前言
做过WPF项目,就少不了要将程序打包部署到客户现场,因为一般长时间不会更新打包程序,每次变动较大需要重新配置打包程序时,就会有些生疏,不那么得心应手。为了方便记忆,记录到博客中。
准备
因为做过的项目都是用VS2015编写的,所以选择网上使用较多的Visual Studio Installer2015工具。
下载地址:Microsoft Visual Studio 2015 Installer Projects extension
下载完成后,直接运行安装即可。
打包
1.创建打包项目
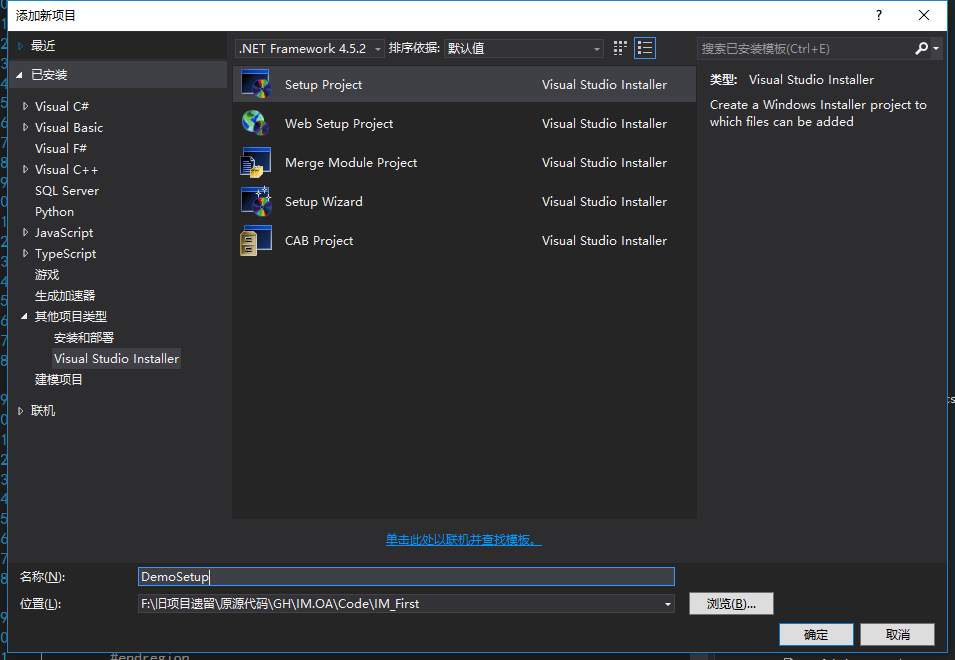
右键——>新建项目——>选择其他项目类型——>选择Visual Studio Installer - Setup Project

弹出如下窗体:

稍微解释一下:
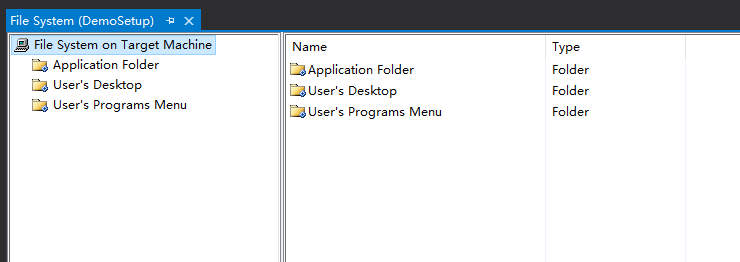
第一个文件夹包含打包程序的所有文件(dll,ico等)内容,相当于普通项目中的Debug文件夹。
第二个文件夹包含将要安装者桌面显示的内容,一般以ico图标作为显示。
第三个文件夹显示在安装者电脑的开始菜单中,一般包含删除卸载程序的文件。
2.配置程序信息
选中新建的Setup程序,按F4打开属性窗口。

