一、导语
突然冒出四个字,分即是合,嗯,有点道理。。。。。。。。。。。。。。。。。。。。。。。
二、正文
在搞的仿淘宝demo,之前加入购物车是与商品详情一块的,今天把它单独拆出来,复用性高点,那这样的话,就涉及到了组件开发了。vue的组件注册是超级超级容易的,接下来就简短的说说组件吧,直接上demo了。
1、理解组件
官方对于组件的解释是这样的:组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。
反正我捕抓到一点 一个组件本质上是一个拥有预定义选项的一个 Vue 实例 那是不是意味着可以自定义组件?哎呀,我查了查,还真是可以!!!下面的例子就是自定义组件
2、组件的注册
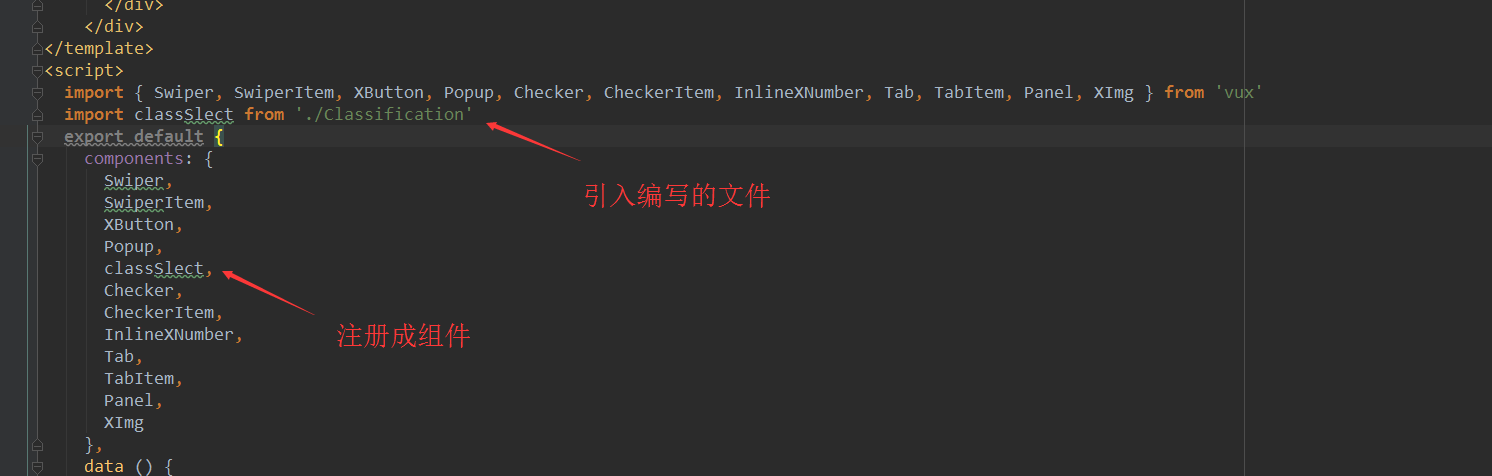
注册组件很简单,只要在父件中像引入文件一样,用 import 引入,然后在 components 中注册,就可以了。如下:

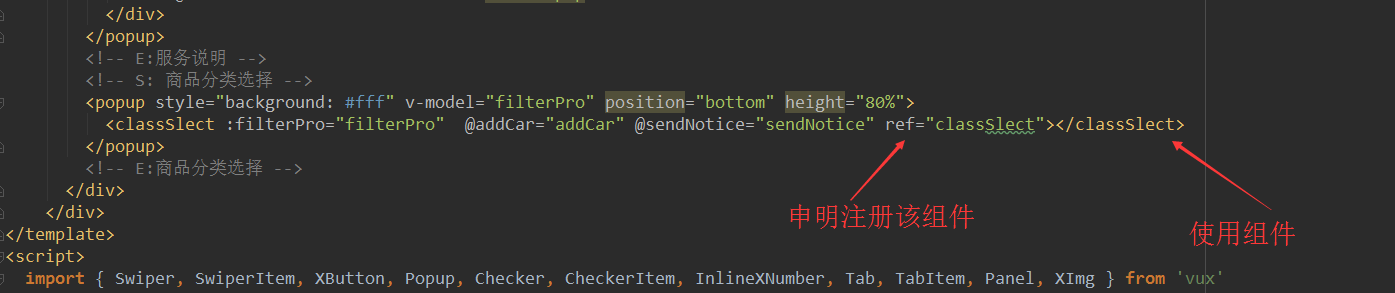
接下来就可以在html中使用,并且声明引用了:

