最新教程下载:http://www.armbbs.cn/forum.php?mod=viewthread&tid=98429
第11章 GUIX Studio的使用方法
本章节将为大家讲解GUIX Studio的使用方法。
11.1初学者重要提示
11.2 GUIX Studio的使用步骤
11.3实验例程
11.4 总结
11.1 初学者重要提示
- 养成好习惯,必须配置为每个控件配置ID。
- 本章节主要为大家讲解如何使用GUIX Studio,后面章节会为大家深入讲解每个控件。
11.2 GUIX Studio的使用步骤
如果有新版GUIX Studio,推荐大家使用最新的版本。
11.2.1 第1步:GUIX Studio工程创建
创建一个GUIX Studio的工程文件夹,名字不要有中文。方便起见,直接将其创建到桌面:

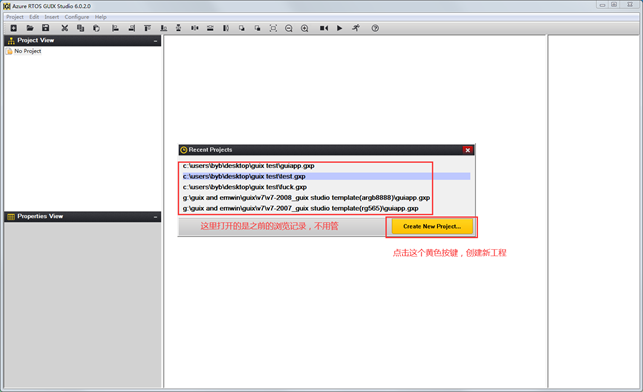
然后打开GUIX Studio,效果如下:

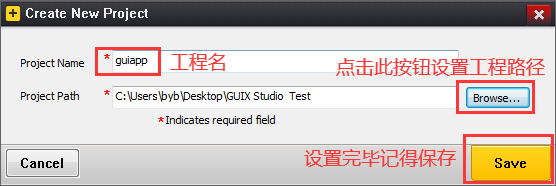
也可以点击左上角菜单Project -> New Project。创建界面如下:

注意三点:
- 工程名guiapp,我们后面要用到硬件平台时要用到。
- 工程路径就是我们前面创建的GUIX Studio Test。
- 设置完毕记得保存。
11.2.2 第2步:GUIX Studio工程配置
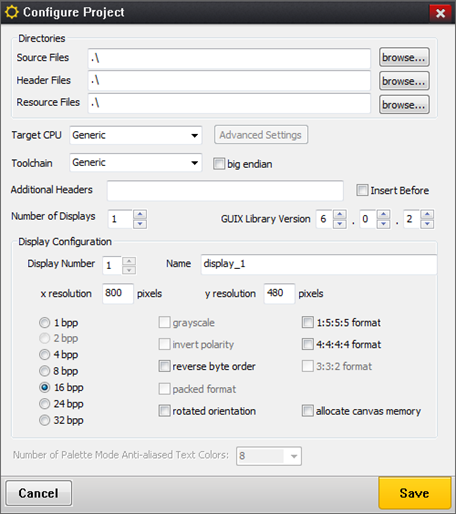
创建完毕后会弹出如下界面,这里依次将这个界面里的所有功能为大家做个说明:

1、用于设置GUIX Studio生成文件的存放路径
- Source Files
用于存放源文件。
- Header Files
用于存放头文件。
- Resource Files
用于存放资源文件。
大家可以根据需要,选择是否使用,一般情况下,我们不使用这三个选项。
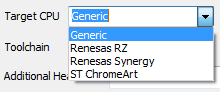
2、当前支持的选项如下:

Generic表示通用系列。
Renesas RZ 表示瑞萨RZ系列。
Renesas Synergy表示瑞萨Synergy系列。
ST ChromeArt表示ST支持Chrome Art加速的系列,即支持DMA2D。
用于STM32的话,支持DMA2D的选择ST ChromeArt,不支持的选择Generic。
注:当前这个版本6.0.2选择ST ChromeArt和Generic生成的代码是没区别的。
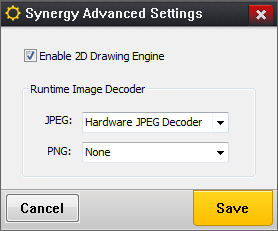
3、当前仅瑞萨的Synergy系列支持这个选项的配置

实现了硬件JPEG解码。STM32H7系列也支持硬件JPEG解码,但是当前的GUIX Studio版本V6.0.2还没有做支持。
4、当前支持的选项如下:

