[导读]当设置为true时,表示创建的 Cookie 会被以安全的形式向服务器传输,也就是只能在 HTTPS 连接中被浏览器传递到服务器端进行会话验证,如果是 HTTP 连接则不会传递该信息,所以不会被窃取到Cookie 的具体内容。
一、Cookie常用属性
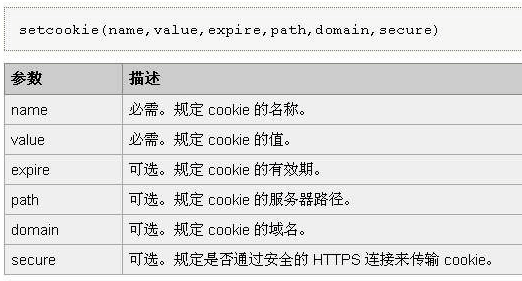
一个Cookie包含以下信息:
1)Cookie名称,Cookie名称必须使用只能用在URL中的字符,一般用字母及数字,不能包含特殊字符,如有特殊字符想要转码。如js操作cookie的时候可以使用escape()对名称转码。
2)Cookie值,Cookie值同理Cookie的名称,可以进行转码和加密。
3)Expires,过期日期,一个GMT格式的时间,当过了这个日期之后,浏览器就会将这个Cookie删除掉,当不设置这个的时候,Cookie在浏览器关闭后消失。
4)Path,一个路径,在这个路径下面的页面才可以访问该Cookie,一般设为“/”,以表示同一个站点的所有页面都可以访问这个Cookie。
5)Domain,子域,指定在该子域下才可以访问Cookie,例如要让Cookie在a.test.com下可以访问,但在b.test.com下不能访问,则可将domain设置成a.test.com。
6)Secure,安全性,指定Cookie是否只能通过https协议访问,一般的Cookie使用HTTP协议既可访问,如果设置了Secure(没有值),则只有当使用https协议连接时cookie才可以被页面访问。
7)HttpOnly,如果在Cookie中设置了"HttpOnly"属性,那么通过程序(JS脚本、Applet等)将无法读取到Cookie信息。

注意:上图为在w3shool上为setcookie语法,并没有显示7 httponly哦,各自版本支持问题。
一、属性说明:
1 secure属性
当设置为true时,表示创建的 Cookie 会被以安全的形式向服务器传输,也就是只能在 HTTPS 连接中被浏览器传递到服务器端进行会话验证,如果是 HTTP 连接则不会传递该信息,所以不会被窃取到Cookie 的具体内容。
2 HttpOnly属性
如果在Cookie中设置了"HttpOnly"属性,那么通过程序(JS脚本、Applet等)将无法读取到Cookie信息,这样能有效的防止XSS攻击。
二、各种浏览器查看cookie方法
示例:修改《web攻击之一:XSS跨站脚本》里的示例一里增加如下红色背景的代码如下:
package com.dxz.web.controller; import javax.servlet.http.Cookie; import javax.servlet.http.HttpServletResponse; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.servlet.ModelAndView; @Controller public class loginController { @RequestMapping(value="/login",method=RequestMethod.GET) public ModelAndView helloWorld(@RequestParam("nick") String nick, HttpServletResponse response){ System.out.println(nick + " login"); ModelAndView mv = new ModelAndView(); mv.addObject("message", nick); mv.setViewName("xss2"); Cookie hit=new Cookie("hitCounter","1"); hit.setHttpOnly(true);//如果设置了"HttpOnly"属性,那么通过程序(JS脚本、Applet等)将无法访问该Cookie hit.setMaxAge(60*60);//设置生存期为1小时 //hit.setDomain("www.duanxz.cn");//子域,在这个子域下才可以访问该Cookie //hit.setPath("/hello");//在这个路径下面的页面才可以访问该Cookie //hit.setSecure(true);//如果设置了Secure,则只有当使用https协议连接时cookie才可以被页面访问 response.addCookie(hit); return mv; } }
再访问
http://localhost:8080/SpringWebTraining/login?nick=%22%2F%3Cscript%3Ealert%28%22haha%22%29%3C%2Fscript%3E%3C%21-
