#当拿到一个NG工程时,怎么办?
因为工程中没有node_modules文件,这个时候执行ng serve -o,会报错找不到文件
方法:在终端窗口,进入当前工程所在的路径,执行npm install
注:
整个ng工程,是由package.json文件管理的,包括modules版本。
#实例应用场景
构建一个页面,由2个component组成,一个product_list component,一个是product_create component
product_list component (parent)
product_create component (child)
当添加一个商品后,所创建的商品会自动地添加到商品列表中
#实现思路
(一)
1.构建页面,用到了bootstrap,引入它。在index.html中引入bootstrap
2.构建parent组件
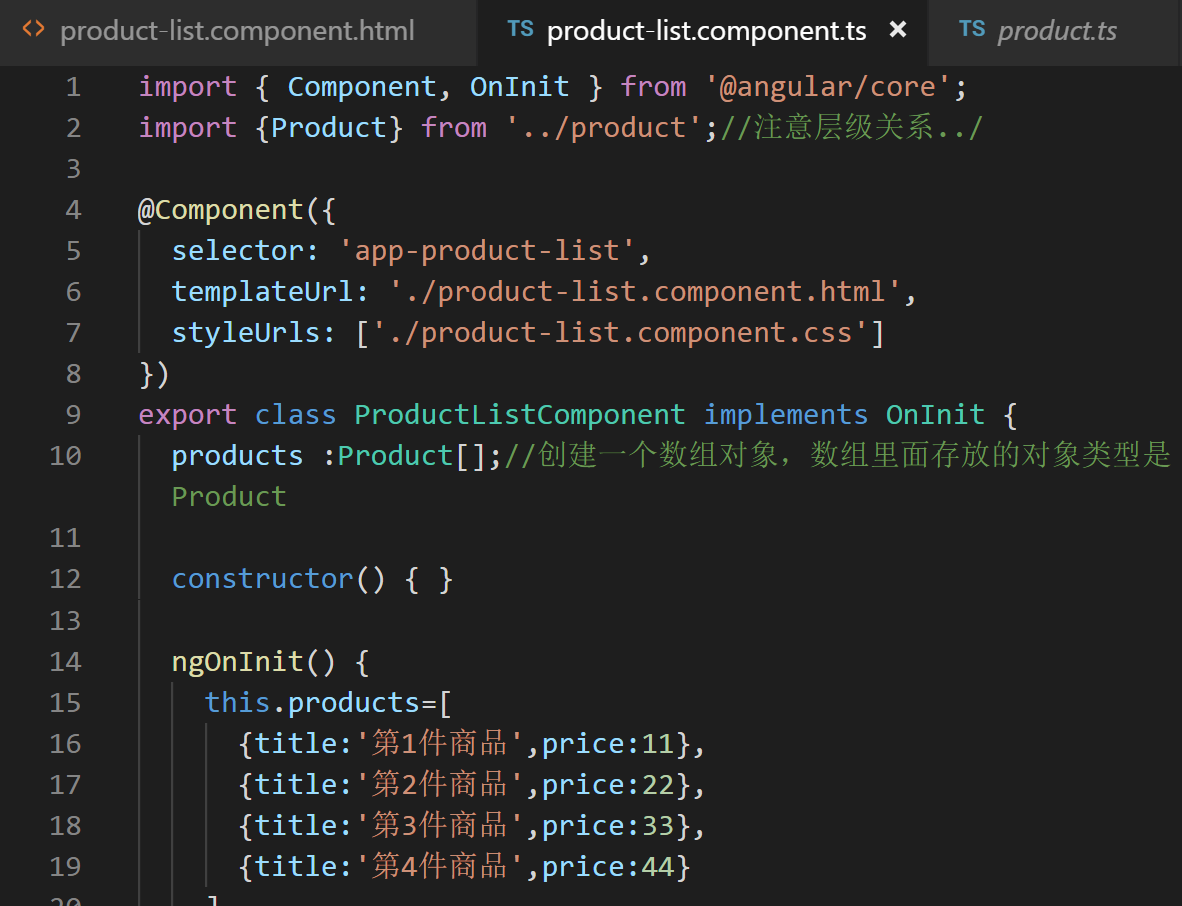
3.创建一个类(Product):终端创建:ng g class product
导入类,创建类的对象
4.用到了*ngFor循环,用在template
*ngFor="let p of products" 语法解读:
products 是一个数组,来自class
