Androidstudio如何制作一个高仿小米计算器小demo
————安德风
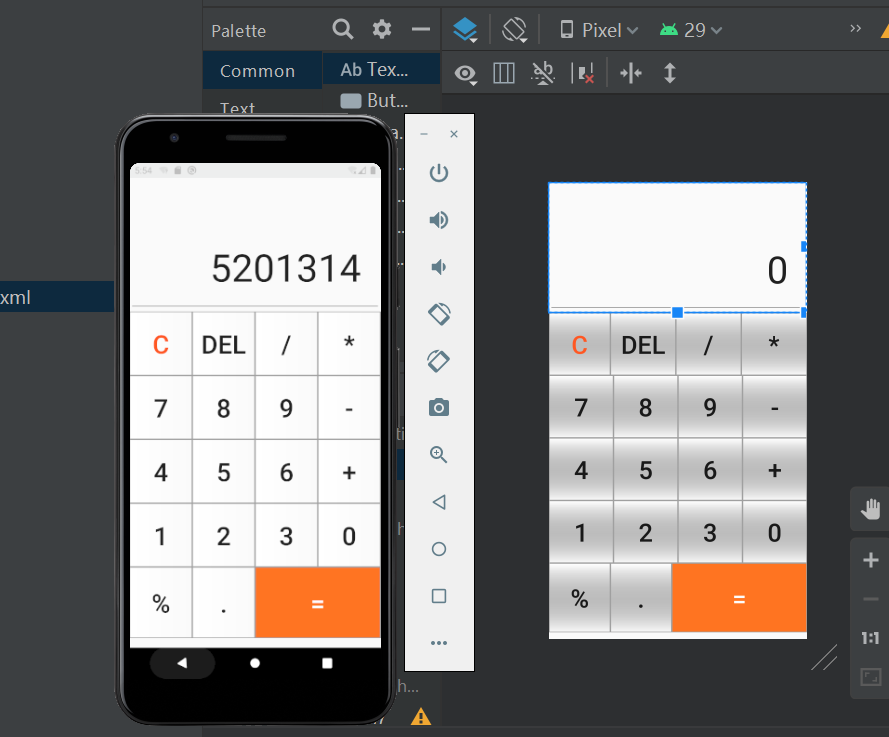
一、最终成品效果图:

二、界面设计布局源代码:文件名activity_main.xml
(存放在jsj(我的模块名为jsj)/res/layout/activity_main.xml)
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:orientation="vertical" 8 tools:context="com.example.jsj.MainActivity" > 9 10 <EditText 11 android:id="@+id/EV_Result" 12 android:layout_width="match_parent" 13 android:layout_height="209dp" 14 android:ems="10" 15 android:gravity="right|bottom" 16 android:inputType="textPersonName" 17 android:paddingRight="30dp" 18 android:paddingBottom="30dp" 19 android:text="0" 20 android:textSize="60sp" /> 21 22 <LinearLayout 23 android:layout_width="match_parent" 24 android:layout_height="wrap_content" 25 android:orientation="vertical"/> 26 27 <LinearLayout 28 android:layout_width="match_parent" 29 android:layout_height="wrap_content" 30 android:orientation="horizontal"> 31 32 <Button 33 android:id="@+id/Btn_C" 34 android:layout_width="98dp" 35 android:layout_height="100dp" 36 android:background="@drawable/border2" 37 android:text="C" 38 android:textColor="#FF5722" 39 android:textSize="40sp" /> 40 41 <Button 42 android:id="@+id/Btn_Back" 43 android:layout_width="wrap_content" 44 android:layout_height="100dp" 45 android:layout_weight="1" 46 android:background="@drawable/border2" 47 android:text="Del" 48 android:textSize="40sp" /> 49 50 <Button 51 android:id="@+id/Btn_Division" 52 android:layout_width="wrap_content" 53 android:layout_height="100dp" 54 android:layout_weight="1" 55 android:background="@drawable/border2" 56 android:text="/" 57 android:textSize="40sp" /> 58 59 <Button 60 android:id="@+id/Btn_Multiplication" 61 android:layout_width="wrap_content" 62 android:layout_height="100dp" 63 android:layout_weight="1" 64 android:background="@drawable/border2" 65 android:text="*" 66 android:textSize="40sp" /> 67 68 </LinearLayout> 69 70 <LinearLayout 71 android:layout_width="match_parent" 72 android:layout_height="wrap_content" 73 android:orientation="horizontal"> 74 75 <Button 76 android:id="@+id/Btn_Num7" 77 android:layout_width="wrap_content" 78 android:layout_height="100dp" 79 android:layout_weight="1" 80 android:background="@drawable/border2" 81 android:text="7" 82 android:textSize="40sp" /> 83 84 <Button 85 android:id="@+id/Btn_Num8" 86 android:layout_width="wrap_content" 87 android:layout_height="100dp" 88 android:layout_weight="1" 89 android:background="@drawable/border2" 90 android:text="8" 91 android:textSize="40sp" /> 92 93 <Button 94 android:id="@+id/Btn_Num9" 95 android:layout_width="wrap_content" 96 android:layout_height="100dp" 97 android:layout_weight="1" 98 android:background="@drawable/border2" 99 android:text="9" 100 android:textSize="40sp" /> 101 102 <Button 103 android:id="@+id/Btn_Subtraction" 104 android:layout_width="wrap_content" 105 android:layout_height="100dp" 106 android:layout_weight="1" 107 android:background="@drawable/border2" 108 android:text="-" 109 android:textSize="40sp" /> 110 111 </LinearLayout> 112 113 <LinearLayout 114 android:layout_width="match_parent" 115 android:layout_height="wrap_content" 116 android:orientation="horizontal"> 117 118 <Button 119 android:id="@+id/Btn_Num4" 120 android:layout_width="wrap_content" 121 android:layout_height="100dp" 122 android:layout_weight="1" 123 android:background="@drawable/border2" 124 android:text="4" 125 android:textSize="40sp" /> 126 127 <Button 128 android:id="@+id/Btn_Num5" 129 android:layout_width="wrap_content" 130 android:layout_height="100dp" 131 android:layout_weight="1" 132 android:background="@drawable/border2" 133 android:text="5" 134 android:textSize="40sp" /> 135 136 <Button 137 android:id="@+id/Btn_Num6" 138 android:layout_width="wrap_content" 139 android:layout_height="100dp" 140 android:layout_weight="1" 141 android:background="@drawable/border2" 142 android:text="6" 143 android:textSize="40sp" /> 144 145 <Button 146 android:id="@+id/Btn_Addition" 147 android:layout_width="wrap_content" 148 android:layout_height="100dp" 149 android:layout_weight="1" 150 android:background="@drawable/border2" 151 android:text="+" 152 android:textSize="40sp" /> 153 </LinearLayout> 154 155 <LinearLayout 156 android:layout_width="match_parent" 157 android:layout_height="wrap_content" 158 android:orientation="horizontal"> 159 160 <Button 161 android:id="@+id/Btn_Num1" 162 android:layout_width="wrap_content" 163 android:layout_height="100dp" 164 android:layout_weight="1" 165 android:background="@drawable/border2" 166 android:text="1" 167 android:textSize="40sp" /> 168 169 <Button 170 android:id="@+id/Btn_Num2" 171 android:layout_width="wrap_content" 172 android:layout_height="100dp" 173 android:layout_weight="1" 174 android:background="@drawable/border2" 175 android:text="2" 176 android:textSize="40sp" /> 177 178 <Button 179 android:id="@+id/Btn_Num3" 180 android:layout_width="wrap_content" 181 android:layout_height="100dp" 182 android:layout_weight="1" 183 android:background="@drawable/border2" 184 android:text="3" 185 android:textSize="40sp" /> 186 187 <Button 188 android:id="@+id/Btn_Num0" 189 android:layout_width="wrap_content" 190 android:layout_height="100dp" 191 android:layout_weight="1" 192 android:background="@drawable/border2" 193 android:text="0" 194 android:textSize="40sp" /> 195 </LinearLayout> 196 197 <LinearLayout 198 android:layout_width="match_parent" 199 android:layout_height="111dp" 200 android:orientation="horizontal"> 201 202 <Button 203 android:id="@+id/Btn_ModuloDivision" 204 android:layout_width="98dp" 205 android:layout_height="match_parent" 206 android:layout_weight="0" 207 android:background="@drawable/border2" 208 android:text="%" 209 android:textSize="40sp" /> 210 211 <Button 212 android:id="@+id/Btn_DecimalPoint" 213 android:layout_width="98dp" 214 android:layout_height="match_parent" 215 android:layout_weight="0" 216 android:background="@drawable/border2" 217 android:text="." 