1.管理页面汉化
方法一:
settings.py文件中修改配置为:
LANGUAGE_CODE = 'zh-Hans' TIME_ZONE = 'Asia/Shanghai'
方法二:
中间件中添加:(注意添加位置顺序)
'django.middleware.locale.LocaleMiddleware',
2.app名称汉化

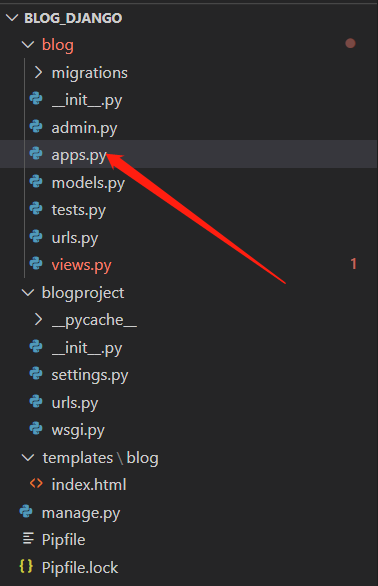
编辑如图所示的文件
添加一行代码:
from django.apps import AppConfig class BlogConfig(AppConfig): name = 'blog' #admin后台汉化 添加如下代码 verbose_name = '博客'
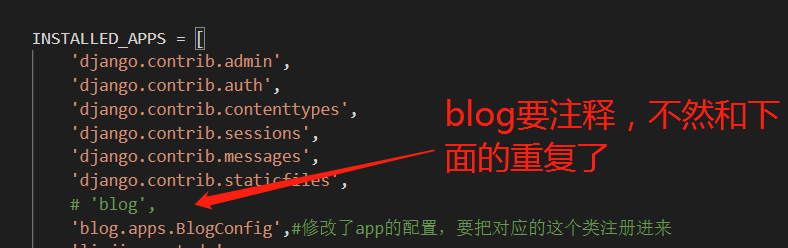
然后在setting中把这个配置注册

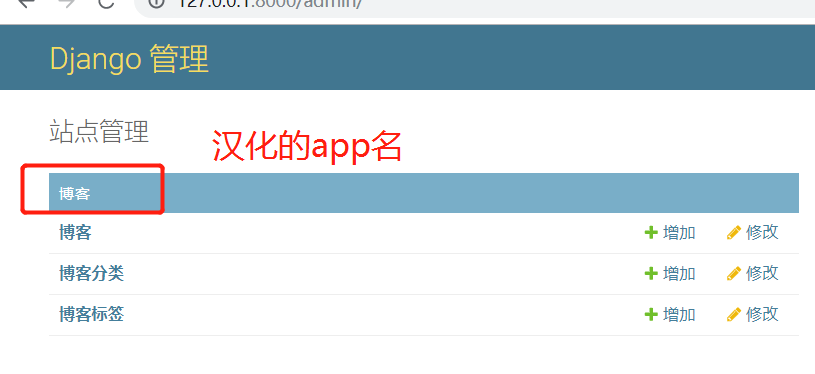
此时admin后台首页就能汉化展示对应的app名字

3.app下的数据表名的汉化
如上图,汉化后的app名下 存在已经汉化好的该app下的各个数据表名,这里汉化的方法为,在models.py文件中对各个模型分别添加如下代码
class Category(models.Model): name = models.CharField(max_length=30) class Meta: verbose_name = '博客分类' verbose_name_plural = verbose_name def __str__(self): return self.name
如上,这是一个博客分类的模型,添加元类 verbose_name 就为该模型的详细名字(这里中文汉化),verbose_name_plural 表示复数 这里单复数都叫 "博客分类"
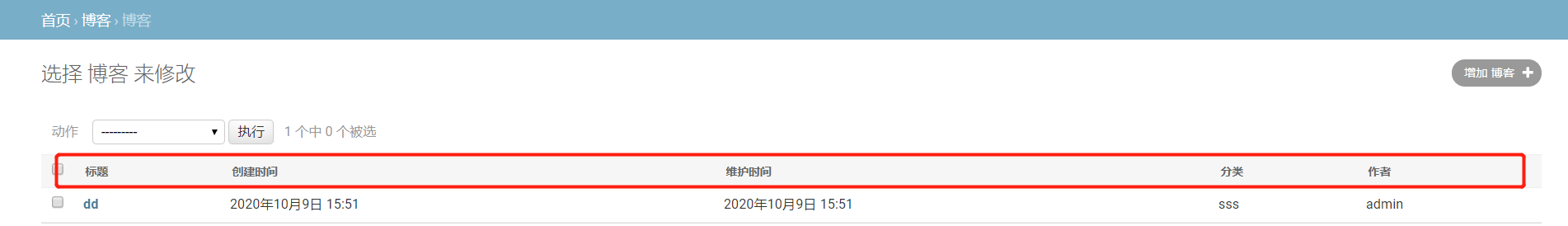
4.数据表下 各个字段的汉化
点击上图中的数据表,进入到如下的数据列表中,其中对每个数据字段的汉化需要在定义模型的时候添加到小括号中
具体demo如下:
这里有两种方式添加 verbose_name ,第一种就是位置参数,在括号内的第一个参数传递 要汉化成内容,第二种就是参数名=' '的方式:verbose_name='汉化内容'
其中由于外键连接的时候第一个参数名需要指定数据表,所以建议统一使用 第二种 verbose_name=' '的方式来进行汉化
#定义文章表 class Post(models.Model): #文章标题 title = models.CharField('标题',max_length=30) #文章正文,使用textfield,使用短的字符使用charfiled,长一点的推荐textfiled body = models.TextField('正文') #文章创建时间 和最后一次修改时间 created_time = models.DateTimeField('创建时间') last_modified_time = models.DateTimeField('维护时间') #文章摘要,有些文章没有摘要,但默认情况下 charfiled必须存入数据,负责会报错,指定blank=True之后就可以允许空值了 excerpt = models.CharField('文章摘要',max_length=200,blank=True) #关联分类表,一个分类下有多个 文章,但是一个文章只能对应一个分类,所以是一对多的关系,使用foreignkey #自 django 2.0 以后,ForeignKey 必须传入一个 on_delete 参数用来指定当关联的数据被删除时,被关联的数据的行为 #我们这里假定当某个分类被删除时,该分类下全部文章也同时被删除,因此 使用 models.CASCADE 参数,意为级联删除。 category = models.ForeignKey(Category,verbose_name='分类',on_delete=models.CASCADE) #关联标签表,一个文章对应多个标签,同时一个标签也对应多个文章,所以是多对多的关系,使用manytomanyfield #同时我们允许文章没有标签,所以允许为空 blank=True tag = models.ManyToManyField(Tag,verbose_name='标签',blank=True) #作者,这里user直接使用django.contrib.auth.models导入 是 django 内置的应用,专门用于处理网站用户的注册、登录等流程 #规定一篇文章只能是一个作者 而一个作者能对应多个文章 所以是一对多的关系 使用foreignkey user = models.ForeignKey(User,verbose_name='作者',on_delete=models.CASCADE)