p是我们定义的一个对象,用于遍历数组时,拿到数组中的每个对象
参考TS中的for……of 循环的用法
(二)创建product create组件
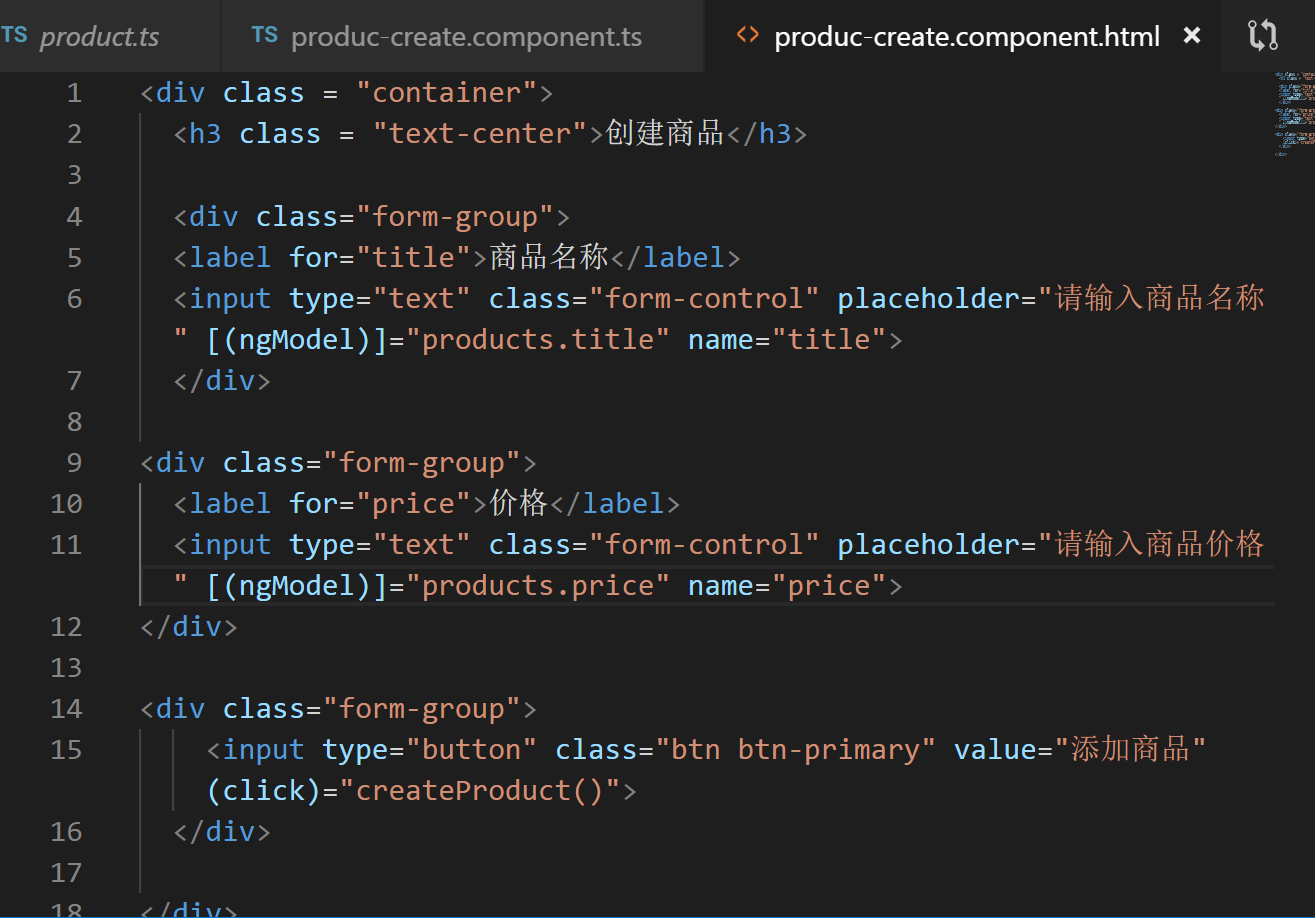
1.form 表单,引入bootstrap
2.添加商品button,处理button的click 事件
3.构建数据,创建Product对象(导入product),并把Product对象发送给parent组件
4. 导入output和eventEmiiter
import { Component, OnInit, Output ,EventEmitter} from '@angular/core';
@Output() selected =new EventEmitter<Product>();
<Product>:这里<>遵循一种协议,发射的对象类型是Product
5.做好组件内的事件绑定
知识点:
双向数据绑定
[(ngModel)]的应用,它是(),外加[ ]
( ): 事件绑定
[ ]: 属性绑定(onChanged)
浏览器console上出现error:
Can't bind to 'ngModel' since it isn't a known property of 'input'.
解决方法:在用到ngModel时,一定要导入FormsModule模块,怎么导入呢?
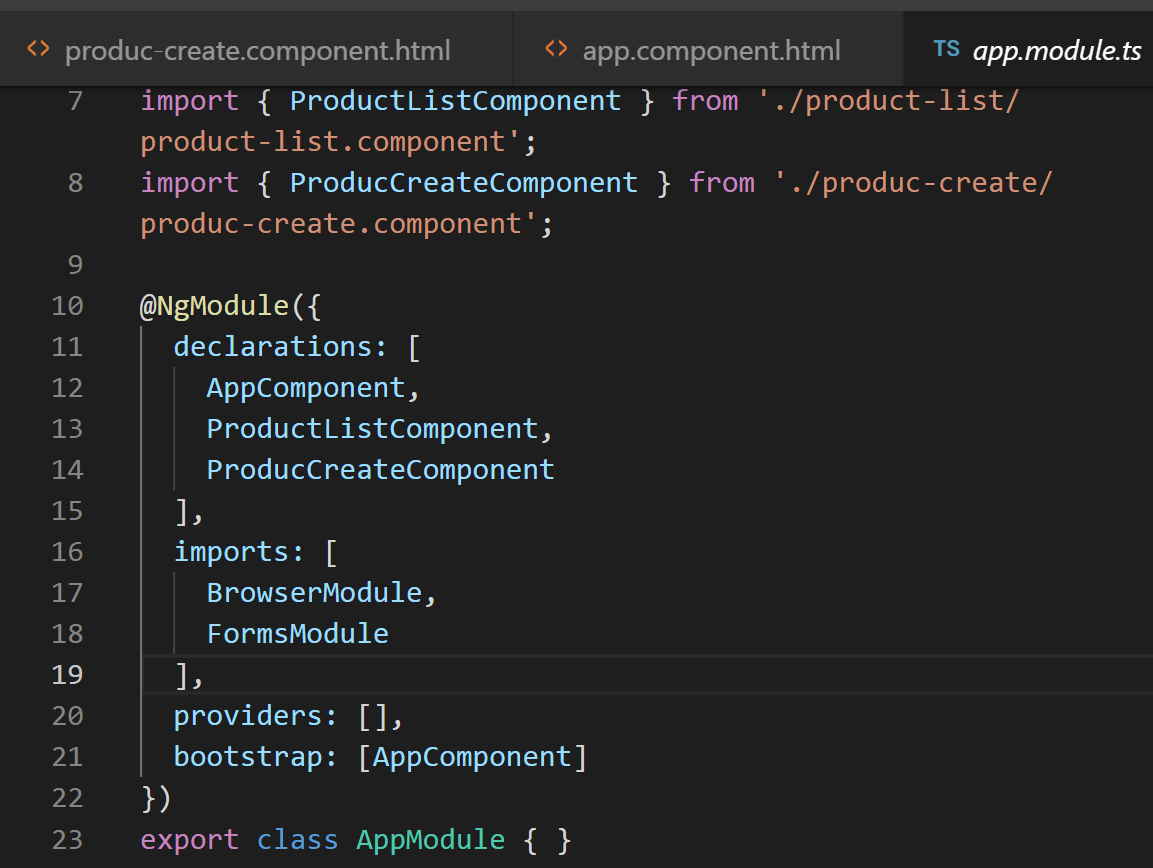
注意:导入时一定要在app.module.ts 中到
imports: [
BrowserModule,
FormsModule //导入FormsModule
]
ngModel小结:
通过input的ngModel,实现了双向的数据绑定,input数据来自class,output事件有template触发,这样一来就实现了数据的编辑页面。
(三)完成组件之间的绑定
在parent组件的template中,引入child组件的@output方法。
<app-produc-create (selected)="addProduct($event)"></app-produc-create>
注意:
()里面的函数名称来自child组件的@output声明