一般情况,修改Author、Description、Mnufcture、ProductName、Title属性即可,分别代表作者、程序安装时的描述、公司名、产品名、安装引导的标题。Mnufcture和Author将会显示控制面板查看程序时看到。
注意ProductCode属性,其值关系到卸载。
3.程序封装
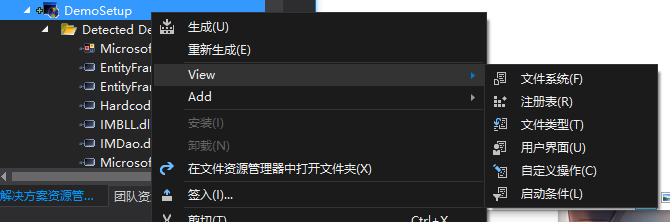
右键DemoSetup项目,选择View——>文件系统
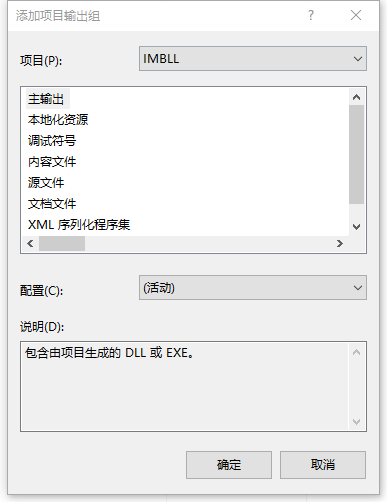
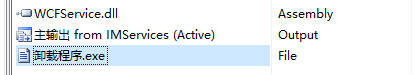
选择第一个文件夹,右键Add——>项目输出

选择你要打包的主程序项目,选择为主输出,点击确定。注意这里添加后的文件并不全,可打开项目的Debug文件,对比一下,将缺少的其他文件或文件夹,图片等添加进来。当程序架构分层比较多时,比如界面模块和打包程序不一个项目,可以通过添加内容文件的方式添加进来。
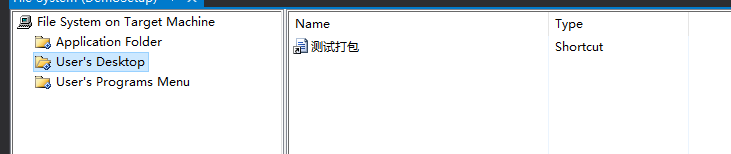
4.联动用户桌面与开始菜单
找到主输出 Output(Active),右键创建快捷方式。

找到刚创建的快捷文件,右键重命名为程序名称,安装完成后,它将显示到你桌面上。

剪切此文件到文件系统第二个文件夹下

选择快捷方式,打开属性窗口,可添加描述等,修改Icon,选择一个ico图标,这个图标可以直接来自文件系统第一个文件夹下。
选择文件系统第三个文件夹,创建一个文件夹,名字为你的程序名就行。
并重复创建一个主输出的快捷方式,粘贴到文件夹下。

然后,比较重要的一步来了,添加删除文件。提供系统卸载程序的功能。
找到C:WindowsSystem32Msiexec.exe这个文件,把他复制到第一个文件夹(应用程序文件夹)下,并修改名字为卸载程序.exe,

创建它的快捷方式,打开快捷方式的属性窗口,填加Arguments值
一定要按照这个格式来 ,先填入 /x,然后加一个空格,复制上文中要你留意的Setup项目的属性ProductCode参数值,填入空格后面。

剪切此快捷方式粘贴到文件系统的第三个文件夹(用户开始菜单文件夹),放入你创建的文件夹中。
此后在创建一份卸载程序的快捷方式,同样添加Arguments值,选择真正的卸载程序文件,打开属性窗口,修改Hidden值为True,让其隐藏。这样用户在打开程序文件夹时,才能真正卸载程序。
5.最后的配置
其实还可以修改很多东西,比如自定义用户引导界面了,只是感觉没太有必要,我一般不会去特别设置。
选择Setup项目右键——>View下的内容,都可以试着改一改,就不一一介绍了。

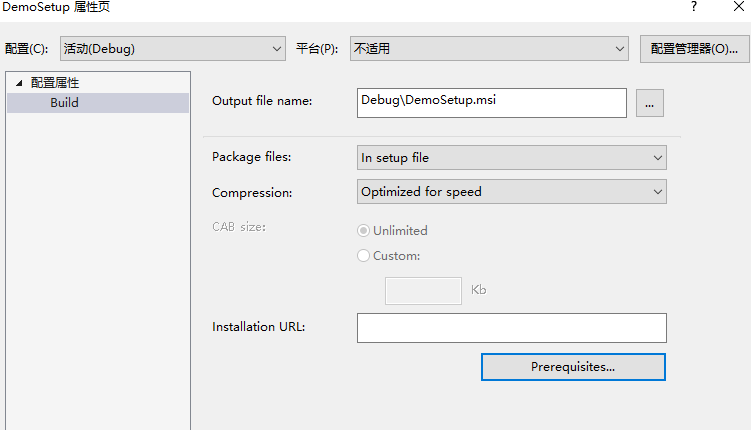
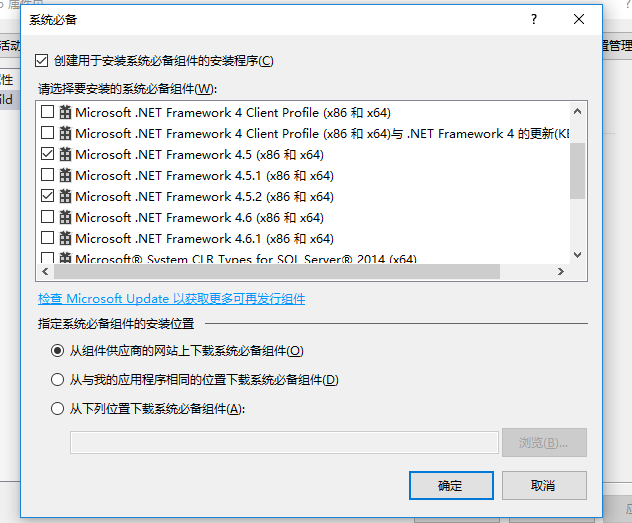
最后,右键Setup项目,选择属性,点击Prerequisites...,设置一个程序必备条件。


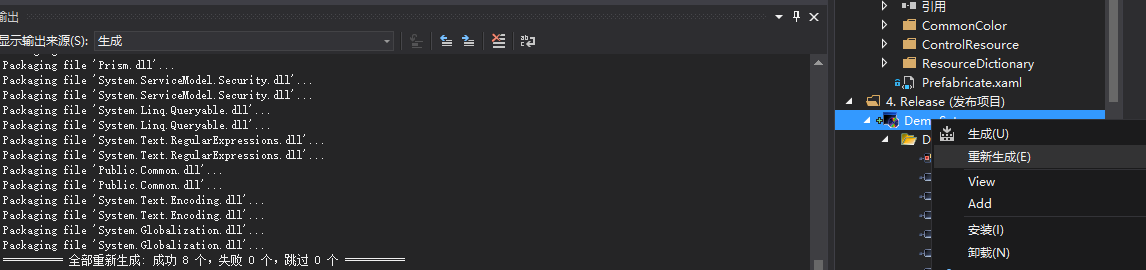
确定完成后,整个打包程序的配置就完成了,右键Setup项目,选择重新生成。

等待生成成功后,打开文件所在路径,找到Debug,生成两个文件,一个msi后缀,一个exe后缀,两者的区别就是msi文件安装后自动安装程序必备的.net框架。
尾声
网上也能找到一大堆教程,但总感觉说的不是很明白,虽然我介绍的啰里啰唆,但比较详细。方便我遗忘时回顾。