<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title></title> <meta name="description" content=""> <meta name="author" content=""> <link rel="stylesheet" href="css/style.css"> <style> /*向上*/ .triangle_border_up{ width:0; height:0; border-width:0 30px 30px; border-style:solid; border-color:transparent transparent #333;/*透明 透明 灰*/ margin:40px auto; position:relative; } .triangle_border_up span{ display:block; width:0; height:0; border-width:0 28px 28px; border-style:solid; border-color:transparent transparent #fc0;/*透明 透明 黄*/ position:absolute; top:1px; left:-28px; } /*向下*/ .triangle_border_down{ width:0; height:0; border-width:30px 30px 0; border-style:solid; border-color:#333 transparent transparent;/*灰 透明 透明 */ margin:40px auto; position:relative; } .triangle_border_down span{ display:block; width:0; height:0; border-width:28px 28px 0; border-style:solid; border-color:#fc0 transparent transparent;/*黄 透明 透明 */ position:absolute; top:-29px; left:-28px; } /*向左*/ .triangle_border_left{ width:0; height:0; border-width:30px 30px 30px 0; border-style:solid; border-color:transparent #333 transparent transparent;/*透明 灰 透明 透明 */ margin:40px auto; position:relative; } .triangle_border_left span{ display:block; width:0; height:0; border-width:28px 28px 28px 0; border-style:solid; border-color:transparent #fc0 transparent transparent;/*透明 黄 透明 透明 */ position:absolute; top:-28px; left:1px; } /*向右*/ .triangle_border_right{ width:0; height:0; border-width:30px 0 30px 30px; border-style:solid; border-color:transparent transparent transparent #333;/*透明 透明 透明 灰*/ margin:40px auto; position:relative; } .triangle_border_right span{ display:block; width:0; height:0; border-width:28px 0 28px 28px; border-style:solid; border-color:transparent transparent transparent #fc0;/*透明 透明 透明 黄*/ position:absolute; top:-28px; left:-29px; } </style> </head> <body> <!-- 向上的三角形 --> <div class="triangle_border_up"> <span></span> </div> <!-- 向下的三角形 --> <div class="triangle_border_down"> <span></span> </div> <!-- 向左的三角形 --> <div class="triangle_border_left"> <span></span> </div> <!-- 向右的三角形 --> <div class="triangle_border_right"> <span></span> </div> </body> </html>
页面效果图:

注:以上网上转载的效果,然后还是结合实际中用到的写法,偶觉得比较简洁的方法。
利用两个伪元素:before与:after为类名为.box_in_answer的元素添加小三角形:
.box_in_answer:before里的display:block很重要,一定要加;.box_in_answer的父元素也一定要加:position:relative。
.box_in_answer:before{content:" ";display:block;width:0;height:0;border-width:0 10px 10px;border-style:solid;border-color:transparent transparent #c4c4c4;position:relative;margin-top:-15px} .box_in_answer:after{content:" ";display:block;width:0;height:0;border-width:0 9px 9px;border-style:solid;border-color:transparent transparent #f9f9f9;position:absolute;top:32px;left:7px;} .box_in_answer{border:1px solid #c4c4c4;border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;color:#346ab4;font-size:14px;line-height:30px;padding:5px}
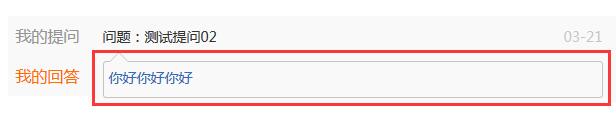
页面效果: