话说苹果在iOS7.0之后,很多系统界面都使用了毛玻璃效果,增加了界面的美观性,比如下图的通知中心界面;

但是其iOS7.0的SDK并没有提供给开发者实现毛玻璃效果的API,所以很多人都是通过一些别人封装的框架来实现,后面我也会讲到一个;
其实在iOS7.0(包括)之前还是有系统的类可以实现毛玻璃效果的, 就是 UIToolbar这个类,并且使用相当简单,几行代码就可以搞定.
下面是代码实现:
创建一个UIToolbar实例,设置它的frame或者也可以通过添加约束
然后UIToolbar有一个属性:barStyle,设置对应的枚举值来呈现毛玻璃的样式,最后再添加到需要进行毛玻璃效果的view上即可.
1 /*
2 毛玻璃的样式(枚举)
3 UIBarStyleDefault = 0,
4 UIBarStyleBlack = 1,
5 UIBarStyleBlackOpaque = 1, // Deprecated. Use UIBarStyleBlack
6 UIBarStyleBlackTranslucent = 2, // Deprecated. Use UIBarStyleBlack and set the translucent property to YES
7 */
8 UIImageView *bgImgView = [[UIImageView alloc] initWithFrame:self.view.bounds];
9 bgImgView.image = [UIImage imageNamed:@"huoying4.jpg"];
10 [self.view addSubview:bgImgView];
11
12 UIToolbar *toolbar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, 0, bgImgView.frame.size.width*0.5, bgImgView.frame.size.height)];
13 toolbar.barStyle = UIBarStyleBlackTranslucent;
14 [bgImgView addSubview:toolbar];
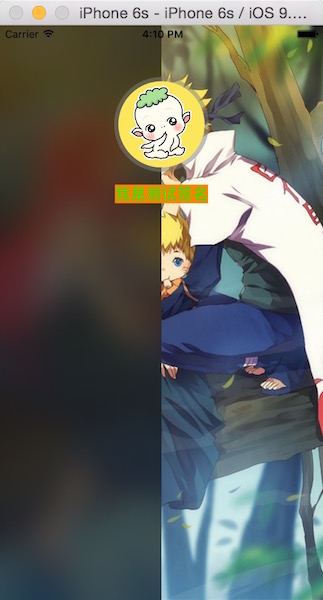
效果图:

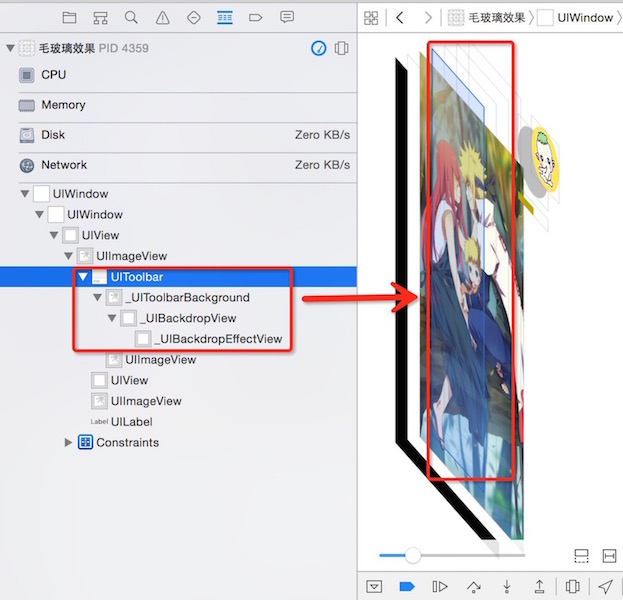
我们再来看看视图结构:
通过视图结构可以看到UIToolbar包含了三个子视图
一个背景图片和1个背景view,还有1个背景特效view,正是这几个视图结合在一起实现了毛玻璃的效果

