笔者使用vuecli创建项目目录以后,在将该目录提交到远程仓库时发现行不通,在此记下解决办法:
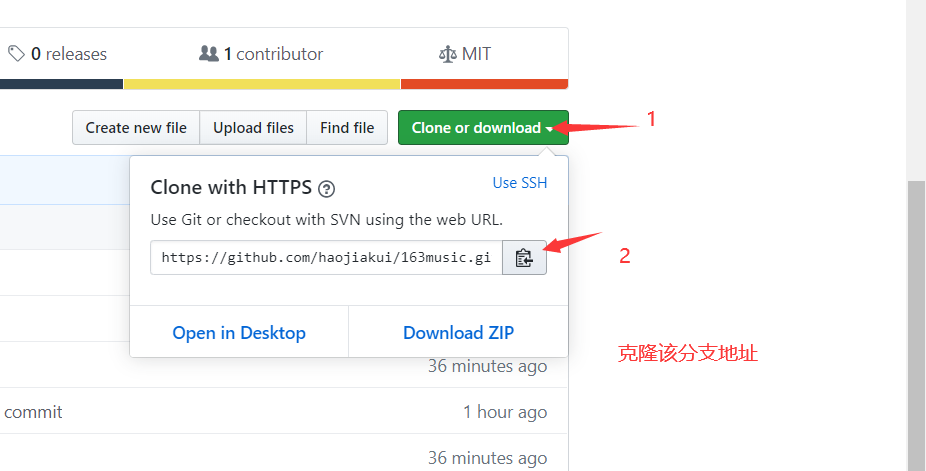
1.github上新建一空分支,然后克隆该分支地址: https://github.com/haojiakui/163music.git

2.使用vuecli在本地下搭建开发环境(创建项目目录),由于这不是本文重点,在此不做赘述
$ vue create 163music
这也是笔者极为纠结的地方,由于之前都是线上创建了空分支后直接在本地项目目录下执行 git clone 'xxx' 但是由于vuecli如此人性化,反而让人手足失措
3. cd 到项目目录下,然后推送到第一步中复制的远程分支上:
cd 163music //1. 进入到vue创建的项目目录下
git remote add origin https://github.com/haojiakui/163music.git //2.选择要提交到的目标线上分支
4. 将本地分支所有内容提交到暂存区:
git add .
5. 将暂存区的文件提交到版本库:
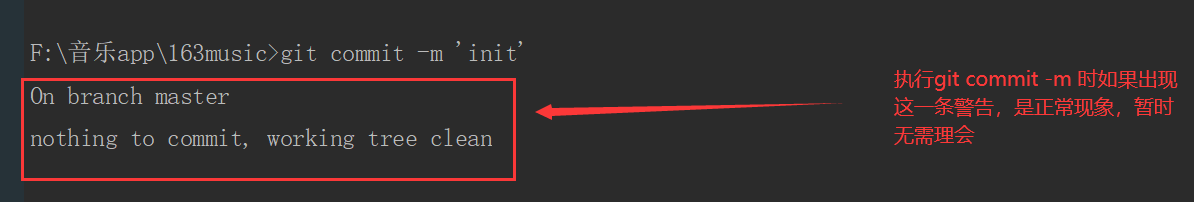
git commit -m 'init'
此时可能会报以下警告,但此刻无需理会

6. 将版本库的文件提交至线上:
git push -u origin master //将本地分支提交到当前线上分支,并指定当前分支为默认分支, //这样做的好处是以后在提交该项目到线上时只需使用git push 即可
如果在这一步后报以下错误:
! [rejected] master -> master (fetch first) error: failed to push some refs to ' 你的远程分支'
这是由于你在线上创建该新分支时点击了“Initialize this repository with a README”这一 选项,这会导致分支在建立时新建了readme.md文件,而vuecli在创建项目时默认也创建了readme.md文件,两个文件冲突导致提交失败,此时可以合并这两个文件:
git pull --rebase origin master //合并不同
7.再次执行推送到线上分支命令:
git push -u origin master