Generic表示通用工具链。
GNU表示使用GCC.
IAR表示使用IAR平台。
实际测试这几个工具链生成的代码基本没区别,推荐大家不管用于那个平台,直接选择Generic即可。
5、勾上表示使用大端格式,一般我们都是用的小端,所以这里不用管。
6、表示在生成的源代码里面插入的头文件,比如我们这里填入bsp.h,那么生成代码的头文件就是类似下面这样:
#include <stddef.h> #include "guiapp_resources.h" #include "guiapp_specifications.h" #include "bsp.h"
如果勾选了Insert before,表示头文件添加到其它头文件前面:
#include "bsp.h" #include <stddef.h> #include "guiapp_resources.h" #include "guiapp_specifications.h"
7、表示使能的显示屏个数,配置为1表示1个显示屏,配置为2表示两个显示屏,依次类推。每个显示屏都可以单独配置,独立的,互不影响。
8、用于设置使用的GUIX库版本,推荐GUIX Studio使用的那个版本,这里设置为多少。比如我们这里使用的6.0.2,这里设置为6.0.2即可。
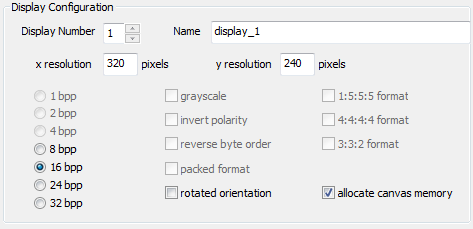
9、需要配置那个显示屏,这里就设置Display Number为多少即可 ,范围是由前面的Number of Displays决定,比如Number of Displays设置为2,表示支持两个显示屏配置,这里设置Display Number为1就表示配置第1个显示屏,设置为2就表示配置第2个显示屏。下面的这些选项,每个显示屏都可以独立配置:

Name配置显示屏名,推荐使用默认名即可。
10、用于设置显示屏的分辨率,单位像素。
11、用于设置颜色深度,即1个像素点的颜色值由几个bit组成,比如16bpp就是每个颜色值由两个字节实现。32bpp表示每个颜色值由4个字节实现。
12、这几个选项,当前都还用不上
- Grayscale
灰度设置,当前版本V6.0.2没有开放这个功能,1bpp和4bpp默认已经选上,且不可更改。
- Invert polarity
仅供1bpp颜色格式使用,可以实现反显功能,即白底黑字或者黑字白底。
- Reverse byte order
当前版本V6.0.2仅供16bpp颜色格式使用,可以实现高低字节顺序调节。
- packed format
当前版本V6.0.2没有开放这个功能。
- rotated orientation
用于显示方向旋转。
13、供8bpp和16bpp颜色格式使用
- 1:5:5:5 表示ARGB1555,Alpha通道1个bit,R通道5个bit,G通道5个bit,B通道5个bit,共16个bit。
- 4:4:4:4表示ARGB4444,Alpha通道4个bit,R通道4个bit,G通道4个bit,B通道4个bit,共16个bit。
- 3:3:2表示RGB332,R通道3个bit,G通道3个bit,B通道2个bit,共8个bit。
14、如果勾上这个复选框表示canvas画布缓冲使用的静态分配方式,即一个非常大的全局数组,如果不勾选,我们可以在程序里面使用动态内存进行分配,推荐不勾选。
15、仅供8bpp颜色深度使用,表示调色板模式下,抗锯齿文本的颜色数量。
了解了这些配置选择后,再设置就比较容易理解了,当前我们这里配置一个800*480分辨率大小界面,采用RGB565颜色格式,具体配置如下:

配置完后后,记得点击Save,之后会弹出如下对话框:

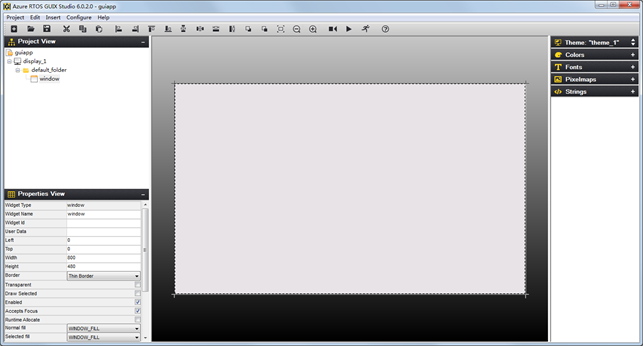
点击OK即可。整体效果如下,默认带了一个Window控件。

如果大家还想回过头来重新配置,点击左上角菜单Configure -> Project/Displays会弹出前面的配置项,大家可以重新做配置。
11.2.3 第3步:GUIX Studio配置Window窗口
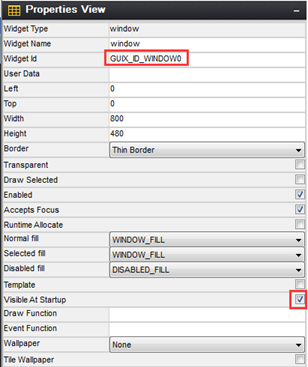
主要配置两个地方,设置ID并使能Visible At Startup。鼠标左击就可以选中Window,在左下角的Properties View里面就可以配置选中Window的属性:

