一、前言
项目框架选择和数据库设计都ok了,下面就是开发前的准备工作,俗话说磨刀不误砍柴工,前期准备工作是相当重要的。
二、关于D2admin
D2Admin 是一个完全 开源免费 的企业中后台产品前端集成方案,使用最新的前端技术栈,小于 60kb 的本地首屏 js 加载,已经做好大部分项目前期准备工作,并且带有大量示例代码,助力管理系统快速开发。
前端用的是d2admin的d2-admin-xiya-go-cms项目,下载地址为:https://github.com/d2-projects/d2-admin-xiya-go-cms
关于d2admin的文档可以查看:https://d2.pub/zh/doc/d2-admin/
不过这个文档不是很全,更多的还是参考预览版https://d2.pub/d2-admin/preview/#/login?redirect=%2Findex
二、启动d2-admin-xiya-go-cms
1.首先需要安装node.js,关于如果安装请自行百度,安装成功后,输入node -v 查看版本信息

2.下载d2-admin-xiya-go-cms项目,解压,cmd切到项目目录,然后运行“npm -i”安装依赖,如果嫌慢可以安装cnpm

3.输入“npm run serve”运行项目,浏览器输入127.0.0.1:8080,可以看到网站


三、使用webstorm运行项目
我选择webstorm作为前端的ide,当然也可以选择其他的ide,只是习惯了用JetBrains 全家桶。使用webstorm打开项目可以看到如下:

点击右上角的"ADD CONFIGURATION"配置启动

点击npm下的server,配置node地址,点击ok

点击运行按钮可以运行项目。

控制台

浏览器输入localhost:8080可以看到网页。
四、其他配置
1.注释验证码:项目运行成功之后,发现每次登录都需要验证码,开发过程中很浪费时间,可以把验证码注释掉。
<!-- <d2-tencent-captcha @success="submit">-->
<!-- -->
<!-- </d2-tencent-captcha>-->
<d2-button @click="submit" size="default" type="primary" label="登录" class="button-login"/>
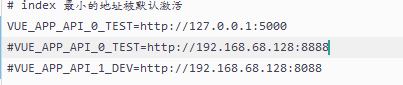
2.修改后端地址:找到.env文件,修改VUE_APP_API_0_TEST的值为自己的后端地址