()= 右边是parent component所要实现的方法
$event 参数是一个特别的对象,传值用
待完善:
用到数据时,需要创建一个service,因为service是一个单例(singleton模式)
附代码如下:
app.component.html

app.module.ts

product.ts

product-list.component.html

product-list.component.ts


product-create.component.html

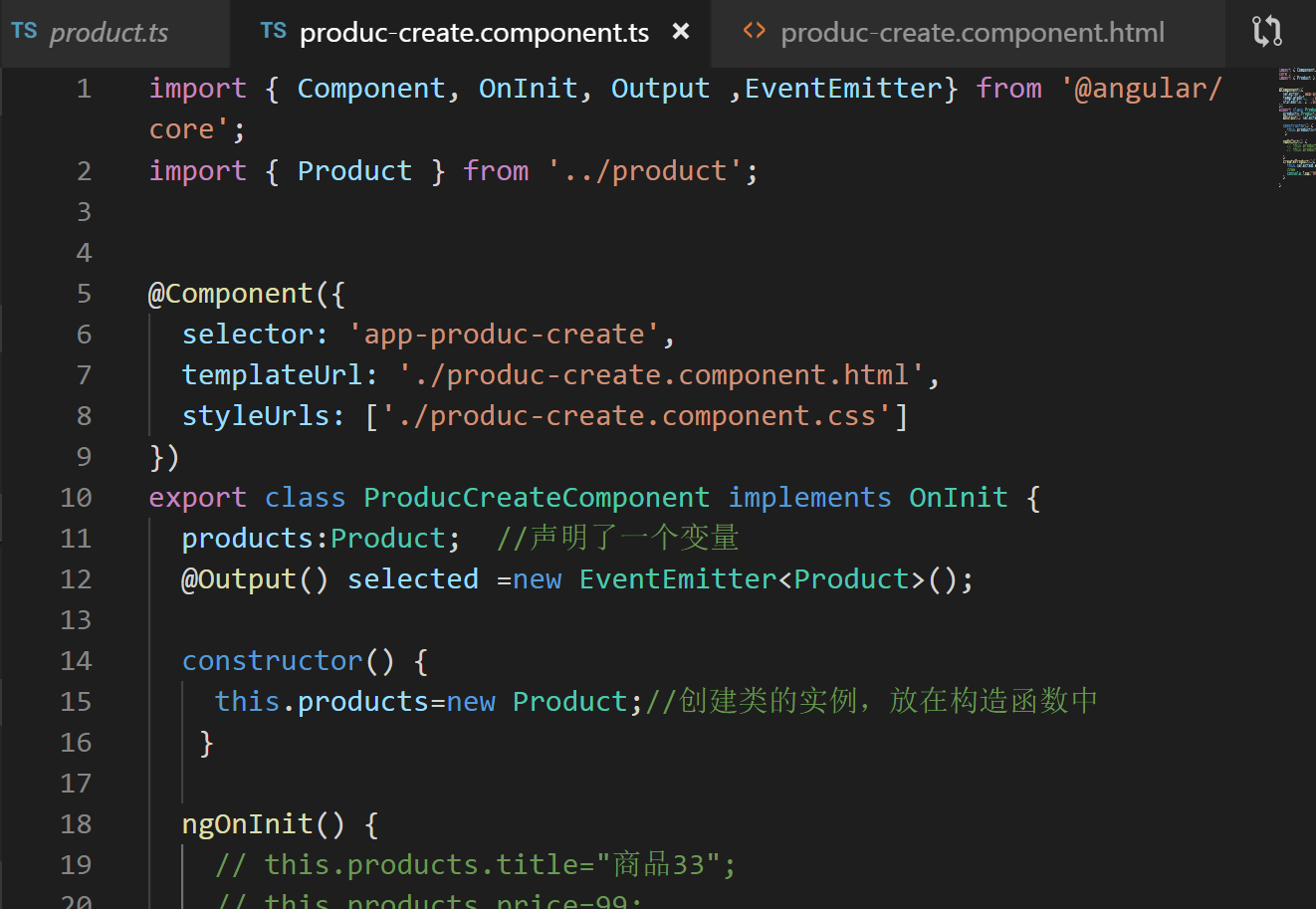
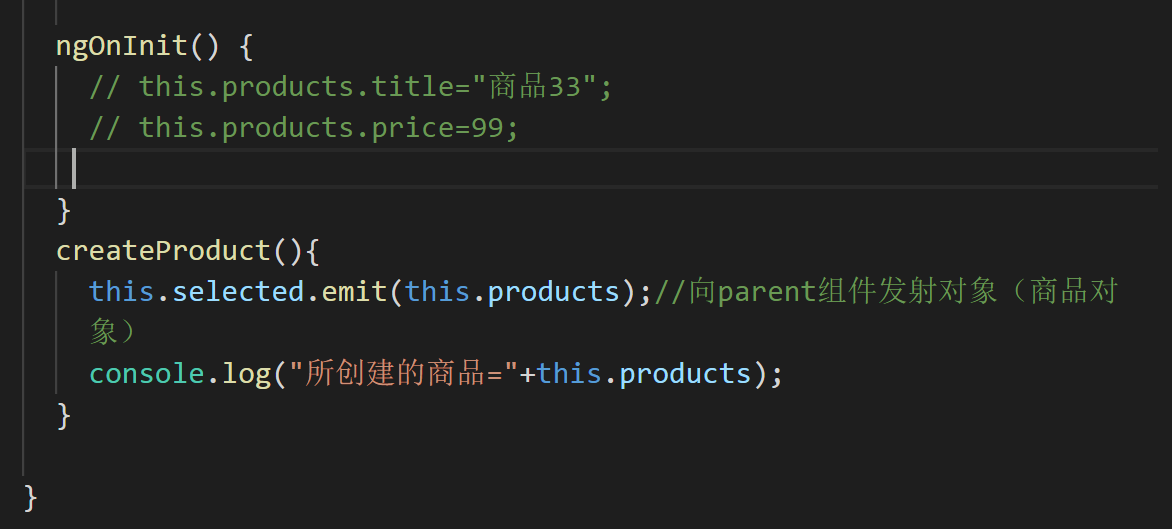
product-create.component.ts


==========================================工程改造==========================================