- Widget ID
Window控件ID设置。
- Visible At Startup
用于设置GUIX启动时首先展示的界面,由于我们这里仅创建一个窗口做展示,所以直接将其勾上。注:使用GUIX,务必要勾选一个窗口做启动窗口。
11.2.4 第4步:添加Text文本控件并配置
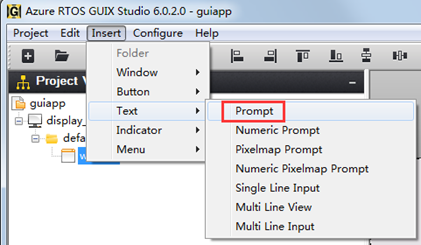
GUIX Studio添加新的控件,可以左上角菜单添加,点击Insert –> Text:

我们这里选择Text里面的Prompt控件进行添加,加到Window上的界面效果如下:

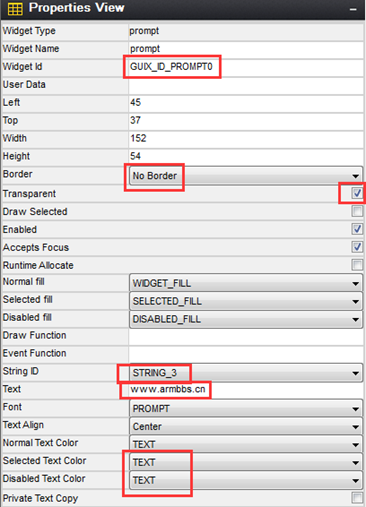
鼠标左击选中prompt控件,在左下角的Properties View里面就可以配置选中的prompt控件属性:

- Widget ID
Prompt控件ID。
- Border
边界设置,我们这里设置No Border,即无边界。
- Transparent
透明设置,勾上表示使能透明。
- String ID
这个选项无需用户去管理。
- Text
用于设置Prompt的显示内容,用户设置后,String ID会自动递增(设置完毕后,鼠标点击别的地方或者键盘回车就可以立即看到效果了)。
- Selected Text Color
- Disabled Text Color
设置选择后和禁止后的颜色,这里我们都设置为TEXT,即黑色。注意TEXT是个颜色值,只是起了名字叫TEXT。GUIX Sudio右侧窗口的Colors栏,大家可以看到默认的颜色,当然,大家也可以添加新的颜色值,通过末尾的Add New Color添加,后面章节再为大家详细说明:

配置完毕后,可以看到Promp控件的显示的内容不全:

鼠标左击选中Prompt控件,然后就可以调节虚线框的大小,也可以调节控件位置,其中虚线框就是控件大小。适当调节后的整体效果如下:

11.2.5 第5步:添加Button按钮控件并配置
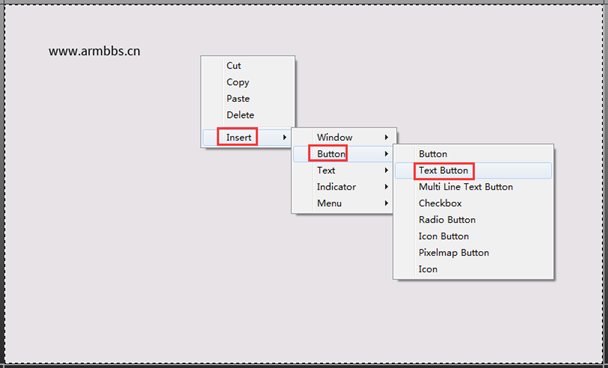
按钮控件也可以通过GUIX Studio左上角菜单添加,点击Insert –>Button。这里我们换一种方法,直接右击Window控件,添加文本按钮Text Button。

添加后的默认效果如下:

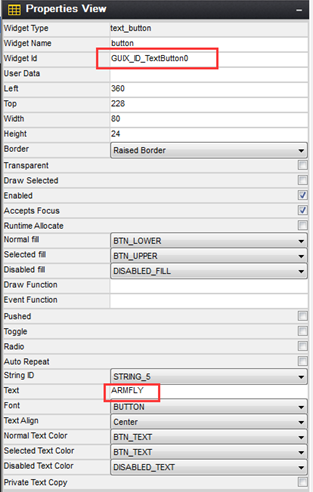
鼠标左击选中Text Button控件,在左下角的Properties View里面就可以配置选中Text Button的属性:

- Widget Id
Text Button控件ID。
- Text
用于设置Text Button的显示内容,用户设置后,String ID会自动递增。
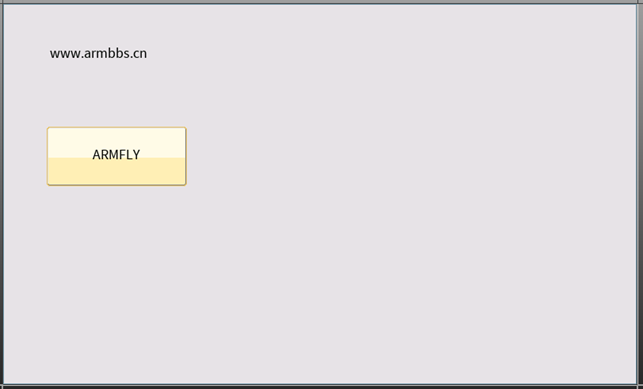
配置完毕后,鼠标左击选中Text Button控件,然后就可以调节虚线框的大小,也可以调节控件位置,其中虚线框就是控件大小。适当调节后的整体效果如下:

11.2.6 第6步:设置Screen Flow
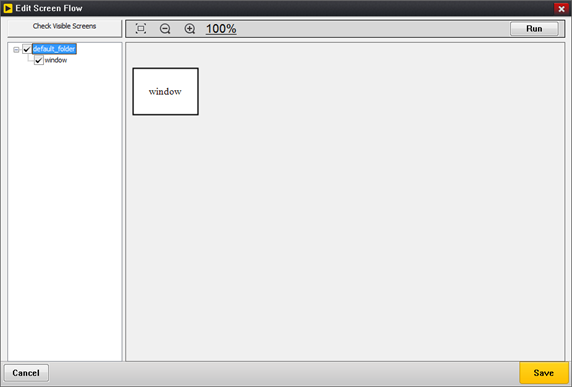
这步比较关键,一定要配置了Screen Flow后,GUIX Studio才可以查看界面运行效果。点击左上角菜单Configure->Screen Flow,弹出如下界面:

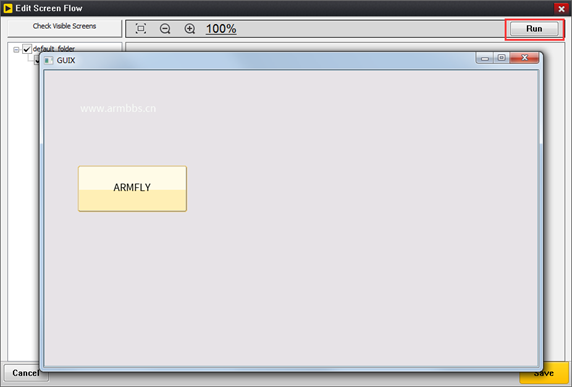
这个配置比较重要,各个窗口的触发事件和窗口之间的切换,都是通过此界面进行设置。我们当前的界面比较简单,点击右上角的Run按钮即可,点击后就可以看到运行效果了:

大家可以点击按钮看看界面是否正常,之后可以关闭新弹出的运行效果窗口。关闭后,切记要点右下角的save按钮,切记不可忘了!
11.2.7 第7步:运行GUIX Studio
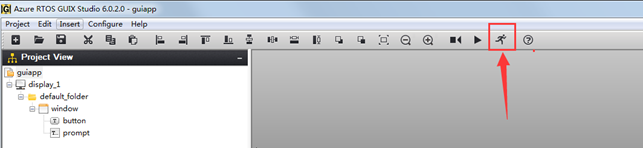
完成前面几个步骤后,我们就可以直接点击这里的按钮查看运行效果了:

整体运行效果如下:

11.3 实验例程
本章节配套例程如下:
- V7-2010_GUIX Studio Base
GUIX Studio工程模板,设计界面后,生成的文件可直接添加到MDK,IAR和GCC软件平台使用。
11.4 总结
本章节讲解了GUIX Studio简易界面创建方法,大家可以按照本章节提供的创建方法,自行创建一次,加深理解,争取熟练运用。