。
N———Need 需求
目前新型冠状病毒肺炎疫情到了非常关键的时期,学校仍然是严阵以待。有一家统计网站每天都会提供一个对应的日志文本,记录国内各省前一天的感染情况。如果疫情统计结果只是通过文字来显示,不够直观、具体,对用户不够友好。我们希望可以通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。使用图表,我们能够直观的表现全国上下的疫情分布情况。将数据直接在地图上体现出来,同时添加折线图,就能最直观的表现数据的分布和变化趋势。
基本需求
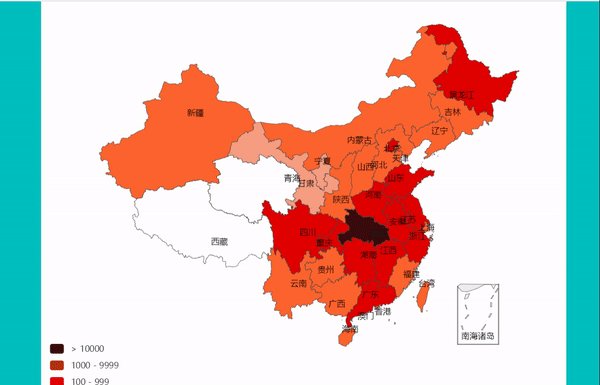
- 在全国地图上使用不同的颜色代表大概确诊人数区间
- 颜色的深浅表示疫情的严重程度,可以直观了解高危区域;
- 鼠标移到每个省份会高亮显示;
- 点击鼠标会显示该省具体疫情情况
- 点击某个省份显示该省疫情的具体情况
- 显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;
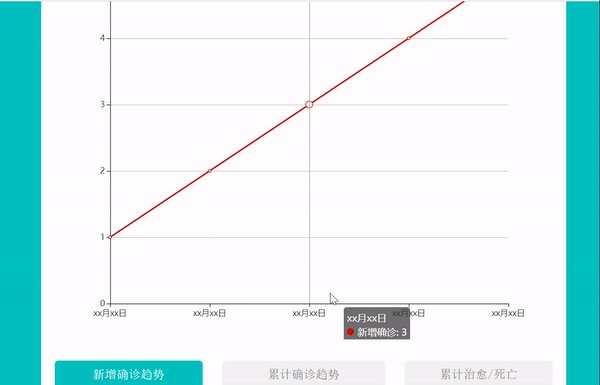
