开发环境
eclipse(indigo) ExtJS4.0
开发目标
使用store、model和controller创建菜单树
开发步骤
之前我们已经建立了一个MVC的项目框架。现在要做的就是在这个基础上给项目添加一个左侧菜单。
首先,在/app/中定义一个菜单视图类TreeMenu.js:
Ext.define('demo.view.TreeMenu', {
extend: 'Ext.tree.Panel',
alias: 'widget.treemenu',
title: '系统菜单',
margins: 5
});
我们定义的TreeMenu类继承了treepanel类,用于实现系统菜单。
alias表示类的别名。在我们需要使用这个类创建对象时,我们可以直接使用“xtype: ‘treemenu’”这样的方式。
然后我们在viewport中引用这个类:
Ext.define('demo.view.Viewport', {
extend: 'Ext.container.Viewport',
layout: 'border',
requires: [
'demo.view.TreeMenu'
],
items: [{
region: 'north',
height: 65,
html: '<div style="text-align:center; font-size:36px;">ExtJS MVC 演示</div>'
},{
region: 'west',
225,
xtype: 'treemenu'
},{
region: 'center'
}]
});
在viewport通过requires添加了对TreeMenu类的引用。“demo.view.TreeMenu”表示在命名空间demo下的view目录下的TreeMenu类。
之后使用xtype:’treemenu’创建了TreeMenu类的对象。
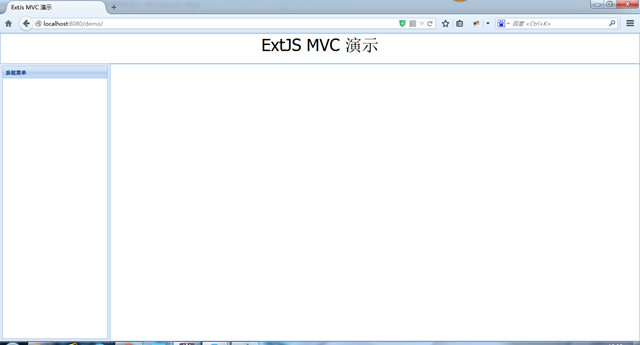
如下是演示效果:
我们现在只是创建了一个菜单树的面板。现在需要在面板中添加菜单树。
菜单树的数据从menu.json中获取:
{ children: [{ text: '用户管理', leaf: false, expanded: true, children: [{ text: '角色管理', leaf: true },{ text: '信息管理', leaf: true }] },{ text: '系统管理', leaf: false, expanded: true, children: [{ text: '数据字典管理', leaf: true },{ text: '日志管理', leaf: true }] }] }
而后使用store和model来获取数据。通常store决定获取数据的方式,model决定获取那些数据及数据样式(有时也会将获取数据的proxy置于model中),使用时通过store调用model。
这里是我们的model类MenuModel.js:
Ext.define('demo.model.MenuModel', {
extend: 'Ext.data.Model',
fields: ['text', 'leaf']
});
我们的store类MenuStore.js:
Ext.define("demo.store.MenuStore",{
extend:'Ext.data.TreeStore',
model: 'demo.model.MenuModel',
autoLoad: true,
proxy: {
type:'ajax',
url:'menu.json',
reader: {
type: 'json'
}
}
});
这里有一个属性要说明下:autoLoad,true表示store创建完成后自动加载数据。
现在我们有数据了,也设置了获取数据的方式,接下来要做的就是通知应用来取数据。这里就需要controller了。controller是粘合应用的胶水。
如下是MenuController类:
Ext.define('demo.controller.MenuController', {
extend: 'Ext.app.Controller',
stores: ['MenuStore'],
model: ['MenuModel'],
views: ['TreeMenu']
});
如果之前有看过《ExtJS MVC结构》一文的话(建议看一下,官方文档说的比较详细透彻而且有比较好的实例),可以知道在controller中引用store后,就为store创建了一个同名的storeid,我们可以在view中直接使用这个storeid。以下是修改过的TreeMenu类:
Ext.define('demo.view.TreeMenu', {
extend: 'Ext.tree.Panel',
alias: 'widget.treemenu',
title: '系统菜单',
margins: 5,
initComponent: function() {
Ext.apply(this, {
store: 'MenuStore',
rootVisible: false
});
this.callParent();
}
});
修改后,我们使用apply函数为treemenu类添加属性。这个过程是写在了initComponent函数中。initComponent函数是在定义子类时用作构造器使用。顾名思义,initComponent函数在类创建时被首先调用,并且会向上一直追溯到祖先类。因此在initComponent函数中必须有callParent的调用。
不过也有人是这样做的:
Ext.define('demo.view.TreeMenu', {
extend: 'Ext.tree.Panel',
alias: 'widget.treemenu',
title: '系统菜单',
margins: 5,
store: 'MenuStore',
rootVisible: false
});
没有使用apply函数,显得比较简洁。这样子的做法我也试了一下,在家中测试没有成功,在公司测试成功了一次。觉得不是很稳定的一个做法。原因还没有深究,估计和js的运行顺序有关。建议还是用apply函数。在官方的实例中也是多使用apply函数。
好了,这次的目标只差临门一脚了。最后我们还要告诉app去找到controller,然后通过controller串起这个应用来,修改app.js:
Ext.application({ name: 'demo', controllers:['MenuController'], autoCreateViewport: true });
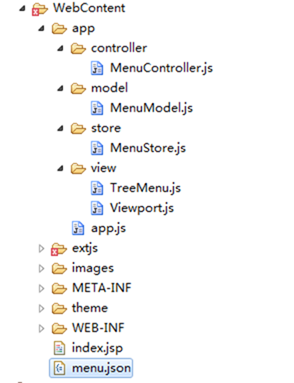
然后看下目前系统的文件结构:
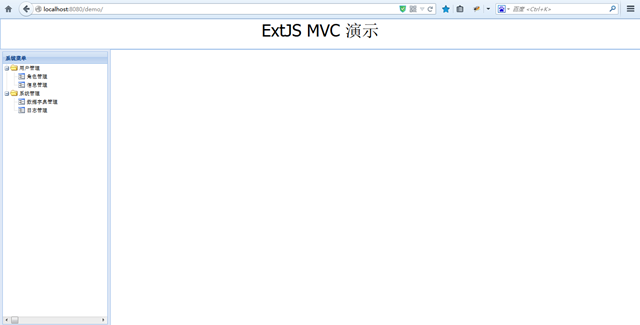
下图是运行结果: