6-3号改,今天恍然大悟,原来自己创建文件夹创错了,条件有限,网速还是不太好,昨天没听清楚,原来不是建立assets的包,而是建立资源文件夹。
webView的组件创建起来比较简单,
<WebView
android:id="@+id/web1"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
占全屏就好。
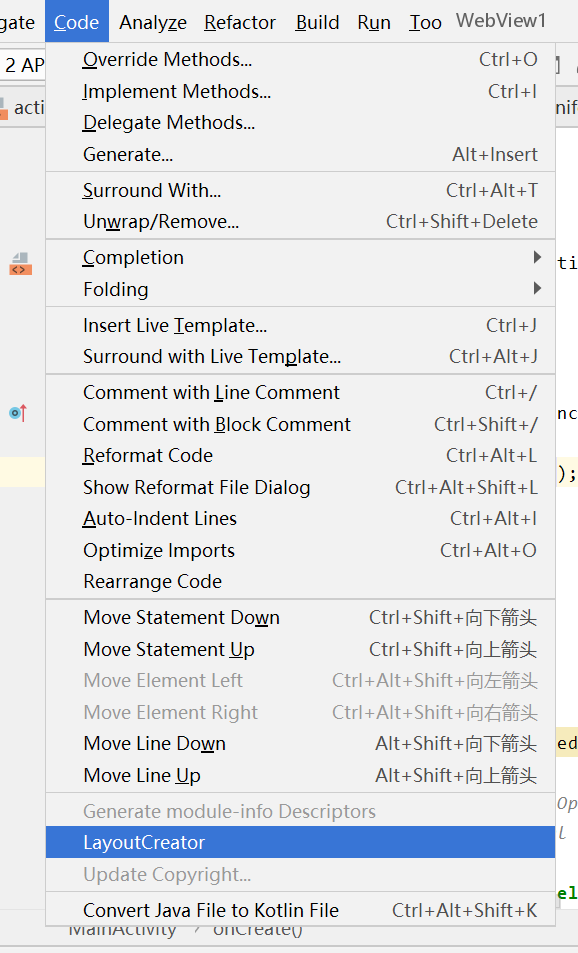
然后用生成器

把活动代码生成,
然后就是创建连接的网页。
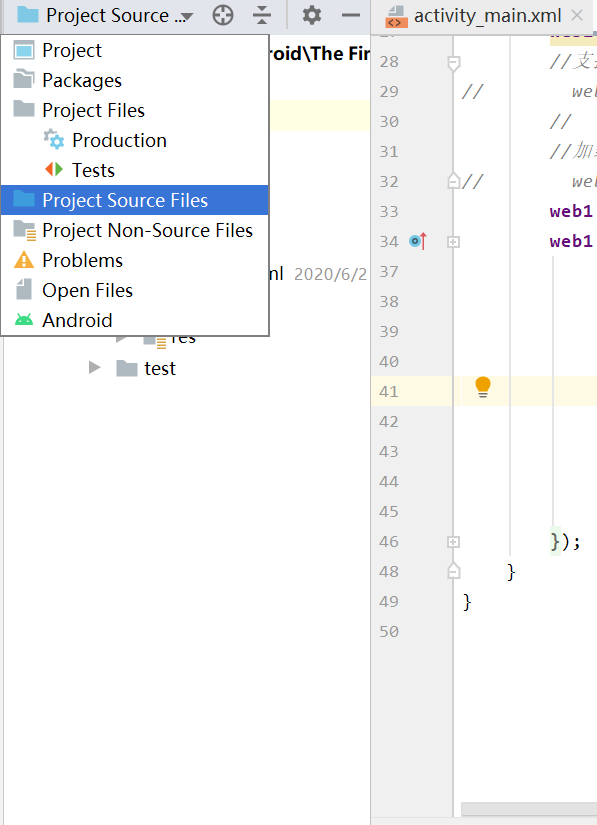
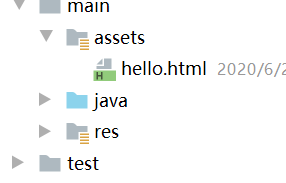
首先在主活动的目录下创建个包,名字好像一定要是assets就跟菜单一样,菜单就在res里面创建一个menu的包;

去main文件夹下面创建assets,切记是文件夹,不要创建成package了,我昨天就是创建错了,6-3补上。

接着就是写html5的代码。最好用Vscode。把当前assets文件夹拖到Vscode里打开,然后就可以连接起来一起写了,然后在手机里使用网页该怎么办呢?
private void initView() {
web1 = findViewById(R.id.web1);
//支持JavaScript
web1.getSettings().setJavaScriptEnabled(true);
//支持alert
// web1.getSettings().setJavaScriptCanOpenWindowsAutomatically(true);
// file:///android_asset/hello.html
//加载h5文件
web1.loadUrl("file:///android_asset/hello.html");
web1.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
result.confirm();
System.out.println(message);
new AlertDialog.Builder(MainActivity.this)
.setTitle("标题")
.setMessage(message)
.setPositiveButton("确定", null)
.setNegativeButton("取消", null)
.show();
return true;
}
});
就这样,然后这边在html5里面写了一些代码,然后还有js的代码,后面的监听
setWebChromeClient 里面的是一个类,不是接口,所以可以自己选择很多的监听方法,学长也只介绍了Alert这个就是相当于在网站上写个对话框,我们就自己写一个对话框的样式来替代它。
,那个地址前面的也是固定的
web1.loadUrl("file:///android_asset/这些是固定的,后面写网页地址,或者直接在loadUrl里写网址也行。
我的文件是只读的,现在还没解决,所以就只口头描述,只要能读取就能在模拟器上显示网页信息。
今天的好像就这么些。接着就是让我们有时间复习下html5的东西。
推荐网站:https://learn.freecodecamp.one/
闯关一样的,把这些过一遍就好。
然后介绍了js的一个很牛批的库“JQuery”
有时间自己了解下就好,HTML5那边的课程应该也会教,提前学好也不错。
(今天的就到这了,本牛崽继续去搞我的只读问题了。难受啊!!!),那都是过去式了,经验告诉本牛崽,还是得细心,不能马虎,不然马虎一点点,就得用成千上万倍的时间去偿还。。。