- 该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势
扩展需求
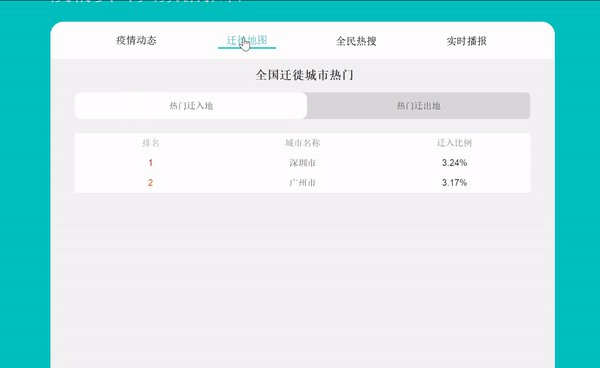
- 增添迁徙地图,展示省份人口迁移动态,方便观察人口流动动态数据;
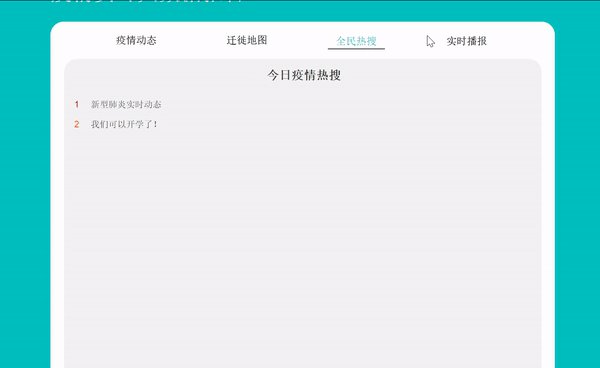
- 增添全民热搜,展示当下网友对疫情的关注话题
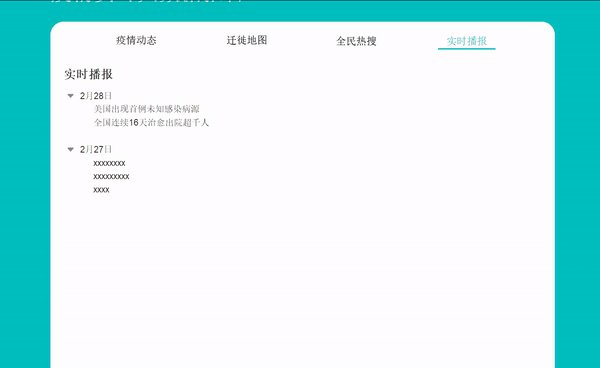
- 增添全民播报,展示每日疫情重要通知与国家、政府处理方案
A———Approach 做法
开发基于地图的疫情分析系统,用户可以通过地图、颜色、折线图等直观的获取各个省份的疫情动态数据与变化趋势
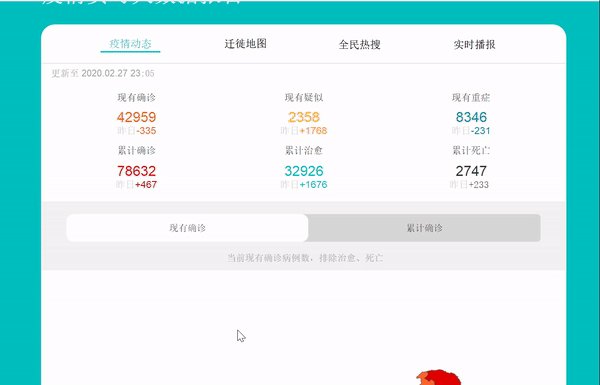
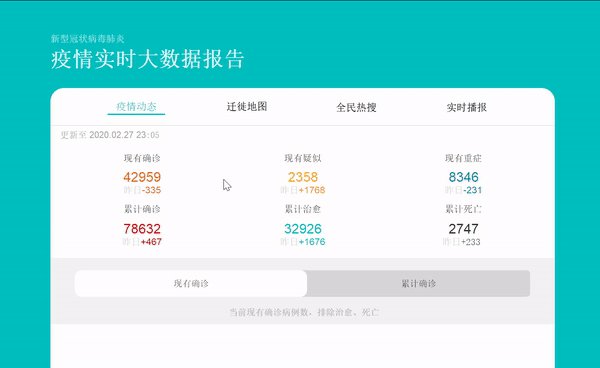
- 全国数据统计
软件主界面显示全国目前现有确诊、疑似、重症,累计确诊、治愈、死亡人数,在数据下方显示相较于昨日的数据变化 - 地图显示
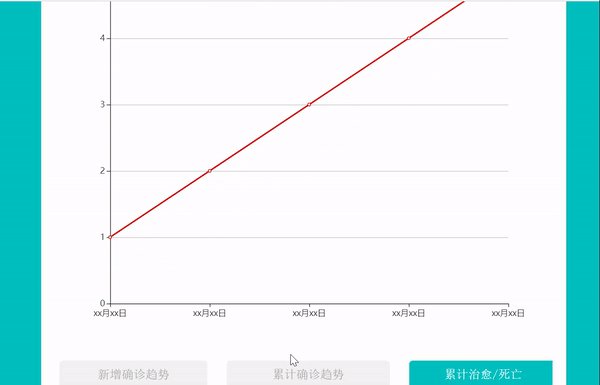