==================================分割线====================================
在iOS8.0之后,苹果新增了一个类UIVisualEffectView,通过这个类来实现毛玻璃效果与上面的UIToolbar一样,而且效率也非常之高,使用也是非常简单,几行代码搞定. UIVisualEffectView是一个抽象类,不能直接使用,需通过它下面的三个子类来实现(UIBlurEffect, UIVisualEffevt, UIVisualEffectView);
子类UIBlurEffect只有一个类方法,用来快速创建一个毛玻璃效果,参数是一个枚举,用来设置毛玻璃的样式,
而UIVisualEffectView则多了两个属性和两个构造方法,用来快速将创建的毛玻璃添加到这个UIVisualEffectView上.
特别注意: 这个类是iOS8.0之后才适用, 所以如果项目要兼容iOS7.0的话, 还是要考虑其它的两种方法了.
下面来看看实现代码:
同样是先快速的实例化UIBlurEffect并设置毛玻璃的样式,然后再通过UIVisualEffectView的构造方法将UIBlurEffect的实例添加上去
最后设置frame或者是通过添加约束, 将effectView添加到要实现了毛玻璃的效果的view控件上,效果图和上面的一样.
1 UIImageView *bgImgView = [[UIImageView alloc] initWithFrame:self.view.bounds]; 2 bgImgView.image = [UIImage imageNamed:@"huoying4.jpg"]; 3 bgImgView.contentMode = UIViewContentModeScaleAspectFill; 4 //[bgImgView setImageToBlur: [UIImage imageNamed:@"huoying4.jpg"] blurRadius:20 completionBlock:nil]; 5 bgImgView.userInteractionEnabled = YES; 6 [self.view addSubview:bgImgView]; 7 8 /* 9 毛玻璃的样式(枚举) 10 UIBlurEffectStyleExtraLight, 11 UIBlurEffectStyleLight, 12 UIBlurEffectStyleDark 13 */ 14 UIBlurEffect *effect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleDark]; 15 UIVisualEffectView *effectView = [[UIVisualEffectView alloc] initWithEffect:effect]; 16 effectView.frame = CGRectMake(0, 0, bgImgView.frame.size.width*0.5, bgImgView.frame.size.height); 17 [bgImgView addSubview:effectView];
但是我们来看看视图结构,大家会发现和Toolbar创建的不一样哦!
其实是因为UIVisualEffectView这个类,构造方法帮我们创建了一个view,而这个view我们给它做了毛玻璃处理,再将其覆盖到了背景图之上

==================================分割线====================================
嗯! 最后再来给大家介绍一个国外大神封装的UIImageView的分类,里面不管是怎么实现的,反正使用非常简单,只要一句代码就搞定.
下面先看代码:
1 UIImageView *bgImgView = [[UIImageView alloc] initWithFrame:self.view.bounds]; 2 //bgImgView.image = [UIImage imageNamed:@"huoying4.jpg"]; 3 bgImgView.contentMode = UIViewContentModeScaleAspectFill; 4 // 对背景图片进行毛玻璃效果处理 参数blurRadius默认是20,可指定,最后一个参数block回调可以为nil 5 [bgImgView setImageToBlur: [UIImage imageNamed:@"huoying4.jpg"] blurRadius:20 completionBlock:nil]; 6 bgImgView.userInteractionEnabled = YES; 7 [self.view addSubview:bgImgView];
效果图:

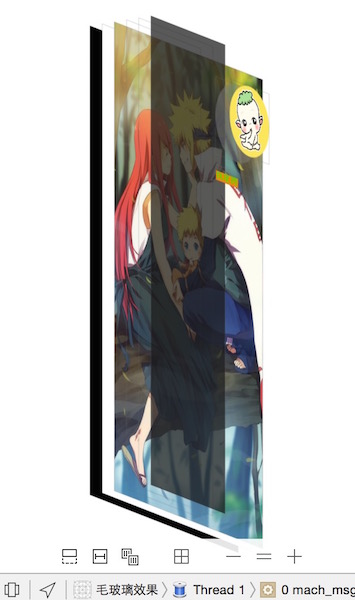
再来看看添加毛玻璃效果后的视图结构:

哈哈哈, 大家应该看懂了, 这是直接对背景图片进行了高斯模糊处理了,其它就不解释了.
好啦, 反正iOS中要进行毛玻璃效果处理就这几种方式,看大家的需求,喜欢用哪种就用哪种吧.
上面的demo,包括大神封装的分类,如果需要详细的源代码的话,可以到我的gitHub上Clone啦!有问题欢迎留言一起探讨学习.
我的gitHub地址: https://github.com/Kejiasir/EffectViewDemo