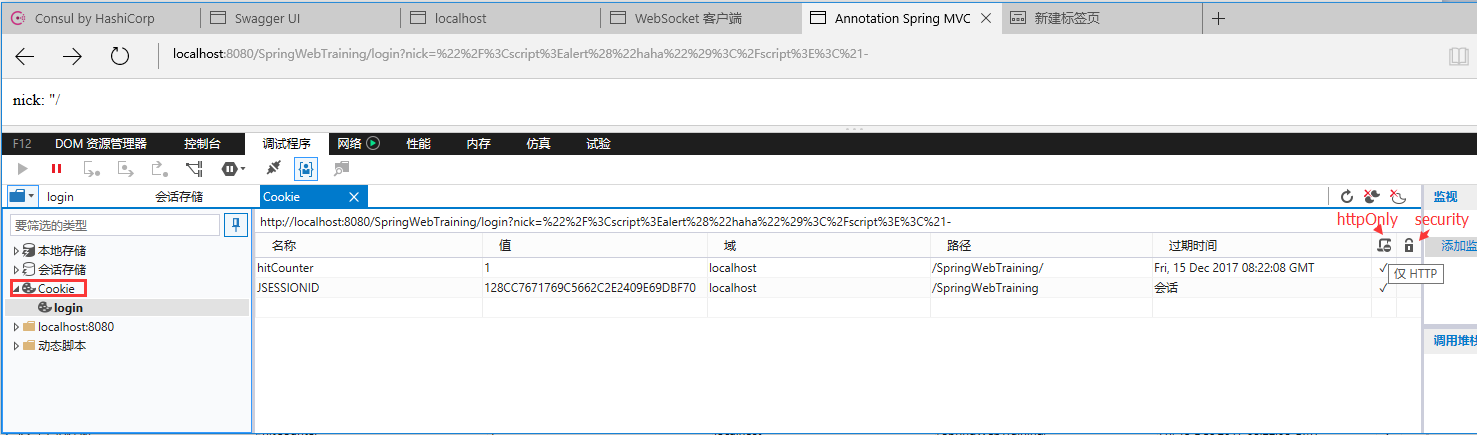
IE11:

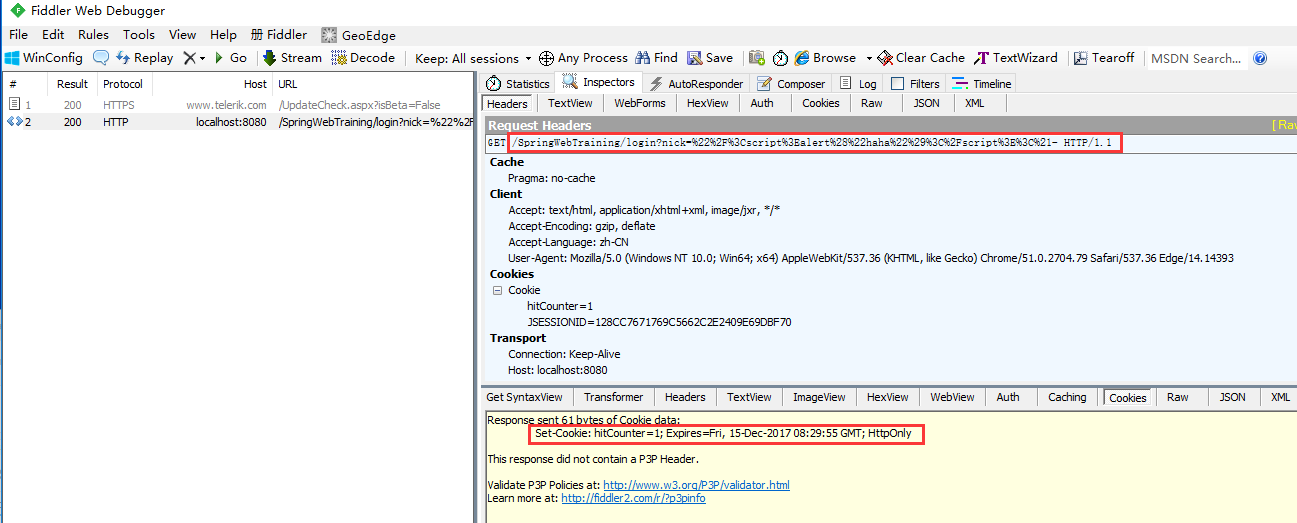
fiddler2:

三、SpringMVC对cookie的操作
cookie相关说明:
1、cookie由服务器端创建,然后添加到HttpServletResponse中发送给客户端(浏览器)。
2、可以添加多个cookie键值对。
3、cookie由键值名和键值组成。“相同domain和path”中的键值名不能重复,添加键值名重名的键值对会覆盖上一个同名的键值对。
4、添加cookie时要指定cookie所在域(setPath),指定存在时长(setMaxAge)。
4、服务端创建好cookie后提交给客户端,之后浏览器的每次请求(HttpServletRequest)里都会携带“cookie数组”。
5、springmvc有两种方式获取:(1)在控制器中通过注解@CookieValue(键值名),获取指定某个cookie。(2)通过HttpServletRequest中的getcookies方法获取cookie数组,然后迭代里面的每一个cookie键值对。
session相关说明:
1、服务器会根据客户端的请求(HttpServletRequest)创建session(request.getSession())。
2、每一个session都有一个唯一的标示“sessionID”,可通过.getId()获得。
3、session是存储在服务器端的,每一个session都有一个id,当创建一个session后,会将该sessionID存放到此次访问的cookie中,当下次客户端的访问到来需要提取服务器中的session时,会根据访问中cookie里的sessionID值来找到服务器中的具体session。
4、服务器会把长时间没有活动的Session从服务器内存中清除,此时Session便失效。Tomcat中Session的默认失效时间为20分钟。
5、访问html等静态资源时不会创建session
相关操作代码:
//读取cookie数组,之后迭代出各个cookie public void showCookies(HttpServletRequest request){ Cookie[] cookies = request.getCookies();//根据请求数据,找到cookie数组 if (null==cookies) {//如果没有cookie数组 System.out.println("没有cookie"); } else { for(Cookie cookie : cookies){ System.out.println("cookieName:"+cookie.getName()+",cookieValue:"+ cookie.getValue()); } } } //创建cookie,并将新cookie添加到“响应对象”response中。 public void addCookie(HttpServletResponse response){ Cookie cookie = new Cookie("name_test","value_test");//创建新cookie cookie.setMaxAge(5 * 60);// 设置存在时间为5分钟 cookie.setPath("/");//设置作用域 response.addCookie(cookie);//将cookie添加到response的cookie数组中返回给客户端 } //修改cookie,可以根据某个cookie的name修改它(不只是name要与被修改cookie一致,path、domain必须也要与被修改cookie一致) public void editCookie(HttpServletRequest request,HttpServletResponse response){ Cookie[] cookies = request.getCookies(); if (null==cookies) { System.out.println("没有cookies"); } else { for(Cookie cookie : cookies){ //迭代时如果发现与指定cookieName相同的cookie,就修改相关数据 if(cookie.getName().equals("name_test")){ cookie.setValue("new_value");//修改value cookie.setPath("/"); cookie.setMaxAge(10 * 60);// 