当时想看下最开始的创建工程的默认的main.dart代码是啥,后面发现没必要看,先自己学自己敲下就好了
都是dart代码所以看起来还是比较简单的
import 'package:flutter/material.dart';
void main(){
runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("flutter demo"),
),
body: Center(
child: Text("Xxxx"),
),
),
)
);
}
可以看到上下两段前端代码,上面的是直接在返回值里写,这样虽然看起来简洁,但是等后面代码多的时候,你会发现你自己都看不懂自己在干嘛,所以得创建类来管理,然后一层一层的分化下去,下面的代码只分了一层,这里的类实例化可以省略new,所以runApp(MyApp());是可以的,再就是箭头的写法,这种也得看得懂void main()=> runApp(MyApp());应该一目了然吧,这就是main函数阿。
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("flutter demo"),
),
body: Center(
child: Text("Xxxx"),
),
),
);
}
}
这些都是相当于界面的布局文件了,反正在AndroidStudio里面只要第一次开启模拟器后,就跟Python里面的Django或者flask那种框架开启了Debug模式一样,只要保存就立即给你看效果,非常棒
其实我们最开始没必要这样写,为啥突然多了个类了呢,这就是编程思想里面的“模块化思想”这样可以让我们更好的管理这些代码。
这些看起来像属性的,其实是很多的类,然后这些类会让你在前端实现效果,一切都得自己去了解,记录也记录不完整。
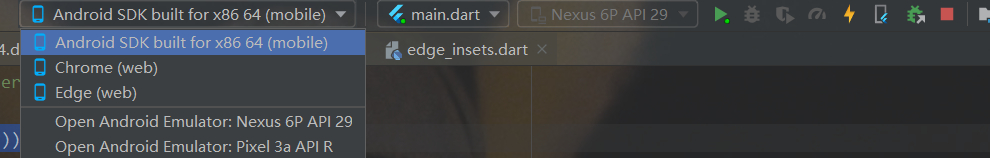
然后就是关于开启这个项目后,模拟器在哪的问题,我今天进来发现开启不了我的模拟器,后面才知道要配置SDK和SDK里面的模拟器环境,
https://blog.csdn.net/qq_38998213/article/details/91852341
方法在这,配置好后就可以在下面打开我们想要打开的模拟器嘛。
如果搞不定,还有个方法,就是跟最开始的方法一样,先在Flutter的项目中file->open...打开项目下的android文件夹,然后就是原生的android文件嘛,先把里面的模拟器打开,然后再file->open到原来的Flutter项目下。这样也可以打开模拟器
如果实在打开不了模拟器,可以看到图中的Chrome和Edge这是在web端打开我们的前端界面,这个也非常不错的。

然后关于写这个代码,我现在感觉在学习阶段,不可能每学一个就创建一个新项目,所以我就尝试着把

这些dart文件保存起来,然后每次需要新写main的内容就把main原来的复制出来重新创建一个dart存档
这样的话就可以一个项目把前端学完了,我太机智了,我先试下水。