service服务用于获取网络数据;
#应用场景:
获取到后台的数据,并展示在web页面上。数据来源:https://jsonplaceholder.typicode.com/photos
#实现思路:
1.构建Angular工程
2.引入(import)HttpClientModule
在app.module.ts文件中完成
import { HttpClientModule } from "@angular/common/http";

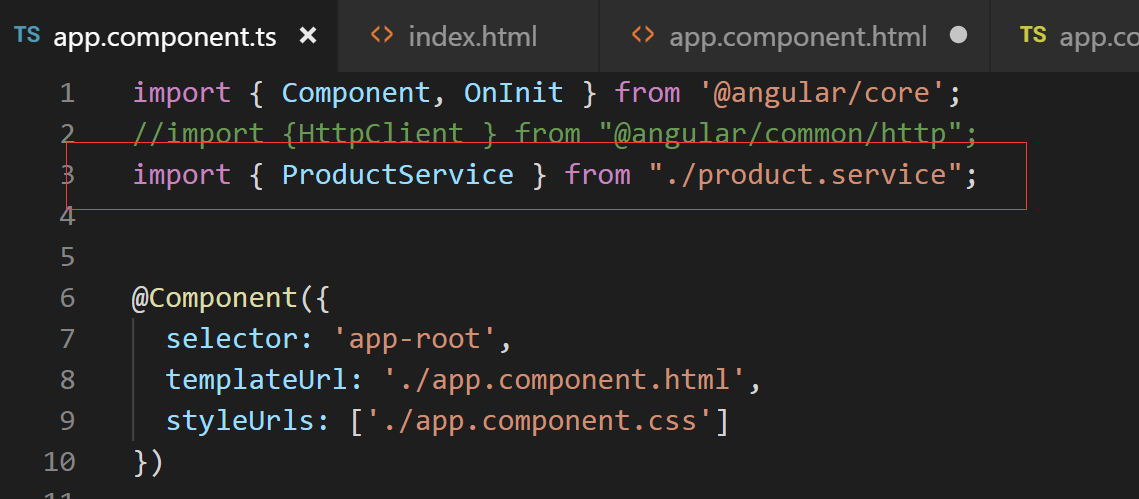
还要在 app.component.ts 中引入 httpClient (这是一个service)
import {HttpClient } from "@angular/common/http";
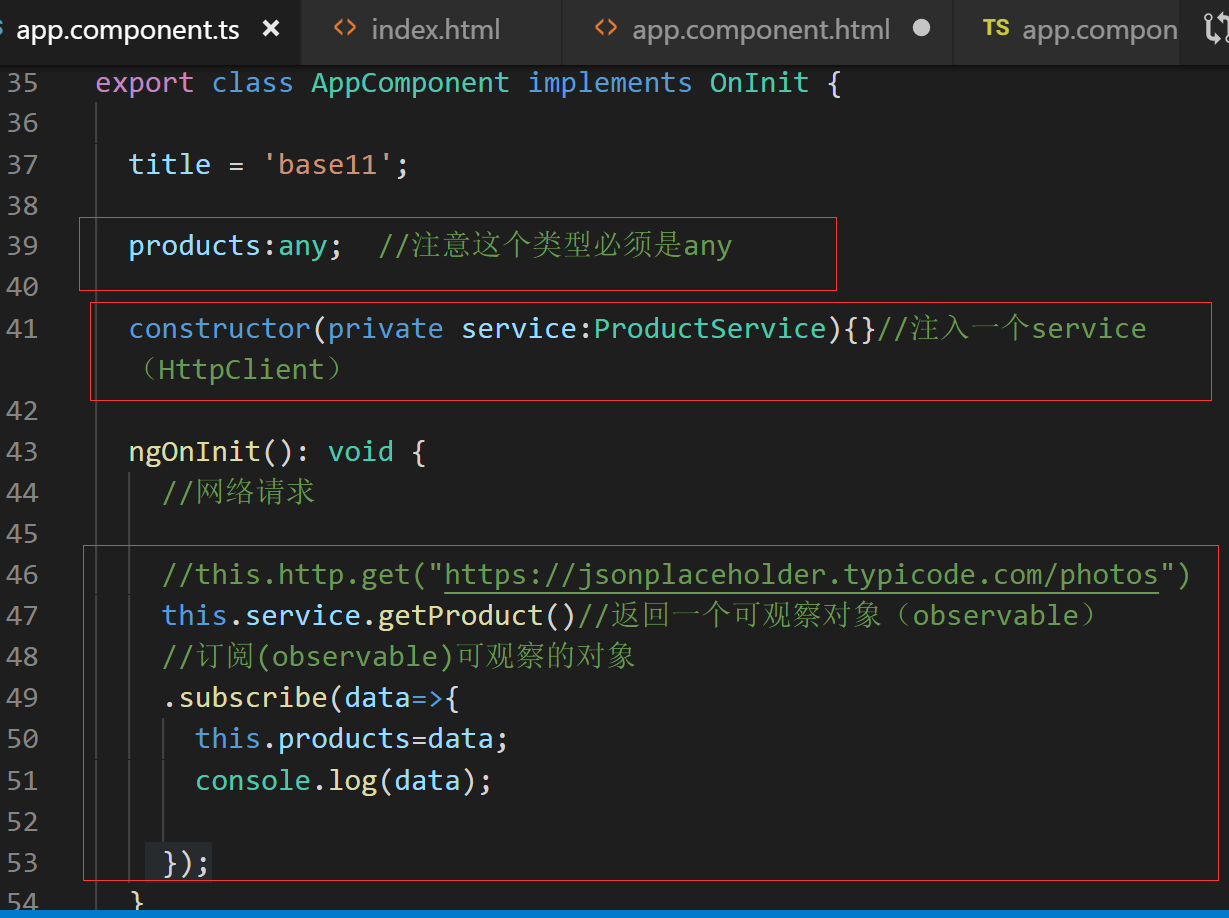
3.通过oberverable(可观察对象),获取到server的数据
constructor(private http:HttpCLien){}//注入一个service(HttpClient)
ngOnInit(): void {
//网络请求
// //返回一个可观察对象(observable)
this.http.get("https://jsonplaceholder.typicode.com/photos")
4.通过订阅(subscribe)这个observable,给component提供数据
//订阅(observable)可观察的对象
.subscribe(data=>{
this.products=data;
console.log(data);
});
5.在组件的html,显示后台的数据,以card样式展示出来。
<div class="container">
<div class="row">
<div class="card" style=" 18rem;" *ngFor="let product of products">
