一,安装xmp-js:
1,xmp-js在npm的地址:
https://www.npmjs.com/package/xmp-js
2,安装
liuhongdi@lhdpc:/data/vue/imgtouch$ npm i --save xmp-js added 1 package in 3s
3,查看安装的版本:
liuhongdi@lhdpc:/data/vue/imgtouch$ npm list xmp-js imgtouch@0.1.0 /data/vue/imgtouch └── xmp-js@0.0.5
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,js代码 :
<template>
<div>
<img v-if="imgSrc.length > 0" id="fg" :src="imgSrc" style="300px;" />
<br/>
选择图片读取xmp信息:
<input type="file" ref="hiddenfile" accept="image/*" @change="readXmp" class="hiddenInput" />
<div v-if="isXmp == 1">
<div v-for="(item, index) in tags " :key="index" style="display: flex;text-align: left;">
<div style="200px; ">{{ index }}:</div>
<div style="600px; ">
{{ item }}
</div>
</div>
</div>
<div v-if="isXmp == 0">
图片无xmp信息可读取
</div>
</div>
</template>
<script>
import XMP from "xmp-js";
import {ref} from "vue"
export default {
name: "IptcImg",
setup() {
//exif tags
const tags = ref({});
//当前图片是否存在xmp
const isXmp = ref(-1);
//图片的src
const imgSrc = ref("");
//读取xmp
const readXmp = (e) => {
let file = e.target.files[0];
let reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = e =>{
//显示图片
imgSrc.value = reader.result;
//读取xmp
let xmp = new XMP(e.target.result);
let raw = xmp.find();
console.log(raw);
let parsed = xmp.parse();
console.log(parsed);
tags.value = parsed;
if (Object.getOwnPropertyNames(tags.value).length >0) {
isXmp.value = 1;
} else {
isXmp.value = 0;
}
}
}
return {
readXmp,
tags,
isXmp,
imgSrc,
}
}
}
</script>
<style scoped>
</style>
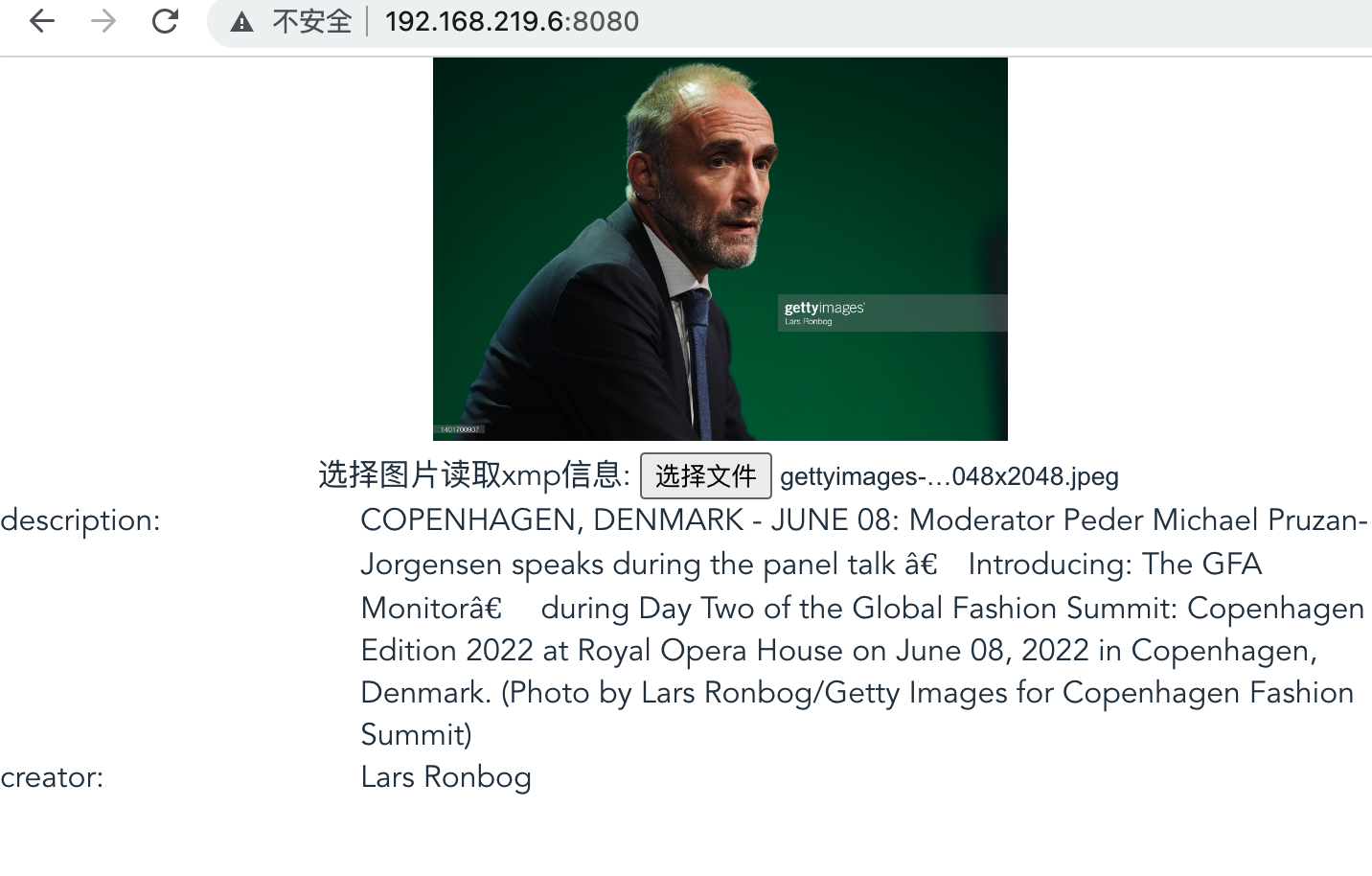
三,测试效果
有xmp数据时

无xmp数据可读取时

四,查看vue框架的版本:
liuhongdi@lhdpc:/data/vue/imgtouch$ npm list vue imgtouch@0.1.0 /data/vue/imgtouch ├─┬ @vue/cli-plugin-babel@5.0.4 │ └─┬ @vue/babel-preset-app@5.0.4 │ └── vue@3.2.36 deduped ├─┬ element-plus@2.2.2 │ ├─┬ @element-plus/icons-vue@1.1.4 │ │ └── vue@3.2.36 deduped │ ├─┬ @vueuse/core@8.6.0 │ │ ├─┬ @vueuse/shared@8.6.0 │ │ │ └── vue@3.2.36 deduped │ │ ├─┬ vue-demi@0.13.1 │ │ │ └── vue@3.2.36 deduped │ │ └── vue@3.2.36 deduped │ └── vue@3.2.36 deduped └─┬ vue@3.2.36 └─┬ @vue/server-renderer@3.2.36 └── vue@3.2.36 deduped