全国地图上使用不同的颜色代表大概确诊人数区间,通过颜色深浅反映各省感染状况严重程度 - 统计图
通过折线图体现点击查看省份的数据变化 - 拓展功能
B———Benfit 好处
- 使用方便
不再使用命令行的方式查询数据。采用直接点击的方式,不同省份、感染类型查询切换自如方便 - 界面友好
系统分为疫情动态、迁徙地图、全民热搜、实时播报四个界面,功能分配清晰 - 数据直观
借助的地图与图表,直观展示疫情数据以及变化趋势
C———Competitors 竞争
- 优势
- 界面简洁、美观
- 数据覆盖性完整,使用图表直接反应各项数据变化趋势
- 用户直接在地图上了解疫情的分布情况,操作简单
- 劣势
- 同类型产品多,竞争压力大
- 技术不成熟,实现功能需求困难大
D———Delivery 推广
- 微信公众号:用户规模大,有利于宣传
- 微博:可与各地官博联系,成本低,宣传面广
- QQ:作为国内成熟的社交平台,影响力较大
原型工具:Axure RP
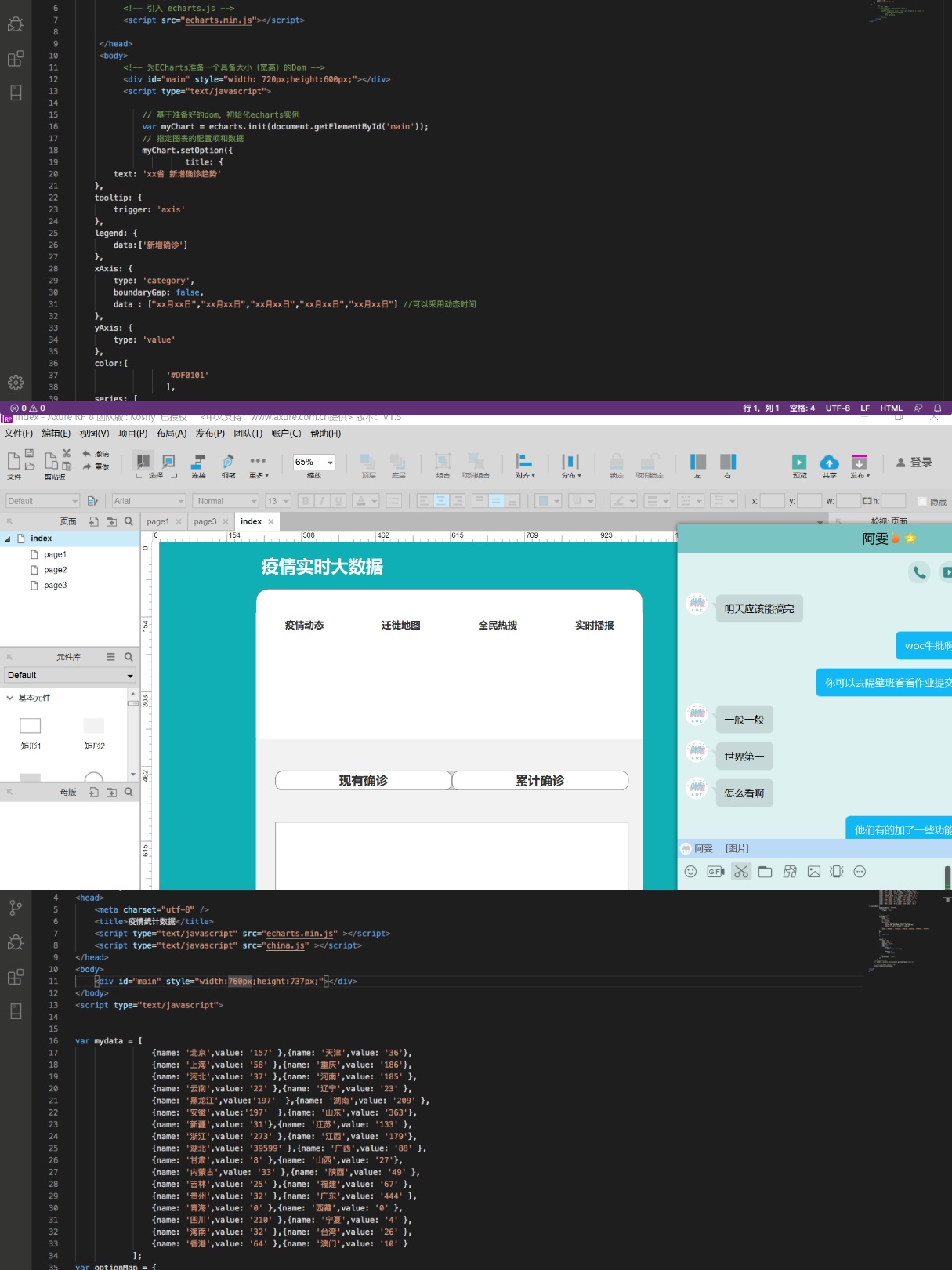
Axure RP:是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理.
