
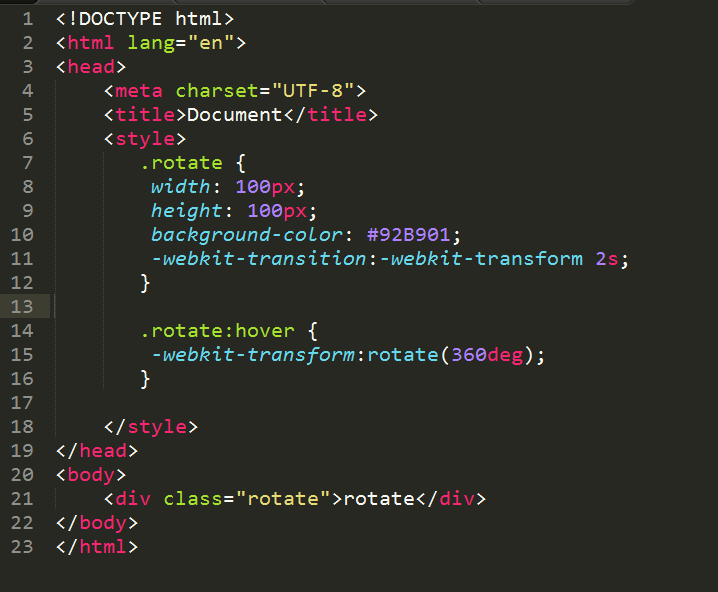
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.rotate {
100px;
height: 100px;
background-color: #92B901;
-webkit-transition:-webkit-transform 2s;
}
.rotate:hover {
-webkit-transform:rotate(360deg);
}
</style>
</head>
<body>
<div class="rotate">rotate</div>
</body>
</html>