一、标签语义化
html标签语义化是让大家直观的认识标签和属性的用途和作用,好处最主要的是对搜索引擎友好。
1、如果你想在页面中突出"奥巴马"这三个字,让搜索引擎重视它,如果你这么写:
<div> 奥巴马</div>
对于搜索引擎来说,它也只是一个普通得不能再普通的三个字而已,尽管它是指代美国总统。
那么应该怎样才能让搜索引擎知道它的重要性呢?来看看语义化的写法吧:
<h1>奥巴马</h1>
奥巴马看了后,乐了,哥本来就应该备受关注的!
2、如果文字要加粗显示,<em> 是用作强调的,strong是用作重点强调的。
3、对于标签<s>只是表示一个普通的删除线,而<del>标签更具语义化,它表示删除一个内容,并且del还带有cite和datetime来表明删除的原因以及删除的时间。
......
So,标签语义化其实就是把你想要表达的东西更容易被搜索引擎理解和重视,让你想表达的东西,to be girlfriend,not to be friend。
二、HTML标签补充
1、缩写说明
<abbr title="Hyper text Markup Language">HTML</abbr>
2、定义列表(一般用于内容解释)
<dl> <dt>子曰:“巧言令色,鲜矣仁!”</dt> <dd>孔子说:“花言巧语,装出和颜悦色的样子,这种人的仁心就很少了。”</dd> <dt>季</dt> <dd>1、兄弟排行次序最小的:季弟(小弟).季父(小叔叔)</dd> <dd>2、三个月为一季,一年分春夏秋冬四季</dd> </dl>
3、预格式文本标签
被包围在 pre 元素中的文本通常会保留空格和换行符
<pre> 1、这是一沟绝望的死水 2、清风吹不起半点漪沦 3、不如多扔些破铜烂铁 4、爽性泼它的剩菜残羹 </pre>
4、版权符
©
5、对html进行转义
<body>
三、H5新增标签
1、多媒体标签:video、audio、canvas
1.1 音频标签video
不同浏览器对于html5 audio标签和音频格式的兼容性(一般提供ogg和mp3格式,就可以支持所有主流浏览器了。)

<audio src="1.mp3" controls="controls">
<audio controls="controls" autoplay loop> <source src="1.mp3" type="audio/mpeg"/> <source src="1.ogg" type="audio/ogg"/> </audio>

mp4转ogg方法同上。
1.2 视频标签video
<video src="1.mp3" controls="controls" autoplay> <video controls="controls"> <source src="1.mp4" type="video/mpeg"/> <source src="1.mp4" type="video/ogg"/> </video>
音视频播放、暂停、停止方法:
var audio = document.getElementById('music1');
audio.play();//播放
audio.pause();//暂停
audio.pause();
audio.currentTime=0;//停止
1.3 画布标签:Canvas (需要配合js来做效果,后续再总结)
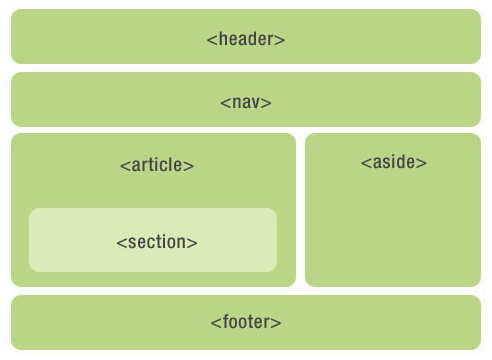
2、主体结构标签

2.1 nav元素代表页面的导航链接区域。用于定义页面的主要导航部分。
<nav>
<ul>
<li>HTML 5</li>
<li>CSS3</li>
<li>JavaScript</li>
</ul>
</nav>
2.2 article元素展示网页中独立的一块内容,譬如论坛的帖子、博客的文章、一篇用户评论。
<article>
<h1>一篇文章</h1>
<p>文章内容..</p>
<footer>
<p><small>版权:html5jscss网所属,作者:小北</small></p>
</footer>
</article>
<article>
<header>
<h1>一篇文章</h1>
<p><time pubdate datetime="2012-10-03">2012/10/03</time></p>
</header>
<p>文章内容..</p>
<article>
<h2>评论</h2>
<article>
<header>
<h3>评论者: XXX</h3>
<p><time pubdate datetime="2012-10-03T19:10-08:00">~1 hour ago</time></p>
</header>
<p>哈哈哈</p>
</article>
<article>
<header>
<h3>评论者: XXX</h3>
<p><time pubdate datetime="2012-10-03T19:10-08:00">~1 hour ago</time></p>
</header>
<p>哈?哈?哈?</p>
</article>
</article>
</article>
2.3 section元素代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。
<article>
<h1>前端技术</h1>
<p>前端技术有那些</p>
<section>
<h2>CSS</h2>
<p>样式..</p>
</section>
<section>
<h2>JS</h2>
<p>脚本</p>
</section>
</article>
2.4 aside 元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等、
<article>
<p>内容</p>
<aside>
<h1>作者简介</h1>
<p>小北,前端一枚</p>
</aside>
</article>
2.5 header元素展示一个区域的头部分
2.6 footer元素展示一个区域的尾部分
2.7 hgroup元素代表“网页”或“section”的标题,当元素有多个层级时,该元素可以将h1到h6元素放在其内,譬如文章的主标题和副标题的组合
<hgroup>
<h1>这是一篇介绍HTML 5语义化标签和更简洁的结构</h1>
<h2>HTML 5</h2>
</hgroup>
2.8 figure标签规定独立的流内容(图像、图表、照片、代码等等)。figure 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。figcaption 标签定义 figure 元素的标题(caption)。"figcaption" 元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置。
<figure> <figcaption>黄浦江上的的卢浦大桥</figcaption> <img src="shanghai_lupu_bridge.jpg" width="350" height="234" /> </figure>
3、非主体结构标签
3.1 <datalist> 标签定义选项列表。
<input type="text" list="taglist" /> <datalist id="taglist"> <option>苹果</option> <option>橘子</option> <option>西红柿</option> </datalist>
3.2 details标签定义文档细节
<details> <summary>Copyright 2011.</summary> <p>All pages and graphics on this web site are the property of W3School.</p> </details>
3.3 menu标签定义列表
<menu> <li>home</li> <li>home</li> <li>home</li> </menu>
3.4 address地址标签
<address> Written by <a href="mailto:webmaster@example.com">Donald Duck</a>.<br> Visit us at:<br> Example.com<br> Box 564, Disneyland<br> USA </address>
3.5 progress进度条标签
下载进度: <progress> </progress>
3.6 mark高亮显示
<mark>中国</mark>人民最伟大
3.7 <time> 标签定义日期或时间,或者两者
<p> 我们在每天早上 <time>9:00</time> 开始营业。 </p>
3.8 新增的表单元素
<input type="email" /> <input type="url" /> <input type="tel" /> <input type="number" min="1" max="20" step="4" /> <input type="range" min="1" max="20" step="4" /> <input type="search" /> <input type="color" /> <input type="date" /> <input type="month" /> <input type="week" /> <input type="time" />
3.9 新增的input属性
3.9.1 用户输入自动完成功能
<form autocompelete="on">
<input type="text" list="citylist" />
<datalist id="citylist">
<option>BeiJing</option>
<option>QingDao</option>
<option>QingZhou</option>
<option>QingHai</option>
</datalist>
</form>
3.9.2 页面加载的时候获取焦点
<input type="text" autofocus="autofocus" />
3.9.3 form外也可以做数据提交
<form action="" method="get" id="form1"> </form> <input type="text" name="address1" form="form1" />
3.9.4 form内的内容也可以改action地址
<form action="1.aspx"> <input type="submit" value="提交" formaction="2.aspx" /> </form>
3.9.5 file可以支持多文件上传了
<input type="file" name="img" multiple="multiple" />
3.9.6 支持自定义验证功能了
<form action="1.aspx">
请输入邮政编码:<input type="text" pattern="[0-9]{6}" title="请输入6位数的邮编" />
<input type="submit" />
</form>
3.9.4 新增默认内容提示了
<input type="text" placeholder="请输入用户名"/>
3.9.5 新增不能为空属性
<form action="1.aspx"> 请输入邮政编码:<input type="text" required="required" /> <input type="submit" /> </form>
3.10 新增全局属性
3.10.1 contenteditable 属性规定是否可编辑元素的内容。
<p contenteditable="true">这是一段可编辑的段落。请试着编辑该文本。</p>
3.10.2 hidden 属性规定对元素进行隐藏。
<p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p>
3.10.3 tabindex 属性规定当使用 "tab" 键进行导航时元素的顺序。
<a href="http://www.w3school.com.cn/" tabindex="2">W3School</a><br /> <a href="http://www.google.com/" tabindex="1">Google</a><br /> <a href="http://www.microsoft.com/" tabindex="3">Microsoft</a>
3.11 其他属性
3.11.1 ol的reversed属性对列表顺序进行降序
<ol reversed start="5" >
<li>SHUFFLE!/三界恋曲</li>
<li>扑杀天使</li>
<li>零之使魔</li>
<li>不要撒娇哦/极乐天师/纯情和尚俏尼姑</li>
<li>to love/出包王女</li>
</ol>
3.11.2 js的async 属性规定一旦脚本可用,则会异步执行。
<p id="p1">Hello World!</p> <script type="text/javascript" src="/example/html5/demo_async.js" async="async"></script>
3.11.3 js的defer 属性规定当页面已完成加载后,才会执行脚本。
<script type="text/javascript" src="/example/html5/demo_defer.js" defer="defer"></script> <p>上面的脚本从下面的段落请求信息。通常,这是不可能的,因为脚本在段落加载之前已经执行了。</p> <p id="p1">Hello World!</p> <p>不过,defer 属性规定脚本稍后执行。这样脚本就可以从段落中请求信息了。</p>