系统介绍
通过地图查看各省数据
鼠标覆盖到相应省份时,该省份颜色变化,在省份旁边会提示出相应的感染人数等数据

点击该省份时,页面跳转至该省份的详细数据,以折线图的方式显示数据变化趋势

扩展功能
用户可查看各个省份人口迁移动态,了解全民热搜和疫情实时播报

结对过程及问题讨论




困难&解决方法
- 困难一
由于从来没接触过原型设计,所以一开始看到题目多花了些时间去理解原型设计的含义。- 解决方法
才了解整个前期的交互设计流程图之后,就是原形开发的设计阶段,简单的来说是将页面的模块、元素、人机交互的形式,利用线框描述的方法,将产品脱离皮肤状态下更加具体生动的进行表达。简单来说,就是在打代码前通过某些工具将产品最终的界面功能等呈现出来。
- 解决方法
- 困难二
由于我的队友(此处疯狂夸奖304同学!!!)之前接触过原型设计,而我依然处于懵逼状态,双方掌握情况差距大。- 解决方法
为了不耽误时间,所以由她先进行原型设计,我一开始学习墨刀,后来换成Axure RP。
- 解决方法
- 困难三
原型发布网页时,地图和折线图无法显示。- 优点
为了减少大量重复性工作量,面对地图和折线图我们并没有采用导入SVG地图来实现。而是采用在html文件中js调用echars框架实现地图和折线图效果,在Axure中导入这些html文件。 - 缺点
Axure官方为了安全性,不能查看本地html文件。
- 优点
可视化原型链接
原型网址链接
原型html文件链接(可查看地图与折线图)
博客PDF
感想与收获
221701304:
通过此次作业,让我了解到一个"软件工程"的含义,更加深入理解"工程"的重要性。一个软件从一纸文书到初具雏形需要经历的远比我想象中的要多得多。从软件设计开始,清楚问题定义、对可行性进行研究、需求分析、寻找客户痛点......
这不是我第一次和他人进行合作,但此次合作却同样让我学到不少东西。用js导入echars框架实现地图高亮、绘制折线统计图等等,都让我对原型设计的作用有了进一步的体会和学习。合作过程中有遇到困难和疑惑,最终通过讨论和查询资料后都能得到妥善解决。
221701307:
一个可交互的原型基本上能够像最终完成的产品那样运行,你可以对它进行操作,原型则会给予相应的反馈,使用者可以随之明白它的运作方式,寻求解决特定问题的方案。原型经过可用性测试之后,能够优化出更好的用户体验,能够在产品上线发布之前排除相当一部分的潜在问题和故障。
一个好产品的诞生,必定离不开原型设计。原型设计是整个产品开发中最重要的, 并且确定了整个软件的方向,重要性就和建筑师的设计图一样。让用户实实在在的感受产品;不仅可以用于测试,提早找到产品的问题;同时方便与沟通,言之有物,不是空想的交流;并且同样提高产品设计的工作效率。