修改存活时间 response.addCookie(cookie);//将修改过的cookie存入response,替换掉旧的同名cookie break; } } } } //删除cookie public void delCookie(HttpServletRequest request,HttpServletResponse response){ Cookie[] cookies = request.getCookies(); if (null==cookies) { System.out.println("没有cookie"); } else { for(Cookie cookie : cookies){ //如果找到同名cookie,就将value设置为null,将存活时间设置为0,再替换掉原cookie,这样就相当于删除了。 if(cookie.getName().equals("name_test")){ cookie.setValue(null); cookie.setMaxAge(0); cookie.setPath("/"); response.addCookie(cookie); break; } } } }
附上js操作cookie的方法:
JS设置cookie:
假设在A页面中要保存变量username的值("jack")到cookie中,key值为name,则相应的JS代码为:
document.cookie="name="+username;
JS读取cookie:
假设cookie中存储的内容为:name=jack;password=123
则在B页面中获取变量username的值的JS代码如下:
var username=document.cookie.split(";")[0].split("=")[1]; //JS操作cookies方法! //写cookies function setCookie(name,value) { var Days = 30; var exp = new Date(); exp.setTime(exp.getTime() + Days*24*60*60*1000); document.cookie = name + "="+ escape (value) + ";expires=" + exp.toGMTString(); }
读取cookies
function getCookie(name) { var arr,reg=new RegExp("(^| )"+name+"=([^;]*)(;|$)"); if(arr=document.cookie.match(reg)) return unescape(arr[2]); else return null; }
删除cookies
function delCookie(name) { var exp = new Date(); exp.setTime(exp.getTime() - 1); var cval=getCookie(name); if(cval!=null) document.cookie= name + "="+cval+";expires="+exp.toGMTString(); } //使用示例 setCookie("name","hayden"); alert(getCookie("name")); //如果需要设定自定义过期时间 //那么把上面的setCookie 函数换成下面两个函数就ok; //程序代码 function setCookie(name,value,time) { var strsec = getsec(time); var exp = new Date(); exp.setTime(exp.getTime() + strsec*1); document.cookie = name + "="+ escape (value) + ";expires=" + exp.toGMTString(); } function getsec(str) { alert(str); var str1=str.substring(1,str.length)*1; var str2=str.substring(0,1); if (str2=="s") { return str1*1000; } else if (str2=="h") { return str1*60*60*1000; } else if (str2=="d") { return str1*24*60*60*1000; } } //这是有设定过期时间的使用示例: //s20是代表20秒 //h是指小时,如12小时则是:h12 //d是天数,30天则:d30 setCookie("name","hayden","s20");