1. 下载docker desktop
https://www.docker.com/products/docker-desktop
ps: 值得注意的是,刚下载下来的docker只能在管理员身份运行的cmd或者powershell才能运行,重启后就可以普通用户下使用了
2. 挑选并下载docker镜像
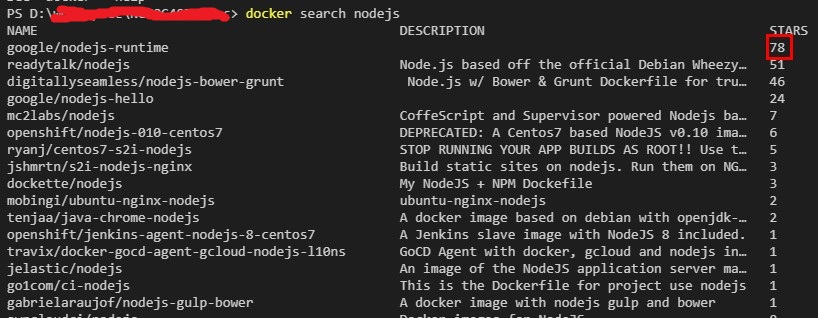
2.1)挑选镜像:
docker search nodejs

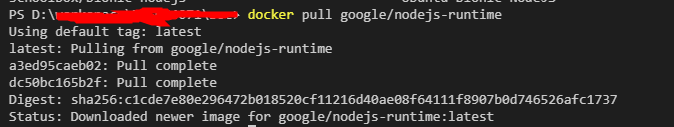
2.2)下载镜像
docker pull google/nodejs-runtime

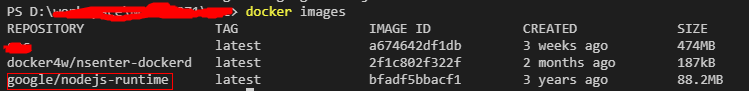
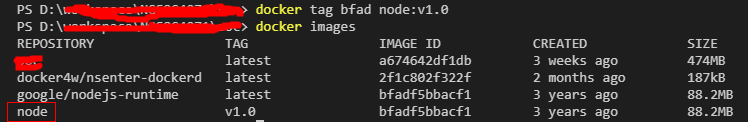
3.查看本地镜像
docker images

4. 修改tag(可不做)
像这个google/nodejs-runtime看着不顺眼,名字太长了
docker tag [:hash] name:tag

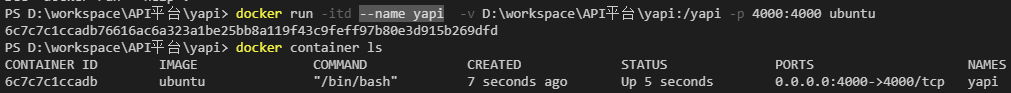
5.创建容器
docker run -itd --name [容器名] -v [D:xxx123windows项目位置]:[/456/虚拟机的映射位置] -p 4000:4000 [镜像名:tag]

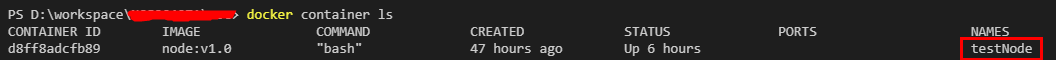
6.查看容器
docker container ls [-a] docker ps
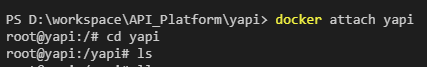
7.进入容器
docker exec -it [hash/容器名字] [sh/bash]
或者
dockers attach [hash/容器名字]

8.启动关闭容器
docker restart [hash]
docker stop [hash]
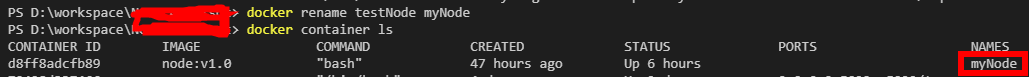
9.重命名容器
docker rename [旧容器名] [新容器名]


10. 查看日志
docker logs [hash/容器名] [-f]
11. 退出
exit
一些问题:
1. webpack-dev-server在docker下热更新失效
在devServer配置中加入中写入红字部分
module.exports = { //... devServer: { contentBase: path.join(__dirname, 'dist'), compress: true, port: 9000, watchOptions: { aggregateTimeout: 300, poll: 1000 } } };
告诉webpack采用poll的方式监听代码,每1000毫秒检测一次代码有没有发生变化
因为webpack-dev-server是基于node的fs.watch实现的,fs.watch是基于文件系统的事件的,所以跨文件系统的场景会不生效
值得注意的是 fs.watchFile 是通过轮询来实现的
2. docker volumes在哪?
$ docker inspect web "Mounts": [ { "Name": "fac362...80535", "Source": "/var/lib/docker/volumes/fac362...80535/_data", "Destination": "/webapp", "Driver": "local", "Mode": "", "RW": true, "Propagation": "" } ]
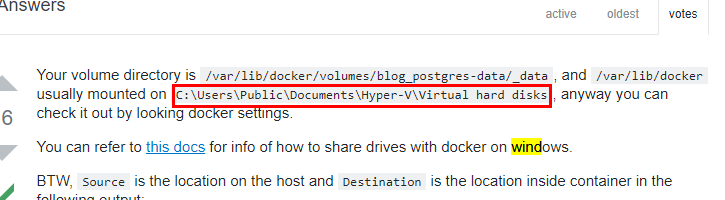
我们看到路径是 /var/lib/docker/volumes/xxxx/xxxx, 但是显然我们是windows,怎么会有这路径呢?上网查了下找到了答案:

