前两天曲面了一下腾讯,被鄙视了。。。
自己太水了,且面试官对我可能也有点不爽,说什么还没叫我我就去了,可是尼玛写的面试时间是3点40,我特码进去的时候都3点50了,我还以为晚了呢,他妈的。
实现几个div的并排显示居中。
其实,实现的原理很简单就是在几个div的外面再加上一个div,然后设置外面的div 的text-align属性就可以了。
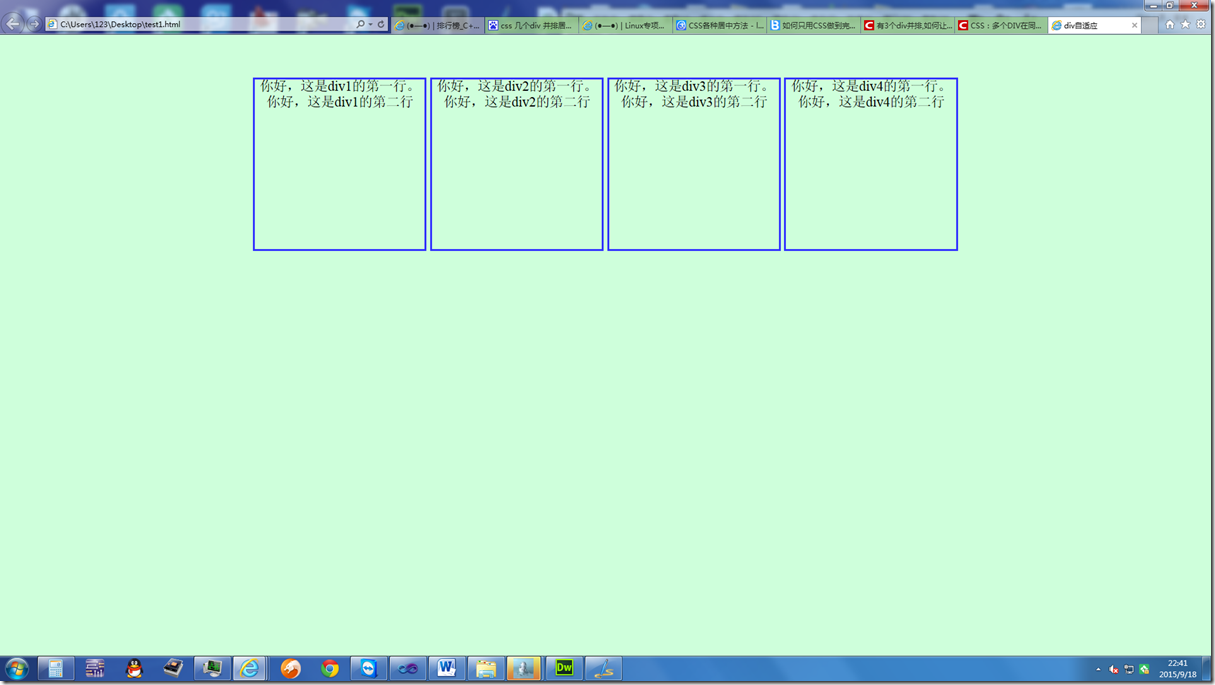
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>div自适应</title> <style type="text/css"> .div_allinline { text-align:center; margin:0 auto; padding:0; clear:both; } .subdiv_allinline { margin:0; border:2px solid #33F; width:200px; height:200px; padding:0; display:inline-block; _display:inline; *display:inline; zoom:1; } </style> </head> <body> <div class="div_allinline"> <div class="subdiv_allinline"> 你好,这是div1的第一行。 <br>你好,这是div1的第二行 </div> <div class="subdiv_allinline"> 你好,这是div2的第一行。 <br>你好,这是div2的第二行 </div> <div class="subdiv_allinline"> 你好,这是div3的第一行。 <br>你好,这是div3的第二行 </div> <div class="subdiv_allinline"> 你好,这是div4的第一行。 <br>你好,这是div4的第二行 </div> </div> </body> </html>
运行效果:
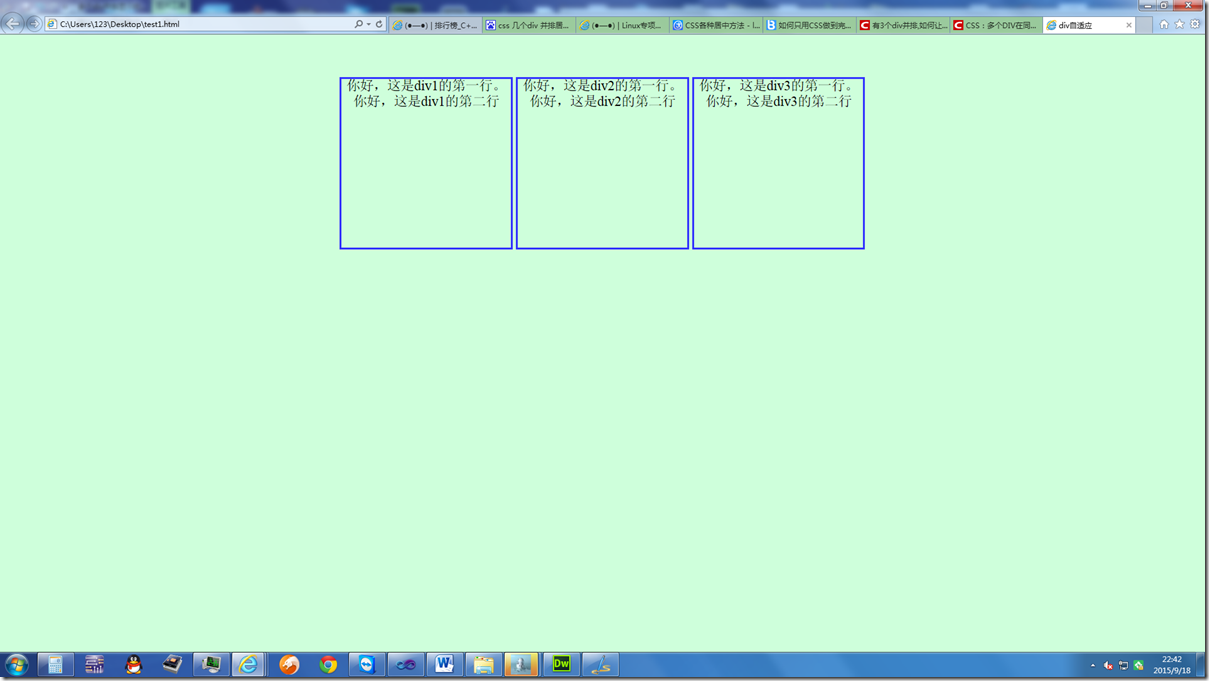
如果我们把内部div的个数改为3个呢?
一样可以实现自动居中