<img src="{{product.url}}" class="card-img-top" alt="商品名称">
<div class="card-body">
<h5 class="card-title">{{ product.title }}</h5>
<p class="text-muted">{{ product.title }}</p>
<a href="#" class="btn btn-primary">添加到购物车</a>
</div>
</div>
</div>
</div>
ps:每一个product的数据结构:
{
"albumId": 1,
"id": 2,
"title": "reprehenderit est deserunt velit ipsam",
"url": "https://via.placeholder.com/600/771796",
"thumbnailUrl": "https://via.placeholder.com/150/771796"
},
},
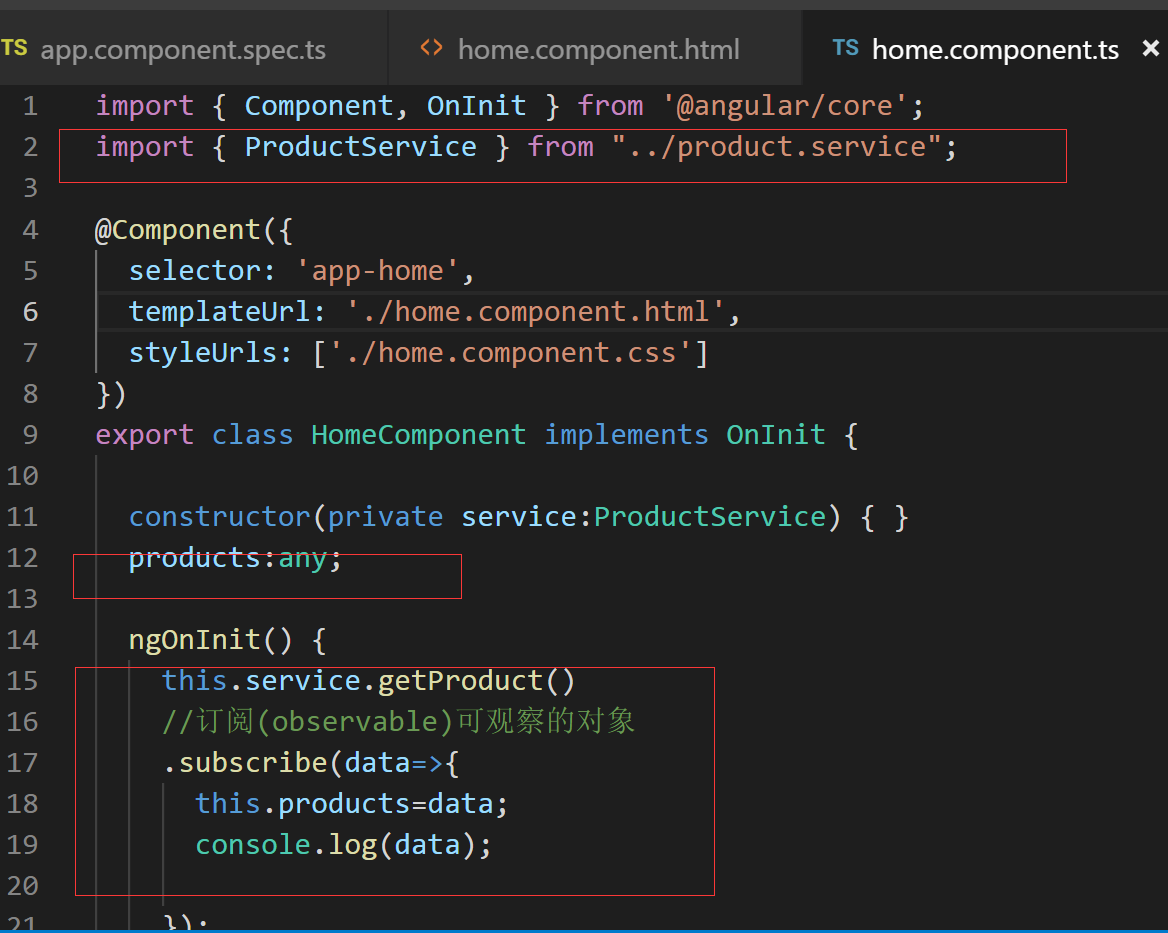
6.优化:创建一个service,通过service注入,获取到后台数据。
7.service给组件提供数据。
#知识点:
app.component.ts文件中,看到:
class AppComponent implements OnInit //这里的implements 是一个关键字,“实现”,具体来说,它“实现”一个接口 (interface)。
为什么要实现一个接口呢?
因为interface只是定义了一个格式(规则),还没有实现,所以要实现它。
参考:Oninit的接口定义,如下:
export interface OnInit{}
#创建服务 (service)
$ng g service xx(product)
Injectable: 可注入的
@Injectable({
providedIn: 'root' //meta data 元数据
})
