百度地图api
添加覆盖物
https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/addOverlay



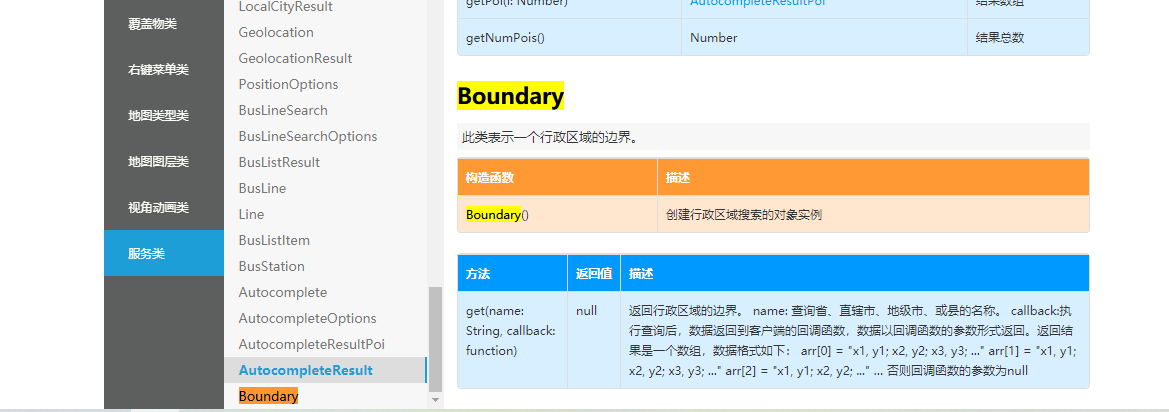
获取边界的方法
https://mapopen-pub-jsapi.bj.bcebos.com/jsapi/reference/jsapi_webgl_1_0.html#a8b54

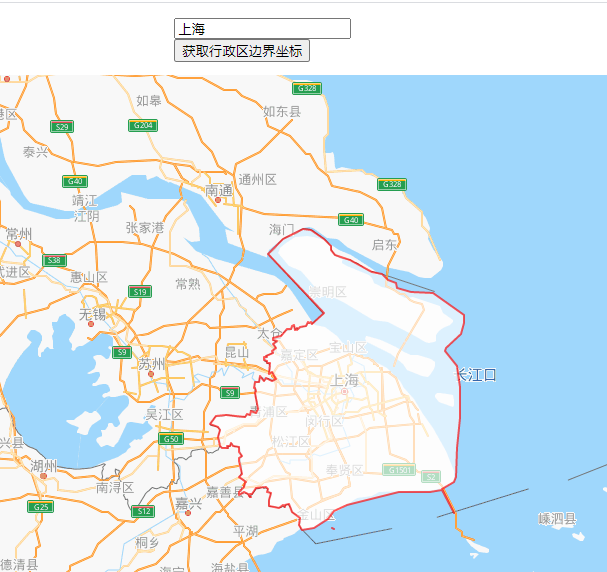
示例

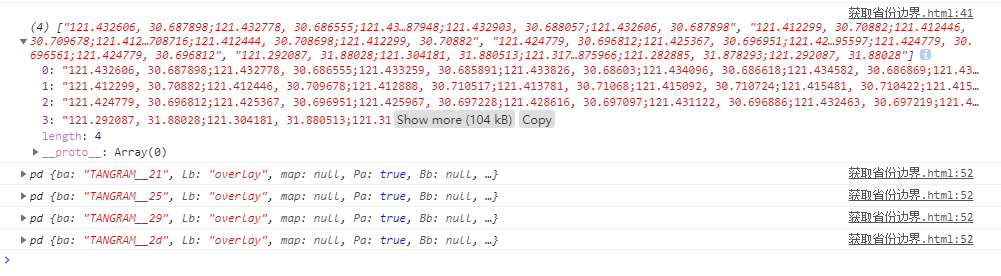
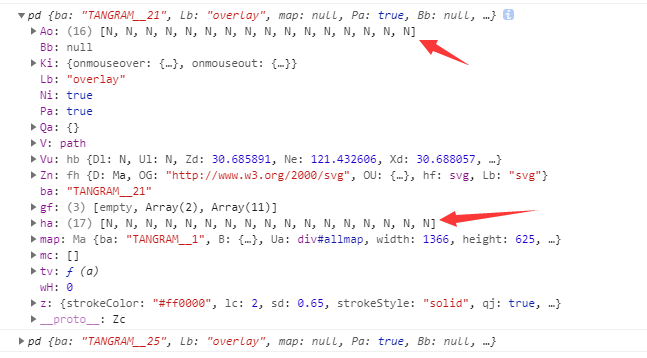
获取数据方式1
可以获取 rs.boundaries 里这种形式的字符串,但是这种字符串每次获取后使用都需要先处理成数组,每次使用都要处理也挺麻烦的,还不如直接转成json数组字符串后再保存
121.432606, 30.687898;121.432778, 30.686555;121.433259, 30.685891;121.433826, 30.68603;121.434096, 30.686618;121.434582, 30.686869;121.436222, 30.6871;121.436011, 30.687458;121.435832, 30.687534;121.435593, 30.687583;121.435265, 30.687603;121.434488, 30.687682;121.433905, 30.687776;121.433292, 30.687948;121.432903, 30.688057;121.432606, 30.687898