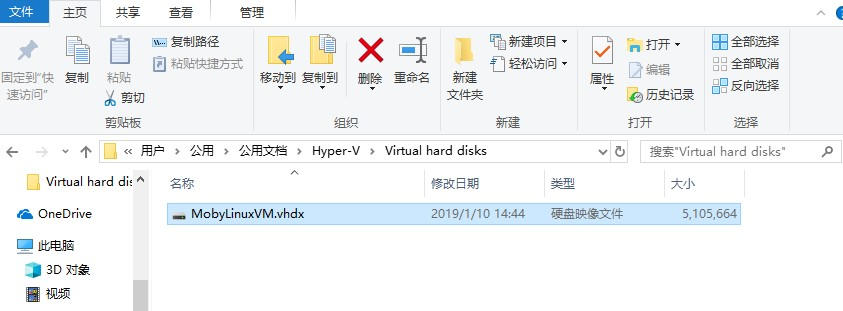
windows docker是虚拟机,所以挂载的volumes都是在虚拟机的硬盘里的


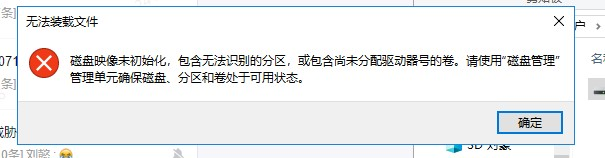
所以我们想要看到具体的文件,只能去打开虚拟机去里面看了~
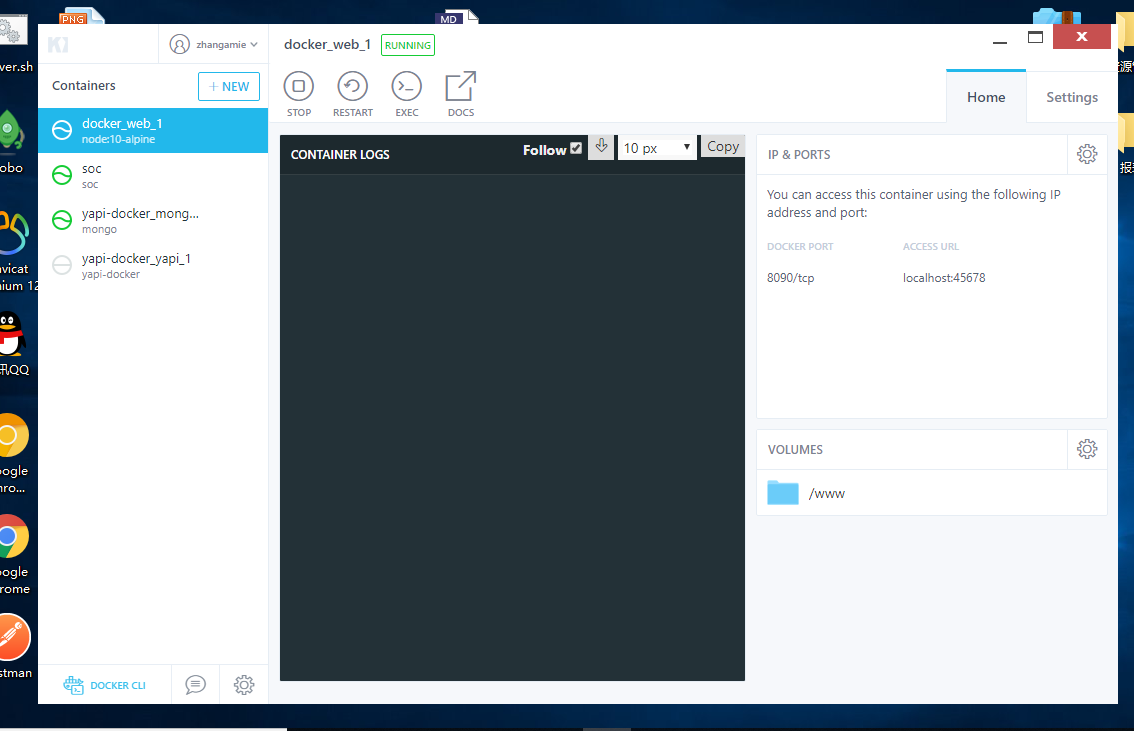
3. 可视化工具kitematic
有什么容器、什么设置一目了然