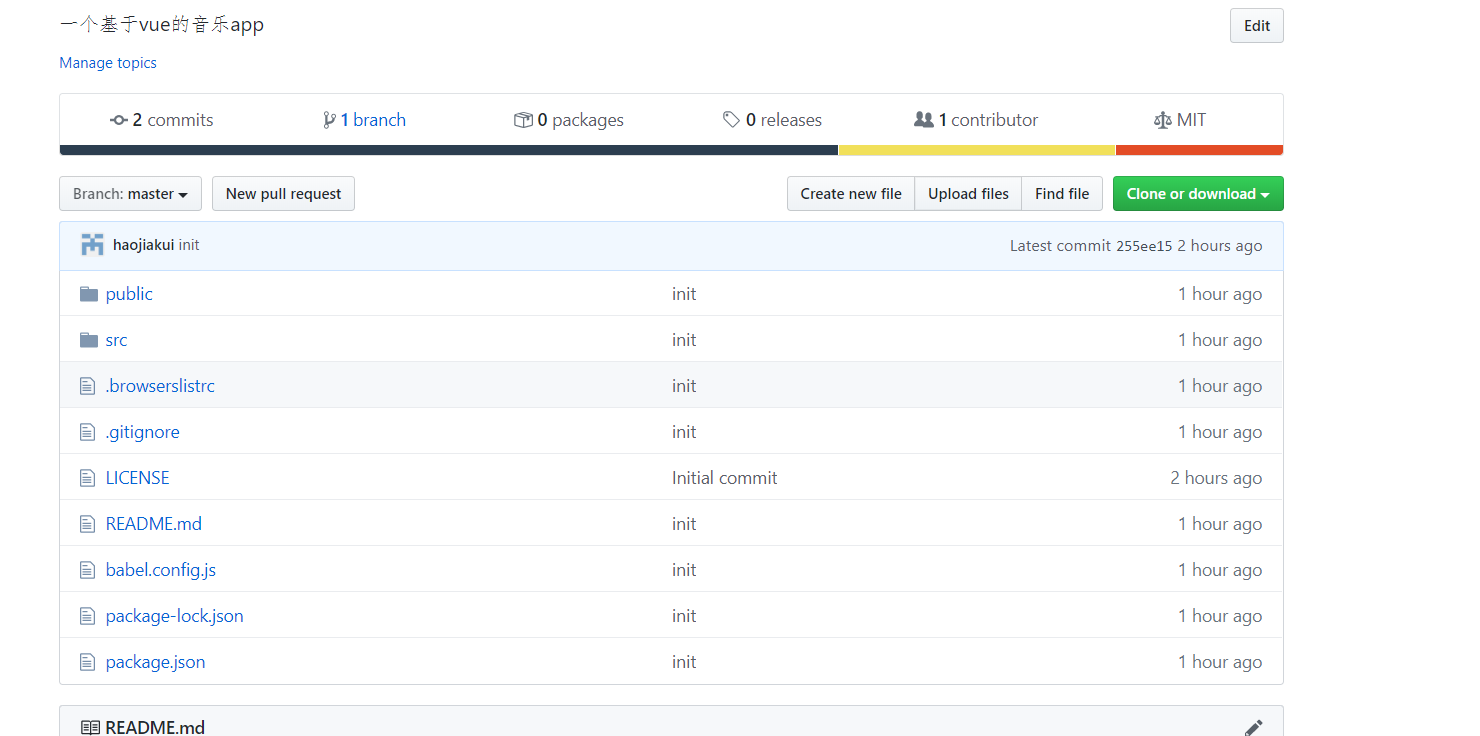
这样,就解决了vuecli项目提交至远程分支的问题。
(知识有限,如有不同见解,欢迎指教。)
以上。