首先,先吓唬一下我们的小白们!在js中的描述宽高的可以细分有22种。属性根据不同的兼容性也分为五种
- window.innerWidth //除去菜单栏的窗口宽度,与浏览器相关
- window.innerHeight//除去菜单栏的窗口高度,与浏览器相关
- window.outerWidth//包括菜单栏的窗口宽度,与浏览器相关
- window.outerHeight//包括菜单栏的窗口宽度,与浏览器相关
- window.screen.height//电脑整个屏幕的高度,与浏览器无关
- window.screen.width//电脑整个屏幕的宽度,与浏览器无关
- window.screen.availHeight//电脑屏幕的可利用高度,不包含任务栏,与浏览器无关,应该是获取window对象的属性。
- window.screen.availWidth//电脑屏幕的可利用宽度,不包含任务栏,与浏览器无关,应该是获取window对象的属性。
- window.screenTop//浏览器距离屏幕的高度,与浏览器无关
- window.screenLeft//浏览器距离屏幕左侧的距离宽度,与浏览器无关
- document.body.clientWidth//指元素的自身宽度(包括padding),网页可见区域宽,不包括滚动条
- document.body.clientHeight//指元素的自身的高度(包括padding),网页可见区域高
- document.body.clientLeft//子级div内容位置到父级内容区域的视区宽度距离(获得的是border值)
- document.body.clientTop//子级div内容位置到父级内容区域的高度距离(获得的是border值)
- document.body.offsetWidth//指定元素的宽度(包括padding,border和内容),包括滚动条
- document.body.offsetHeight//指定元素的高度(包括padding,border和内容)
- document.body.offsetTop//距离父级元素的高度,默认是document
- document.body.offsetLeft//距离父级元素的宽度,默认是document
- document.body.scrollWidth//获取的是文档的宽度(当指定的宽度小于浏览器窗口的时候,为浏览器的宽度)(无滚动条时会等于clientWidth)
- document.body.scrollHeight//获取的是文档的高度(当指定的高度小于浏览器窗口的时候,为浏览器的高度)(一般情况下会等于clientHeight)
- document.body.scrollTop//文档被滚动上去的时候(即滚动条往上滚动的距离)
- document.body.scrollLeft//文档被滚动右去的时候(即滚动条往右滚动的距离)
1.与浏览器无关
window.innerWidth
window.outerWidth
window.screen.width
window.screen.availWidth
window.screenLeft (浏览器距离屏幕左侧的距离宽度)
2.与浏览器有关
语法:document.documentElement.clientWidth.或者doucment.body.clientWidth.
clientWidth(距离父级元素clientLeft)
offsetWidth(距离父级元素offsetLeft)
scrollWidth(距离滚动条顶部scrollTop)
一般无滚动条情况下offsetWidth=clientWidth=scrollWidth(有可能误差1px)
IE浏览器兼容写法:
document.body.scrollTop
document.body.offsetWidth
document.body.clientHeight
Chrome浏览器兼容写法:
var scrolltop = document.documentElement.scrollTop /*获取滚动条距离顶部得距离*/
var clientHeight = document.documentElement.clientHeight; /*获取页面可视区的高度*/
var offset = document.documentElement.offsetWidth; /*获取页面可视区的高度,包含border*/
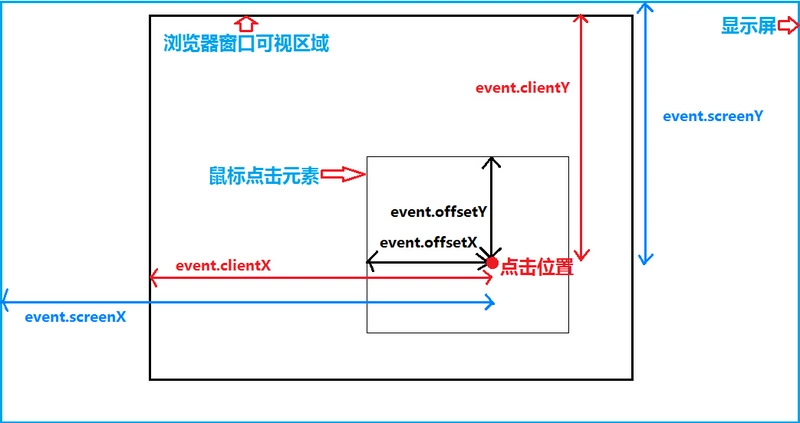
js鼠标事件综合各大浏览器能获取到坐标的属性总共以下五种:
- event.clientX/Y /*相对于浏览器窗口*/
- event.pageX/Y
- event.offsetX/Y
- event.layerX/Y
- event.screenX/Y /*相对于屏幕*/
clientX/Y
clientX/Y获取到的是触发点相对浏览器可视区域左上角距离,不随页面滚动而改变。
兼容性:所有浏览器均支持
pageX/Y
pageX/Y获取到的是触发点相对文档区域左上角距离,会随着页面滚动而改变
兼容性:除IE6/7/8不支持外,其余浏览器均支持
offsetX/Y
offsetX/Y获取到是触发点相对被触发dom的左上角距离,不过左上角基准点在不同浏览器中有区别,其中在IE中以内容区左上角为基准点不包括边框,如果触发点在边框上会返回负值,而chrome中以边框左上角为基准点。
兼容性:IE所有版本,chrome,Safari均完美支持,Firefox不支持
layerX/Y
layerX/Y获取到的是触发点相对被触发dom左上角的距离,数值与offsetX/Y相同,这个变量就是firefox用来替代offsetX/Y的,基准点为边框左上角,但是有个条件就是,被触发的dom需要设置为position:relative或者position:absolute,否则会返回相对html文档区域左上角的距离。
兼容性:IE6/7/8不支持,opera不支持,IE9/10和Chrome、Safari均支持
screenX/Y
screenX/Y获取到的是触发点相对显示器屏幕左上角的距离,不随页面滚动而改变。
兼容性:所有浏览器均支持

function getMouseMove(event) {
var e = event || window.event;
console.log(e.clientX);
}