获取数据方式2
也可以获取多段线的经纬度坐标点,然后转成json字符串,但是本身经纬度坐标数据就很多,再在每个坐标点的前面加 lng 和 lat 描述,无意是增大了文件的体积


获取数据方式3
保存成下面这种数组格式应该是使用快捷有占用空间小的形式了
[[117.09158, 32.536075], [117.091907, 32.536158], [117.092353, 32.536217], [117.093127, 32.536233], [117.093634, 32.536193], [117.09411, 32.536127], [117.094645, 32.536138], [117.095182, 32.536149], [117.096283, 32.536526], [117.096626, 32.536659], [117.097101, 32.536732], [117.097488, 32.536765], [117.09789, 32.536912], [117.098337, 32.537061], [117.09865, 32.537231], [117.099112, 32.537543], [117.099632, 32.538009], [117.09996, 32.538148],
//字符串封装为json字符串 function spiltStr(city) { var t = new Date().getTime(); var points = "["; var separator = ""; $.each(city.split(";"), function(index, value) { points += separator + "[" + value + "]"; separator = ", " }); points += "]"; console.log(points); console.log(new Date().getTime() - t); // 4 }
示例代码
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html, #allmap { width: 100%; height: 100%; overflow: hidden; margin: 0; font-family: "微软雅黑"; } </style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak="></script> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.js"></script> <title>添加行政区划</title> </head> <body> <div id="getCity" style="margin: 1% 40%;"> <input type="text" placeholder="请输入行政区名字" /> <button id="city">获取行政区边界坐标</button> </div> <div id="allmap"></div> </body> </html> <script type="text/javascript"> // 百度地图API功能 var map = new BMap.Map("allmap"); map.centerAndZoom(new BMap.Point(116.403765, 39.914850), 5); map.enableScrollWheelZoom(); $('#city').click(function() { var city = $(':input').val(); var bdary = new BMap.Boundary(); bdary.get(city, function(rs) { //获取行政区域 map.clearOverlays(); //清除地图覆盖物 var count = rs.boundaries.length; //行政区域的点有多少个 //console.log(rs.boundaries); if(count === 0) { alert('未能获取当前输入行政区域'); return; } var pointArray = []; for(var i = 0; i < count; i++) { var ply = new BMap.Polygon(rs.boundaries[i], { strokeWeight: 2, strokeColor: "#ff0000" }); //建立多边形覆盖物 //console.log(ply); spiltStr(rs.boundaries[i]); map.addOverlay(ply); //添加覆盖物 pointArray = pointArray.concat(ply.getPath()); } map.setViewport(pointArray); //调整视野 }); }); //字符串封装为json字符串 function spiltStr(city) { var t = new Date().getTime(); var points = "["; var separator = ""; $.each(city.split(";"), function(index, value) { points += separator + "[" + value + "]"; separator = ", " }); points += "]"; console.log(points); console.log(new Date().getTime() - t); // 4 } function spiltStr333(city) { // 效率相对较低 var t = new Date().getTime(); var points = []; $.each(city.split(";"), function(index, value) { points.push(value.split(',')); }); var data = JSON.stringify(points); console.log(data); console.log(new Date().getTime() - t); // 7 } function spiltStr222(city) { // 占用空间大 var points = []; $.each(city.split(";"), function(index, value) { var point = {}; point.lng = value.split(',')[0]; point.lat = value.split(',')[1]; points.push(point); }); var data = JSON.stringify(points); //console.log("data " + data); } </script>