原理
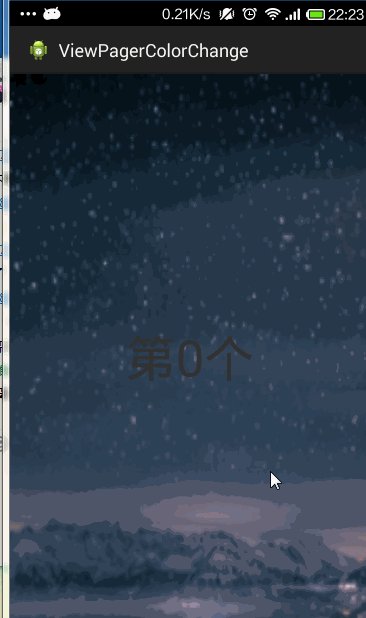
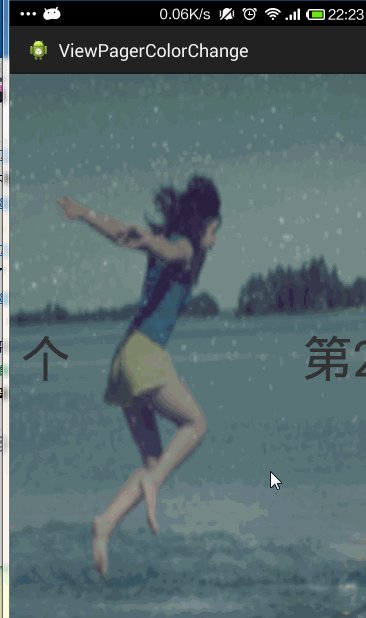
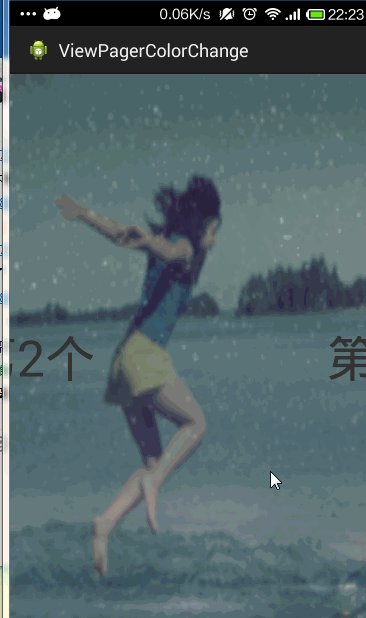
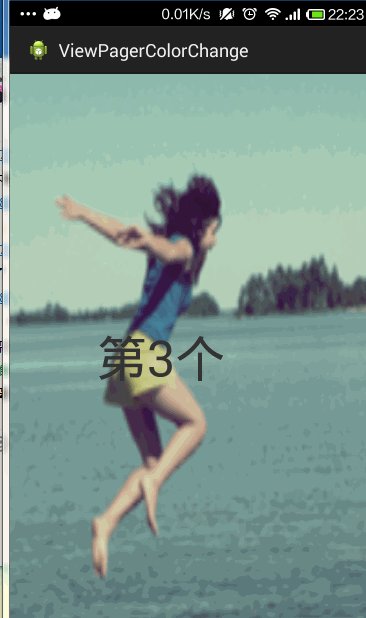
总 布局为RelativeLayout或者FrameLayout,在这里我们用的是RelativeLayout。先设置背景图片,宽度和高度都 fill_parent,在设置viewpager,viewpager的背景要透明哟~这样背景图片就可以显示在页面上。对viewpager进行滑动 监听,通过滑动的偏移量对当前背景进行淡出,下一个背景进行显示。
布局
|
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MyActivity"> <us.yydcdut.viewpagercolorchange.BackGroundImage android:id="@+id/img" android:layout_width="fill_parent" android:layout_height="fill_parent"/> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </RelativeLayout> |
有个自定义View,淡出等操作就是在自定义view中进行的。
Code
|
public class MyActivity extends Activity { private BackGroundImage mImg; private ViewPager mViewPager; private List<View> mViewLists; private List<Drawable> mDrawableLists; private static final int ALL = 5; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_my); initViews(); mImg.setmDrawableLists(mDrawableLists); mViewPager.setAdapter(new MyAdapter()); mViewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override public void onPageScrolled(int i, float v, int i2) { mImg.setmDegree(v); mImg.setmPosition(i); mImg.invalidate();//刷新 } @Override public void onPageSelected(int i) { } @Override public void onPageScrollStateChanged(int i) { } }); } private void initViews() { mImg = (BackGroundImage) findViewById(R.id.img); mViewPager = (ViewPager) findViewById(R.id.viewPager); mViewLists = new ArrayList<View>(); mDrawableLists = new ArrayList<Drawable>(); for (int i = 0; i < ALL; i++) { View view = getLayoutInflater().inflate(R.layout.vp, null); mViewLists.add(view); if (i % 2 == 0) { mDrawableLists.add(getResources().getDrawable(R.drawable.bg_img1)); } else { mDrawableLists.add(getResources().getDrawable(R.drawable.bg_img2)); } } } class MyAdapter extends PagerAdapter { @Override public int getCount() { return mViewLists.size(); } @Override public boolean isViewFromObject(View view, Object o) { return view == o; } @Override public void destroyItem(ViewGroup container, int position, Object object) { ((ViewPager) container).removeView(mViewLists.get(position)); //super.destroyItem(container, position, object); } @Override public Object instantiateItem(ViewGroup container, int position) { View v = mViewLists.get(position); TextView textView = (TextView) v.findViewById(R.id.txt); textView.setText("第" + position + "个"); ((ViewPager) container).addView(v); return v; } } } |
|
public class BackGroundImage extends View { private int mPosition; private float mDegree; private List<Drawable> mDrawableLists; private int mPrePosition = 0; private Drawable mNext; public void setmDrawableLists(List<Drawable> mDrawableLists) { this.mDrawableLists = mDrawableLists; mNext = mDrawableLists.get(1);//设置下一个背景图片的drawable } public void setmPosition(int mPosition) { this.mPosition = mPosition; } public void setmDegree(float mDegree) { this.mDegree = mDegree; } public BackGroundImage(Context context) { super(context); //setWillNotDraw(false); } public BackGroundImage(Context context, AttributeSet attrs) { super(context, attrs); //setWillNotDraw(false); } public BackGroundImage(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); //setWillNotDraw(false); } @Override protected void onDraw(Canvas canvas) { Log.i("111", "onDraw"); if (null == mDrawableLists) { return; } int alpha1 = (int) (255 - (mDegree * 255)); Drawable fore = mDrawableLists.get(mPosition); fore.setBounds(0, 0, getWidth(), getHeight()); mNext.setBounds(0, 0, getWidth(), getHeight()); if (mPrePosition != mPosition) {//边界判断 if (mPosition != mDrawableLists.size() - 1) { mNext = mDrawableLists.get(mPosition + 1); } else { mNext = mDrawableLists.get(mPosition); } } fore.setAlpha(alpha1);//淡出 mNext.setAlpha(255); mNext.draw(canvas); fore.draw(canvas); mPrePosition = mPosition; super.onDraw(canvas); } } |