AJAX(Asynchronous JavaScript And XML):异步的javascript和xml技术
作用:在不刷新整个页面的情况下,通过XMLHttpRequest向后台偷偷发起请求,再通过DOM将查询的数据显示在页面中
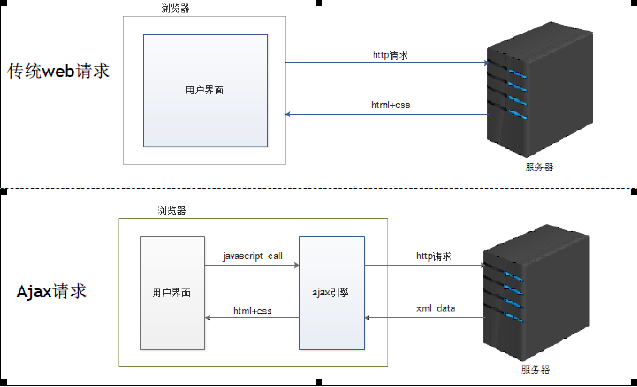
ajax请求和传统的web请求有何不同?

AJAX步骤
1.创建XHR对象
var xhr = new XMLHttpRequest();
2.创建一个HTTP请求
xhr.open(method,url,async);
3.发送http请求
xhr.send();
4.监听readyStates属性值的变化,绑定函数,获取服务器返回的数据
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText);
}
}
XMLHttpRequest对象的属性和方法:
Ajax的两种传参方式
• Get方式传参
– 直接通过url传参
– 注意:get方式提交经常会遇到浏览器缓存问题,浏览 器不对同样的url重复提交。这时可以在url后面增加参 数:
• ?rand = Math.random() 或者:rand = new Date()
• Post方式传参
request.open(“post”,url); request.setRequestHeader("Content-Type","application/x-wwwform-urlencoded"); request.send("a=3&b=中国");
Ajax接收数据格式
• 普通文本数据
• req.responseText得到返回的文本数据。
• XML数据
• JSON(javascript object native)
严重推荐大家使用JSON!!
Servlet被请求
System.out.println("被请求了!"); PrintWriter out = response.getWriter(); out.write("true");
ajax 发出请求 ,接收
function doAjax(){ //1创建对象 var xhr = new XMLHttpRequest(); //4.接受数据 xhr.onreadystatechange= function(){ if(xhr.readyState == 4){ //取数据 xhr.responseText 是servlet传来的数据 document.getElementById("myDiv").innerHTML=xhr.responseText; }else{ //等数据,期间执行 document.getElementById("myDiv").innerHTML="<img src='805.gif'>" } } //2.创建HTTP请求http://127.0.0.1:8080/ajax/hiservlet xhr.open("get","Hi",true); //3.发送请求 xhr.send(null); } <body> <button onclick="doAjax();">发送ajax请求</button> <div id="myDiv">请求的数据为:</div> </body>
//1.创建ajax引擎 var xhr = new XMLHttpRequest(); //4.监听readyState的值, //只要当readyState的值发生了变化,就调用绑定在onreadystatechange(请求状态改变的事件)上面的函数 xhr.onreadystatechange = function(){ console.log("-----------"+xhr.readyState+"-----------") //readyState等于4就表示服务器已经和ajax引擎交互完成,数据已经在ajax引擎中了! if(xhr.readyState == 4){ //status 表示http状态码 if(xhr.status == 200){ //服务器响应的文本:responseText //对返回的数据使用DOM进行操作 if(xhr.responseText == "true"){ document.getElementById("myDiv").innerHTML = "用户名已存在" }else{ document.getElementById("myDiv").innerHTML = "用户名可用" } }else if(xhr.status == 404){ window.loaction.href="404.html"; }else if(xhr.status == 500){ document.getElementById("myDiv").innerHTML="服务器正在开了一个小差,请过会再试!" } }else{ document.getElementById("myDiv").innerHTML = "数据加载中..." } } //2.创建一个http请求 //第一个参数method:http请求方式 //第二个参数url:http请求地址 //第三个参数async:表示是否异步请求 //第四个和第五个参数username和password:用于提供http验证机制 xhr.open("get", "hiservlet", true); //3.发送http请求 //如果不发送额外的请求数据,send()方法可以不传参数 xhr.send() }
ajax向servlet发送数据
function doAjax(){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState == 4){ document.getElementById("myDiv").innerHTML = xhr.responseText; } } //ajax发送请求数据 //1.get请求 // get发送数据需要将数据放在url后面 //xhr.open("get", "rec?username=zhangsan", true); //2.post请求 // 1)将请求的数据放在send方法中(数据以aaa=bbb&ccc=ddd格式) // 2)设定请求头 setRequestHeader("content-type", "application/x-www-form-urlencoded"); xhr.open("post", "rec?password=123123", true); xhr.setRequestHeader("content-type", "application/x-www-form-urlencoded"); xhr.send("username=zhangsan"); }
servlet 中
String uname = request.getParameter("username");
System.out.println(uname);
String pwd = request.getParameter("password");
System.out.println(pwd);