很好,这样就注册组件成功了。
3、组件之间的传值
一个项目最重要的就是数据之间的传递,数据的渲染,接下来就来看看这最重要的一步。
1)、父传递数据于子
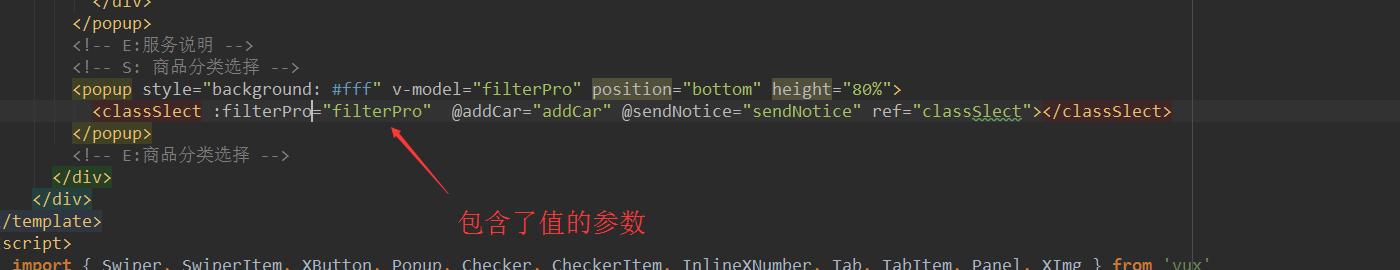
只需在 父 使用组件时,将参数利用 :XXX="ZZZ" 传递过去就行,如 :filterPro="filterPro",而 ZZZ是参数名,而且参数名不要带下划线。
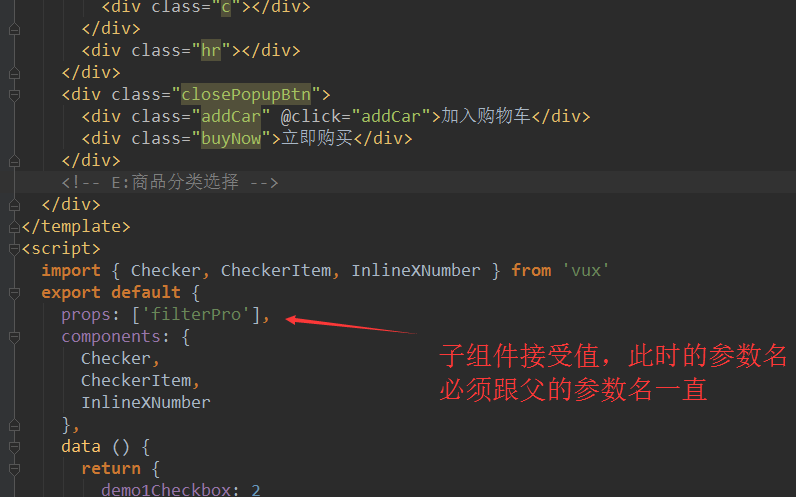
子是通过 props 接受父传递过来的值,而 props 的参数名要与父传递过来的 ZZZ 一致。
如下:
父:

子:

ZZZ肯定是在父里的data声明了,传递给子时,子就不用再声明了,直接拿来用就可以了。
2)、子传递值于父
子传递值给父,其实思路是如此,子通过绑定事件,在事件对应的方法里利用 $emit 触发父的方法,让父去动态赋值。但是前提是,父也要声明此方法,具体如下:
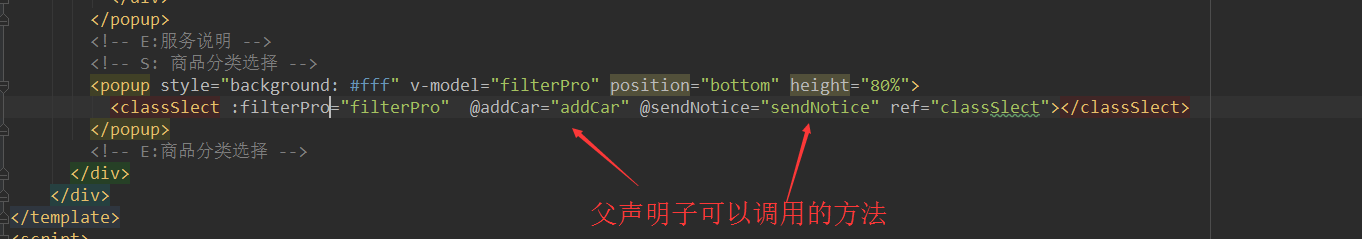
父:
声明方法时格式如此 : @XXX="ZZZ",ZZZ对应子调用的方法,XXX对应父method里对应写的具体实行方法

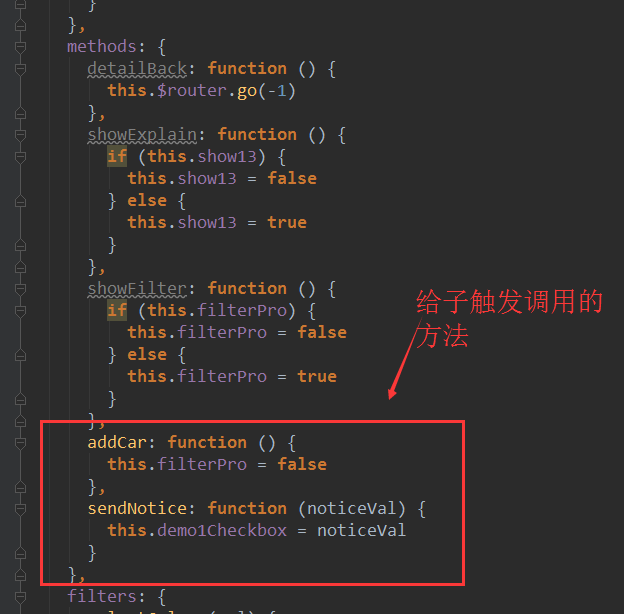
父method里对应写的具体实行方法:

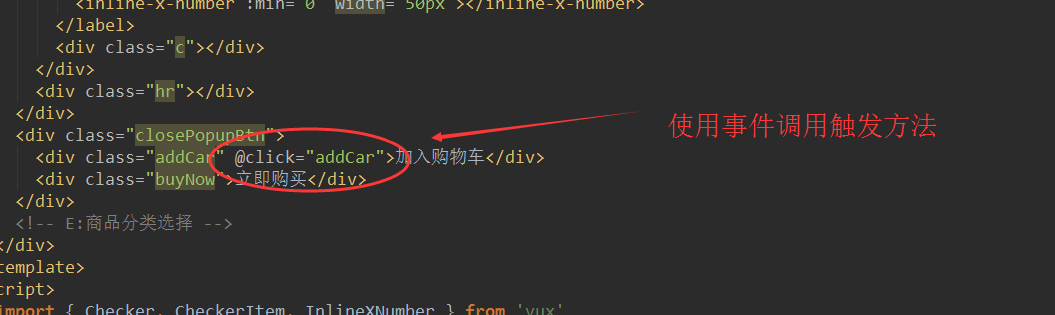
子:
先通过事件调用方法的方式

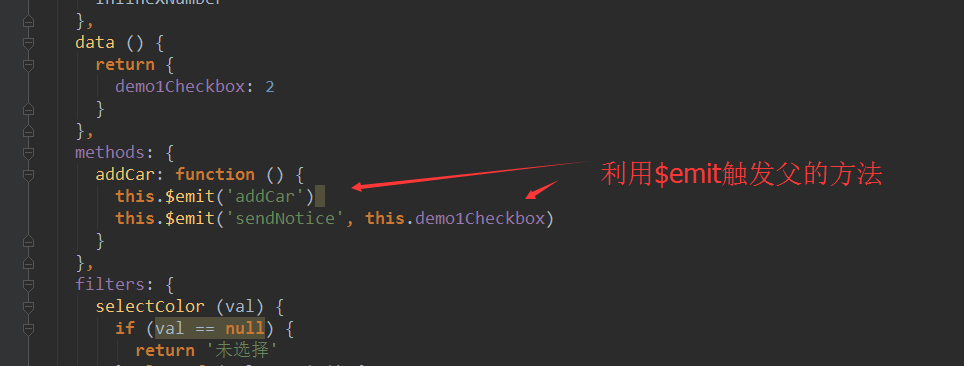
子的method里使用$emit去触发父的方法

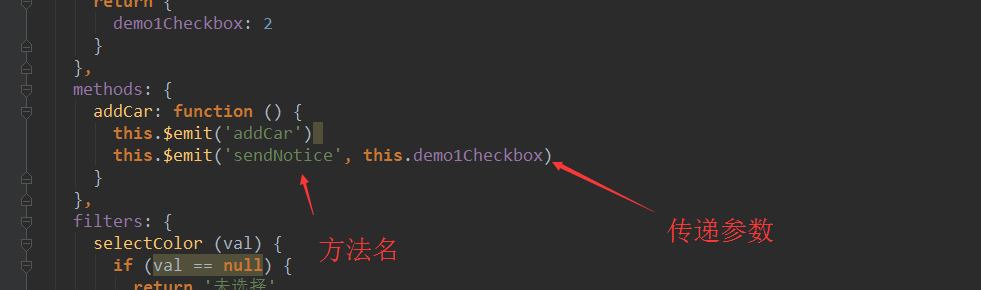
值得注意的是,子使用 $emit() 方法的第一个参数,是父与子联通时声明的方法名,也就是上面讲到的ZZZ,而第二个参数开始,就可以是子传递给父的参数名。

三、结尾
好了,到此基本说完了组件的基础东西了,父子之前传递东西,不单单是$emit这个方法可以用,大家也可以找找其他方法试试。
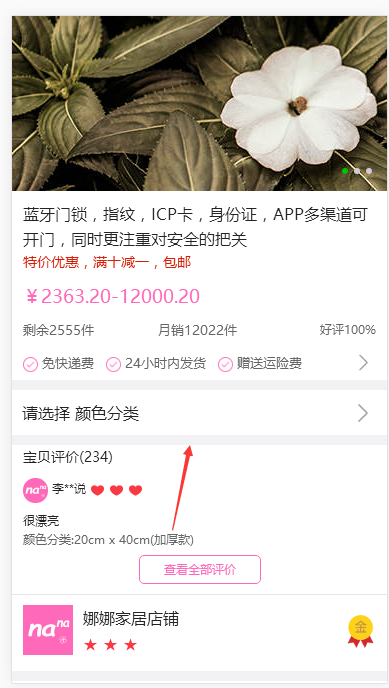
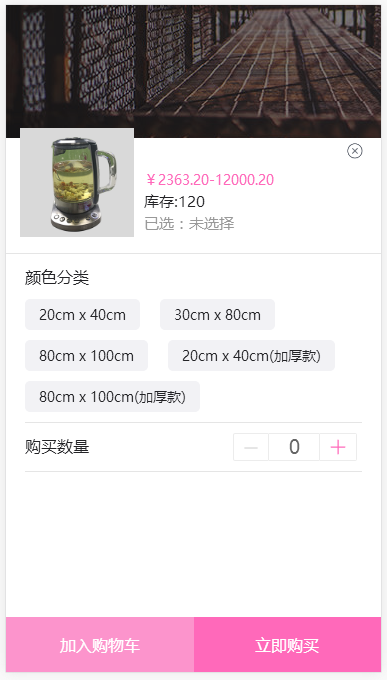
最后给几张效果图,点击“请选择 颜色分类”会弹出第二张图,点击第二张图的 关闭按钮或者是“加入购物车”,会关闭该界面(关闭了子组件,并且子组件调用了this.$emit("sendNotice",this.demo1Checkbox),通知父组件替换掉"请选择 颜色分类"这几个字)