display:table 元素会作为块级表格来显示(类似table);表格前后带有换行符;
display:table-cell 元素会作为表格单元格来显示(类似<td> 和 <th>)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .wrap { display:table; 600px; height: 300px; background-color: pink; margin:300px auto; } .box { display:table-cell; /*height:300px; 这个可以没有*/ text-align:center; vertical-align:middle; } </style> </head> <body> <div class="wrap"> <div class="box"> 投资发展有限公司 </div> </div> </body> </html>
display:table一般是使用在父元素上,display:table-cell 是使用在子元素上。


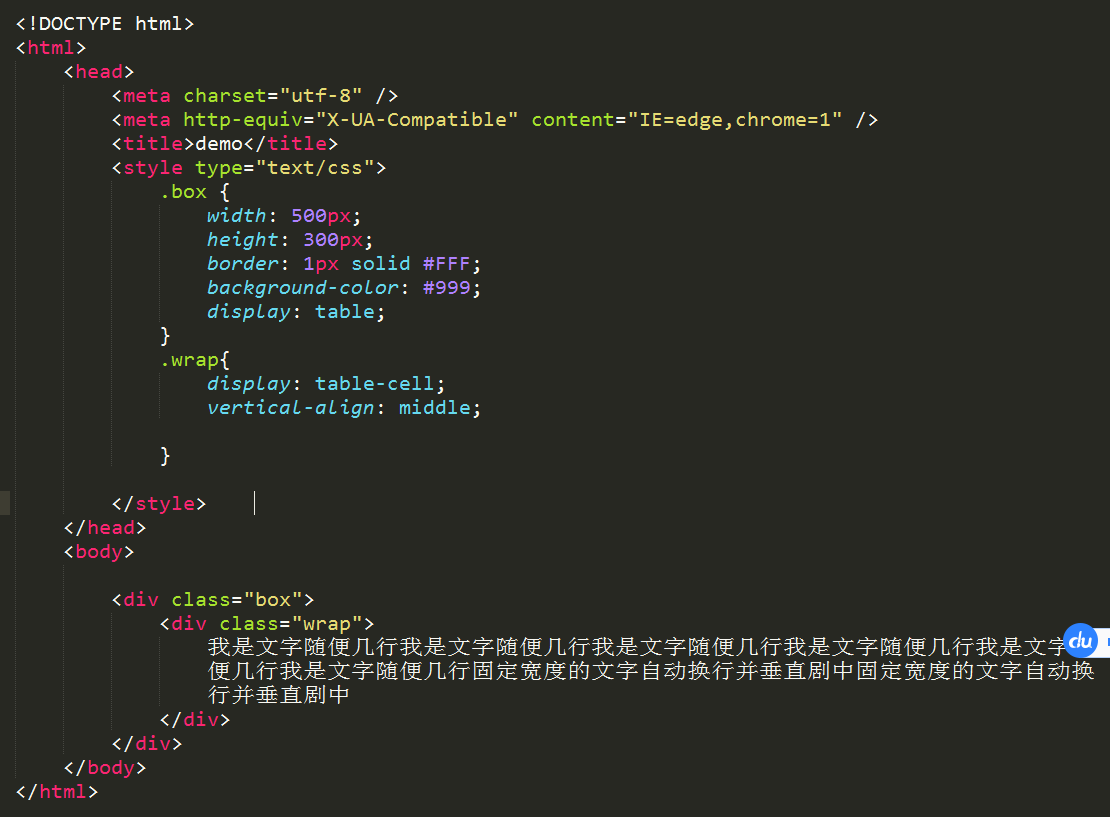
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>demo</title>
<style type="text/css">
.box {
500px;
height: 300px;
border: 1px solid #FFF;
background-color: #999;
display: table;
}
.wrap{
display: table-cell;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="box">
<div class="wrap">
我是文字随便几行我是文字随便几行我是文字随便几行我是文字随便几行我是文字随便几行我是文字随便几行固定宽度的文字自动换行并垂直剧中固定宽度的文字自动换行并垂直剧中
</div>
</div>
</body>
</html>