知识点:用到*ngFor时,一定要注意把它加在哪个位置(元素),它对所在的元素做循环。
现在这种用法,是对<tr>做循环,有多少个<tr>
<tr *ngFor="let obj of products">
<td>{{ obj.title }}</td>
<td>{{ obj.price }}</td>
=====================================================================================工程改造===============================================================================================
1.不用ngModel,要用template reference variable(模板引用变量)
方法:定义#名
知识点:
简单数据类型(string,boolean,number),用的时候不用实例化
和对象(object)数据类型:数组,对象(objective),数组是一个典型的对象数据类型,用的时候必须实例化。
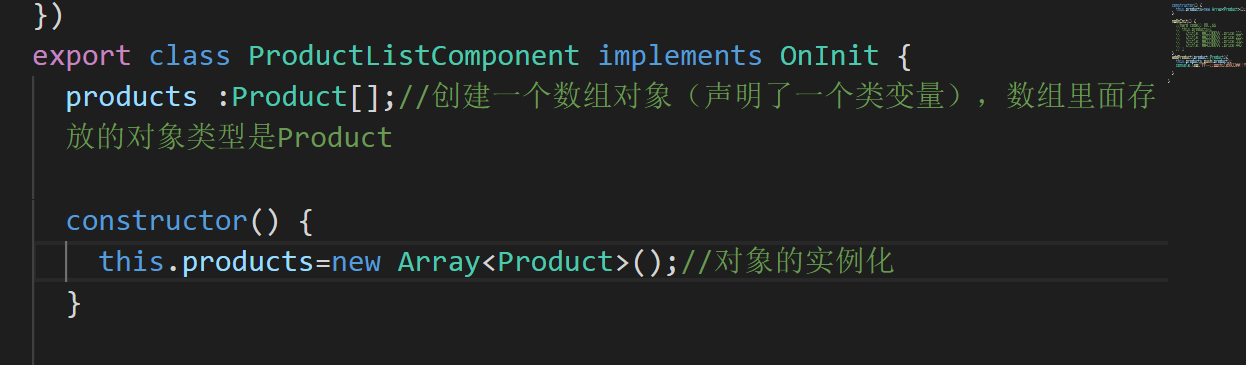
product:Product[] //声明一个类,这只是一个概念“空的”
new: //这才是实例化,把类变成一个实实在在的东西。
初始化一个数组,给数组直接初始化赋值。(相当于类的实例化)
初始化后,自然就是一个实实在在的东西。
技巧:
code review:代码走查,项目中不能出现hardcode(带有业务逻辑的hardcode)
product-create.component.html

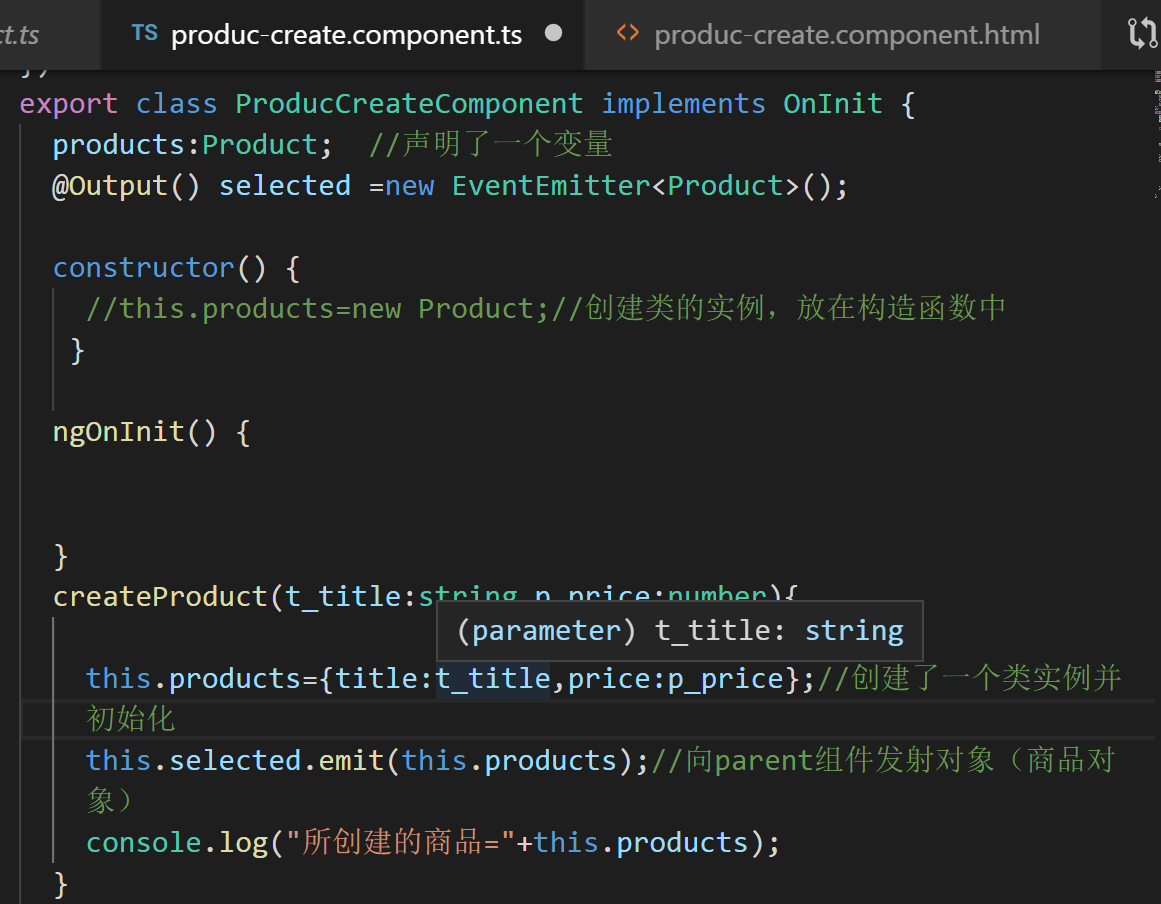
product-create.component.ts

product-list.component.ts