依赖注入(DI:dependency Injection):
依赖:当一个东西运行时,需要依赖另外一个“东西”
注入:把所依赖的“东西”拿过来
Inject:注入、注射
一个service 可以比喻为一个药方,药方的提供者(provide)
护士拿着药方,来完成注射(inject)
root:把整个service放到一个dependency injection system (DI系统),而且对所有组件都是可用的(可见的)
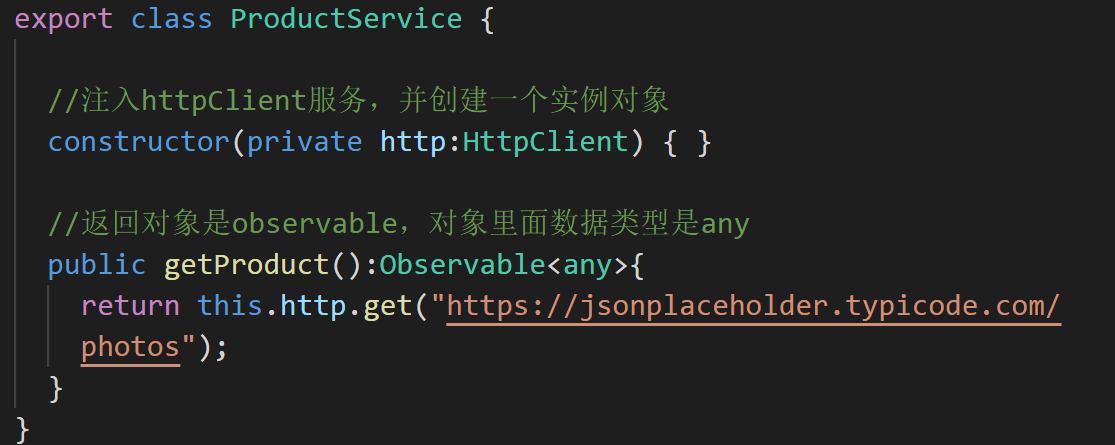
#创建service 实现思路
1. 创建一个service
2. 在所创建的service里面调用httpClient(本身就是一个service)


3. service都有一个返回,返回一个:observable(可观察对象),是一个对象

Constructor中不能放带有业务逻辑的实例对象
#引入我们自己创建的service方法
1. import 所需要的service(特别注意路径)
product.service这是文件名
所要import的是:类(ProductService)。
不在component里面调用://import {HttpClient } from "@angular/common/http";
在自己的service中调用了HttpClient

2. 调用service方法

#疑问:用了service有什么好?
service提供的是一种服务,为component提供的。
通常是为多个component提供服务
service提供的,通常是:增删改查
service作用:承上启下,具体:
1. 获取server的数据,把数据传给component
2. 它获取component上用户输入的数据,并把数据传给server
#进一步学习
1. 我们用到的是一个module,多个module怎么办?
2. 与安全相关的,比如路由保护
附:
app.module.ts

app.component.ts


home.component.ts