Activity跳转时动画,是在跳转Activity,或者在Activity结束返回 等,用到的进入效果;
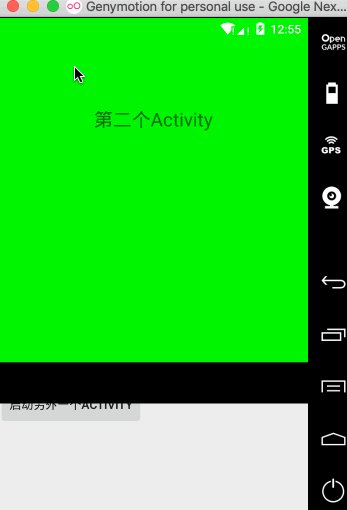
第一种效果展示:

第一个Activity的代码:
package liudeli.activity.activity_anim; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.View; import liudeli.activity.R; public class MyActivity01 extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_my01); } /** * 启动另外一个Activity * @param view */ public void startNewActivity(View view) { startActivity(new Intent(this, MyActivity02.class)); /** * 参数一:新的Activity MyActivity02 进入时的动画... * 参数二:当前自己的Activity 动起来的动画 */ overridePendingTransition(R.anim.activity_open,0); } }
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="启动另外一个Activity" android:onClick="startNewActivity" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一个Activity" android:layout_centerInParent="true" android:textSize="22dp" /> </RelativeLayout>
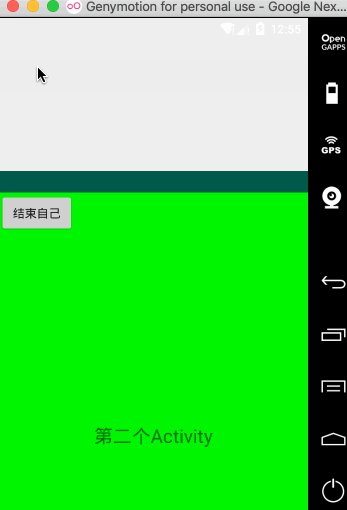
第二个Activity代码:
package liudeli.activity.activity_anim; import android.app.Activity; import android.os.Bundle; import android.view.View; import liudeli.activity.R; public class MyActivity02 extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_my02); } /** * 结束自己 * @param view */ public void exitThisActivity(View view) { finish(); } @Override public void finish() { super.finish(); /** * 参数一:新的Activity MyActivity02 进入时的动画... * 参数二:当前自己的Activity 动起来的动画 */ overridePendingTransition(R.anim.activity_open, R.anim.activity_close); } }
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#00f000"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="结束自己" android:onClick="exitThisActivity" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第二个Activity" android:layout_centerInParent="true" android:textSize="22dp" /> </RelativeLayout>

R.anim.activity_open.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="-100%p" android:toXDelta="0" android:duration="1500" /> </set>
R.anim.activity_close.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="0" android:toXDelta="100%p" android:duration="1500" /> </set>
第二种效果展示:

第一个Activity代码:
package liudeli.activity.activity_anim; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.View; import liudeli.activity.R; public class MyActivity01 extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_my01); } /** * 启动另外一个Activity * @param view */ public void startNewActivity(View view) { startActivity(new Intent(this, MyActivity02.class)); /** * 参数一:新的Activity MyActivity02 进入时的动画... * 参数二:当前自己的Activity 动起来的动画 */ overridePendingTransition(R.anim.activity_open02,R.anim.activity_close02); } }
第二个Activity代码:
package liudeli.activity.activity_anim; import android.app.Activity; import android.os.Bundle; import android.view.View; import liudeli.activity.R; public class MyActivity02 extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_my02); } /** * 结束自己 * @param view */ public void exitThisActivity(View view) { finish(); } @Override public void finish() { super.finish(); /** * 参数一:新的Activity MyActivity02 进入时的动画... * 参数二:当前自己的Activity 动起来的动画 */ overridePendingTransition(R.anim.activity_open02, R.anim.activity_close02); } }
R.anim.activity_open02.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromYDelta="-100%p" android:toYDelta="0" android:duration="2500" /> </set>
R.anim.activity_close02.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromYDelta="0" android:toYDelta="100%p" android:duration="2500" /> </set>
第三种效果展示:

第一个Activity的代码:
package liudeli.activity.activity_anim; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.View; import liudeli.activity.R; public class MyActivity01 extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_my01); } /** * 启动另外一个Activity * @param view */ public void startNewActivity(View view) { startActivity(new Intent(this, MyActivity02.class)); /** * 参数一:新的Activity MyActivity02 进入时的动画... * 参数二:当前自己的Activity 动起来的动画 */ overridePendingTransition(R.anim.activity_open02, 0); } }
第二个Activity的代码:
package liudeli.activity.activity_anim; import android.app.Activity; import android.os.Bundle; import android.view.View; import liudeli.activity.R; public class MyActivity02 extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_my02); } /** * 结束自己 * @param view */ public void exitThisActivity(View view) { finish(); } @Override public void finish() { super.finish(); /** * 参数一:新的Activity MyActivity02 进入时的动画... * 参数二:当前自己的Activity 动起来的动画 */ overridePendingTransition(R.anim.activity_open03, 0); } }
R.anim.activity_open02.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromYDelta="-100%p" android:toYDelta="0" android:duration="2500" /> </set>
R.anim.activity_open03.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromYDelta="100%p" android:toYDelta="0" android:duration="2500" /> </set>
第四种效果展示:

第一个Activity的代码:
package liudeli.activity.activity_anim; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.View; import liudeli.activity.R; public class MyActivity01 extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_my01); } /** * 启动另外一个Activity * @param view */ public void startNewActivity(View view) { startActivity(new Intent(this, MyActivity02.class)); /** * 参数一:新的Activity MyActivity02 进入时的动画... * 参数二:当前自己的Activity 动起来的动画 */ overridePendingTransition(R.anim.activity_open_anim, 0); } }
第二个Activity的代码:
package liudeli.activity.activity_anim; import android.app.Activity; import android.os.Bundle; import android.view.View; import liudeli.activity.R; public class MyActivity02 extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_my02); } /** * 结束自己 * @param view */ public void exitThisActivity(View view) { finish(); } @Override public void finish() { super.finish(); /** * 参数一:新的Activity MyActivity02 进入时的动画... * 参数二:当前自己的Activity 动起来的动画 */ overridePendingTransition(R.anim.activity_open_anim, 0); } }
R.anim.activity_open_anim.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <alpha android:fromAlpha="0" android:toAlpha="1" android:duration="3600"/> </set>
第五种效果展示:

第一个Activity代码:
package liudeli.activity.activity_anim; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.View; import liudeli.activity.R; public class MyActivity01 extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_my01); } /** * 启动另外一个Activity * @param view */ public void startNewActivity(View view) { startActivity(new Intent(this, MyActivity02.class)); /** * 参数一:新的Activity MyActivity02 进入时的动画... * 参数二:当前自己的Activity 动起来的动画 */ overridePendingTransition(R.anim.activity_open_anim02, R.anim.activity_close_anim02); } }
第二个Activity代码:
package liudeli.activity.activity_anim; import android.app.Activity; import android.os.Bundle; import android.view.View; import liudeli.activity.R; public class MyActivity02 extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_my02); } /** * 结束自己 * @param view */ public void exitThisActivity(View view) { finish(); } @Override public void finish() { super.finish(); /** * 参数一:新的Activity MyActivity02 进入时的动画... * 参数二:当前自己的Activity 动起来的动画 */ overridePendingTransition(R.anim.activity_open_anim02, R.anim.activity_close_anim02); } }
R.anim.activity_open_anim02
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <rotate android:fromDegrees="180" android:toDegrees="0" android:duration="2000" /> </set>
R.anim.activity_close_anim02
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <rotate android:fromDegrees="0" android:toDegrees="-180" android:duration="2000" /> </set>