很多朋友们可能会疑惑,不知道box-sizing属性是有什么作用,自己也很少会用到,但是想必不少人在做网页布局的时候经常遇到一个问题就是我明明设置了父元素设置了假如是宽高500px,5个子元素左浮动设置宽高均是100px都设置有边框。为什么第五个元素被挤下到第二排呢?
例子1:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>加边框的</title> 6 <style> 7 .box{ 8 width: 300px; 9 height: 300px; 10 border: 1px solid black; 11 margin: 0 auto; 12 } 13 .first { 14 width: 150px; 15 height: 100px; 16 float: left; 17 background: pink; 18 border: 1px solid red; /*增加了边框*/ /*解决方法在这里增加box-sizing:border-box*/ 19 } 20 .second { 21 width: 100px; 22 height: 100px; 23 background: blue; 24 float: left; 25 } 26 .third{ 27 width: 50px; 28 height: 100px; 29 float: left; 30 background: green; 31 } 32 </style> 33 </head> 34 35 <body> 36 <div class="box"> 37 <div class="first">123</div> 38 <div class="second">456</div> 39 <div class="third">789</div> 40 </div> 41 </body> 42 </html>
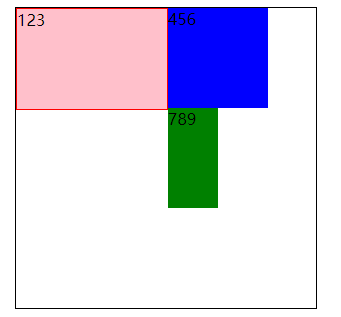
效果如下:

此时你可能会疑惑,我明明设置了子元素总宽度跟父元素相等了,为什么子元素没有合并到一行呢,请看代码的第18行多个了边框,边框设置了1px,css默认情况下不会将边框也计算在宽度内的所以你可以这样计算字元素宽度:
子元素150px+100+2+50=302px;超出父元素300px,所以第三个元素才不会合并在一行内。宽度左右边框共占用2px。
解决的方法:
1.父元素设置为302px。
2.在设置了边框的子元素中增加:box-sizing:border-box;
box-sizing:border-box;的作用是将第三个子元素设置的宽度(包含边框)一起算在100px里面。
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。
content-box,border和padding不计算入width之内
padding-box,padding计算入width内
border-box,border和padding计算入width之内,其实就是怪异模式了~