前言:了解捕获与冒泡先了解"addEventListener"
addEventListener() 方法用于向指定元素添加事件句柄。ie8及以下不支持
element.addEventListener(event, function, useCapture)
| event | 必须。字符串,指定事件名。 注意: 不要使用 "on" 前缀。 例如,使用 "click" ,而不是使用 "onclick"。 |
| function | 必须。指定要事件触发时执行的函数。 当事件对象会作为第一个参数传入函数。 事件对象的类型取决于特定的事件。例如, "click" 事件属于 MouseEvent(鼠标事件) 对象。 |
| useCapture | 可选。布尔值,指定事件是否在捕获或冒泡阶段执行。 可能值:
|
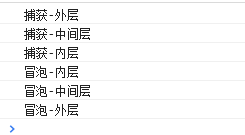
例子一:点击最内层div块,查看弹出的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
#div1{
500px;
height: 500px;
}
div{
75%;
height: 75%;
border: 1px solid #007AFF;
}
</style>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
<script type="text/javascript">
window.onload = function(){
var div1 = document.getElementById('div1');
var div2 = document.getElementById('div2');
var div3 = document.getElementById('div3');
div1.addEventListener('click',function(){
console.log('捕获-外层')
},true);
div2.addEventListener('click',function(e){
console.log('捕获-中间层');
// e.stopPropagation()
},true);
div3.addEventListener('click',function(){
console.log('捕获-内层')
},true);
div1.addEventListener('click',function(){
console.log('冒泡-外层')
},false);
div2.addEventListener('click',function(e){
console.log('冒泡-中间层')
// e.stopPropagation();
},false);
div3.addEventListener('click',function(){
console.log('冒泡-内层')
},false);
}
</script>
</html>
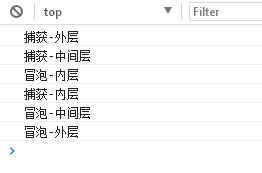
例子二:点击最内层div块,查看弹出的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
#div1{
500px;
height: 500px;
}
div{
75%;
height: 75%;
border: 1px solid #007AFF;
}
</style>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
<script type="text/javascript">
window.onload = function(){
var div1 = document.getElementById('div1');
var div2 = document.getElementById('div2');
var div3 = document.getElementById('div3');
div1.addEventListener('click',function(){
console.log('冒泡-外层')
},false);
div2.addEventListener('click',function(e){
console.log('冒泡-中间层')
// e.stopPropagation();
},false);
div3.addEventListener('click',function(){
console.log('冒泡-内层')
},false);
div1.addEventListener('click',function(){
console.log('捕获-外层')
},true);
div2.addEventListener('click',function(e){
console.log('捕获-中间层');
// e.stopPropagation()
},true);
div3.addEventListener('click',function(){
console.log('捕获-内层')
},true);
}
</script>
</html>

例子总结:事件流执行的顺序
由先依次执行外层捕获事件 |
事件流到达事件对象时,如果事件对象的捕获事件在前,则先执行捕获事件,再执行事件对象的冒泡事件 |
再依次执行外层的冒泡事件 |
事件流到达事件对象时,如果事件对象的冒泡事件在前,则先执行冒泡事件,再执行事件对象的捕获事件 |
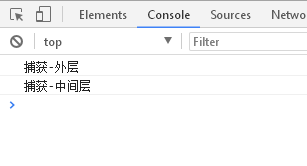
阻止事件流: event.stopPropagation(),能够直接切断事件流,后续无论是冒泡还是捕获都无法继续执行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
#div1{
500px;
height: 500px;
}
div{
75%;
height: 75%;
border: 1px solid #007AFF;
}
</style>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
<script type="text/javascript">
window.onload = function(){
var div1 = document.getElementById('div1');
var div2 = document.getElementById('div2');
var div3 = document.getElementById('div3');
div1.addEventListener('click',function(){
console.log('冒泡-外层')
},false);
div2.addEventListener('click',function(e){
console.log('冒泡-中间层')
},false);
div3.addEventListener('click',function(){
console.log('冒泡-内层')
},false);
div1.addEventListener('click',function(){
console.log('捕获-外层')
},true);
div2.addEventListener('click',function(e){
console.log('捕获-中间层');
e.stopPropagation()
},true);
div3.addEventListener('click',function(){
console.log('捕获-内层')
},true);
}
</script>
</html>

阻止默认事件: event.preventDefault()