1.word-wrap和word-break的区别
举例如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <p style="100px;border:1px solid #000; color:#F00;">a aaaaaaaaaaaaaaaaaaaa</p> 8 <p style="100px;border:1px solid #000; color:#F00;word-wrap:break-word">a aaaaaaaaaaaaaaaaaaaa</p> 9 <p style="100px;border:1px solid #000; color:#F00;word-break:break-all">a aaaaaaaaaaaaaaaaaaaa</p> 10 </body> 11 </html>
结果如下:

分析:
没有word-wrap和word-break时超长单词会换行,如果还是超出容器宽度则会溢出
word-wrap:word-break表示可以把单词截断
word-break:break-all表示所有东西都会截断
2.text-align:justify
解释:值 justify 可以使文本的两端都对齐。在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。您也许已经注意到了,两端对齐文本在打印领域很常见。
举例如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <p style="100px;border:1px solid #000; color:#F00;">a aaaa aaa aaaaa</p> 8 <p style="100px;border:1px solid #000; color:#F00;text-align: justify;">a aaaa aaa aaaaa</p> 9 10 </body> 11 </html>
结果如下:

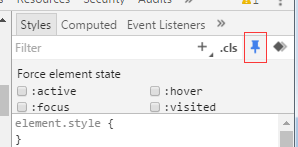
3.chrome的f12审查器查看hover效果

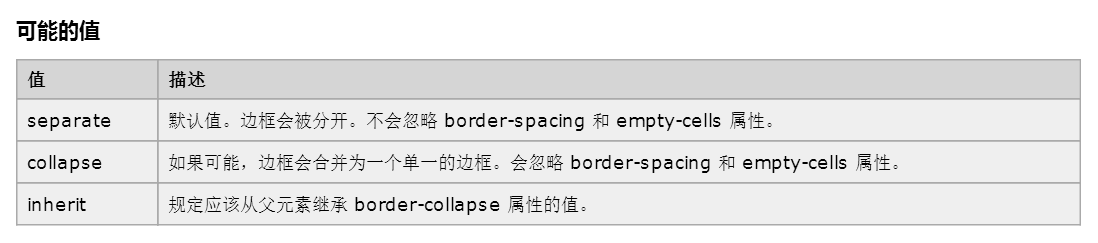
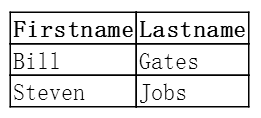
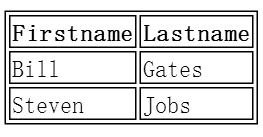
4.border-collapse

结果如下:


4.display
block、inline、inline-block区别

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>display</title> 5 <meta charset="utf-8"> 6 <style> 7 p{ 8 display:block; 9 /*display:inline;*/ 10 /*display:inline-block;*/ 11 /*370px; 12 height:20px;*/ 13 } 14 </style> 15 </head> 16 <body> 17 <p>本例中的样式表把段落元素设置为内联元素。本例中的样式表把段落元素设置为内联元素。本例中的样式表把段落元素设置为内联元素。本例中的样式表把段落元素设置为内联元素。</p> 18 <p>而 div 元素不会显示出来!</p> 19 </body> 20 </html>
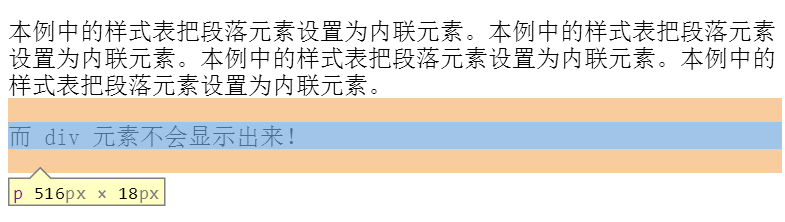
a1.p元素默认是块级元素,默认上下margin为16px,效果如下:

可以看到:margin会合并,p元素高度会自动增加,p会换行,可以设置width、heigth.
a2.把高度设置为20px时

两个p会堆叠在一起,这是因为第一个p的高度只为20px,字数过多时只是溢出
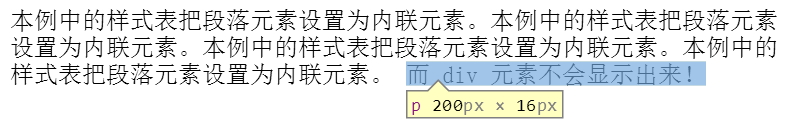
b1.display设置为inline,结果如下:

inline不会换行,也没有默认的margin,不能设置width、heigth
b2.设置高宽时无效,如下:

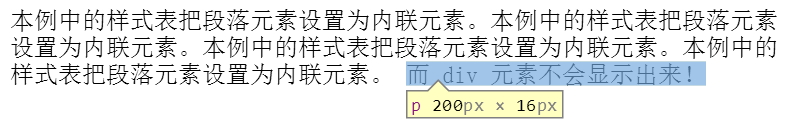
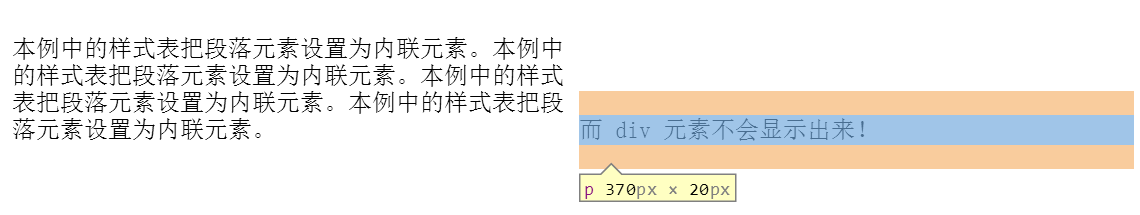
c1.display设置为inline-block(元素内为块级,元素外为内联),结果如下:

inline-block也有margin,但不会合并,不会换行,除非超出行宽。并且可以设置width和height
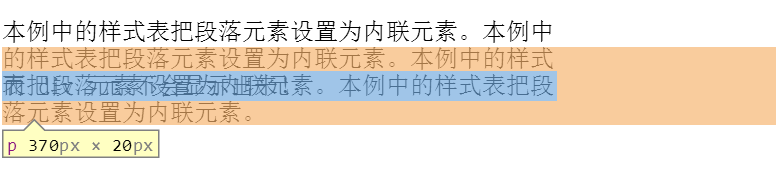
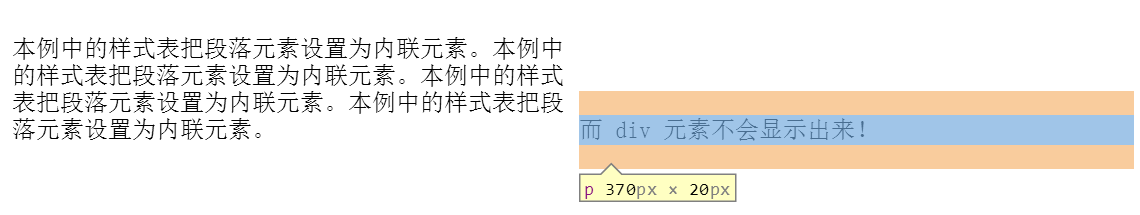
c2.设置高宽370px;height:20px;

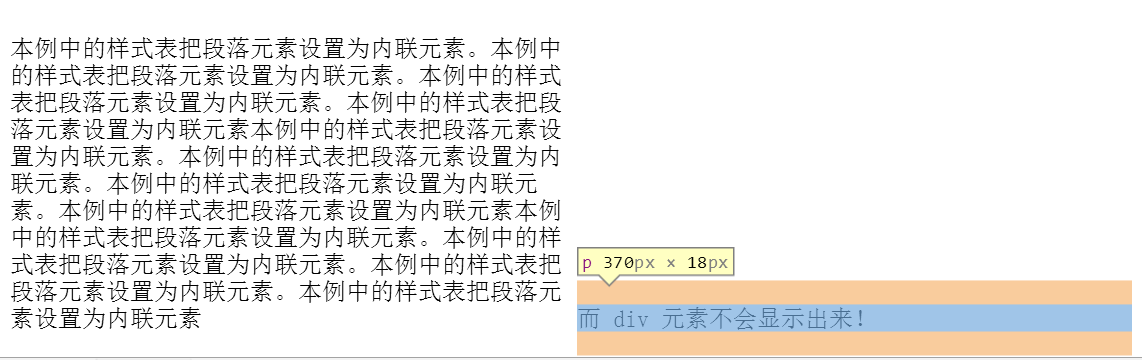
看不出什么变化,我们增加字数看看:

得出结论:inline-block是跟在段尾的。这与inline是相符的。
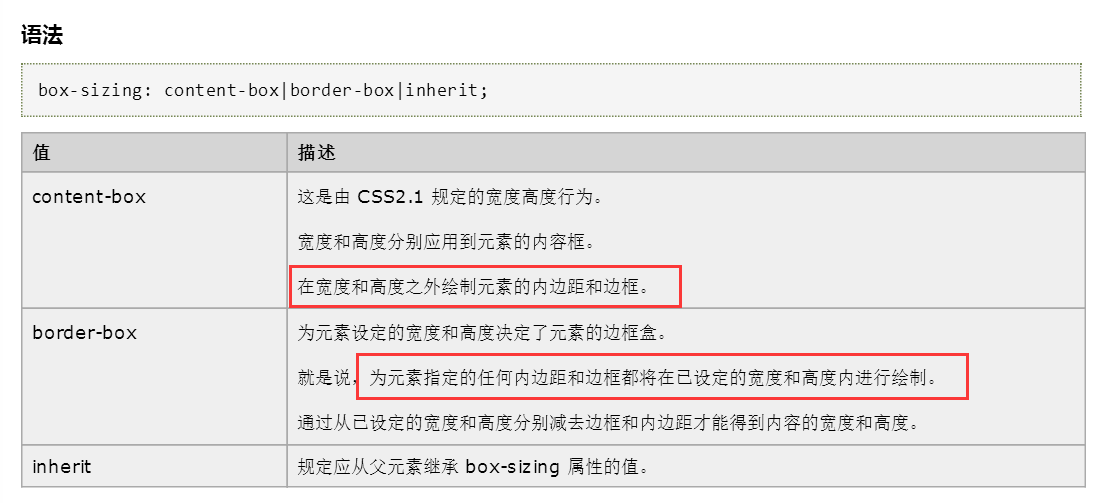
5.box-sizing