218 android:textSize="40sp" /> 219 220 <Button 221 android:id="@+id/Btn_Equal" 222 android:layout_width="160dp" 223 android:layout_height="match_parent" 224 android:layout_weight="1" 225 android:background="@drawable/border" 226 android:text="=" 227 android:textColor="#FDFDFD" 228 android:textSize="40sp" /> 229 </LinearLayout> 230 </LinearLayout>
三、按钮设置边框以及点击颜色切换效果(这里我在res/drawable中建立了两个文件:
分别为 border.xml 用来改变“=”边框以及按钮效果,border.xml 用来改变普通按钮边框以及按钮效果)
1、border.xml源代码(“=”按钮特效)
1 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 2 <item android:state_pressed="true" > 3 <shape> 4 <solid 5 android:color="#FF5722" />//设置按钮响应颜色 6 <stroke 7 android:width="3dp" 8 android:color="#C3C3C3" />//设置按钮响应外边框颜色 9 <corners 10 android:radius="0dp" /> 11 <padding 12 android:left="5dp" 13 android:top="5dp" 14 android:right="5dp" 15 android:bottom="5dp" /> 16 </shape> 17 </item> 18 <item> 19 <shape> 20 <gradient 21 android:startColor="#FF7421" 22 android:endColor="#FF7421" 23 android:centerColor="#FF7421" 24 android:angle="270" /> 25 <stroke 26 android:width="1dp" 27 android:color="#A0A0A0" />//设置外边框颜色 28 <corners 29 android:radius="0dp" /> 30 <padding 31 android:left="5dp" 32 android:top="5dp" 33 android:right="5dp" 34 android:bottom="5dp" /> 35 </shape> 36 </item> 37 </selector>
2、border2.xml源代码
1 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 2 <item android:state_pressed="true" > 3 <shape> 4 <solid 5 android:color="#C6CBC9" />//设置按钮响应颜色 6 <stroke 7 android:width="3dp" 8 android:color="#C3C3C3" />//设置按钮响应外边框颜色 9 <corners 10 android:radius="0dp" /> 11 <padding 12 android:left="5dp" 13 android:top="5dp" 14 android:right="5dp" 15 android:bottom="5dp" /> 16 </shape> 17 </item> 18 <item> 19 <shape> 20 <gradient 21 android:startColor="#FFFFFF"/>//设置按钮内部上半部分颜色(可以做渐变颜色) 22 android:endColor="#FFFFFF"/>//设置按钮内部下半部分颜色(可以做渐变颜色) 23 android:angle="270" /> 24 <stroke 25 android:width="1dp" 26 android:color="#A0A0A0" />//设置外边框颜色 27 <corners 28 android:radius="0dp" /> 29 <padding 30 android:left="5dp" 31 android:top="5dp" 32 android:right="5dp" 33 android:bottom="5dp" /> 34 </shape> 35 </item> 36 </selector>
四、设置隐藏导航栏以及状态栏源代码(在jsj/res/values/style.xml中设置)
1 <resources> 2 3 <!-- Base application theme. --> 4 <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> 5 <!-- Customize your theme here. --> 6 <item name="colorPrimary">@color/colorPrimary</item> 7 <item name="colorPrimaryDark">@color/colorPrimaryDark</item> 8 <item name="colorAccent">@color/colorAccent</item> 9 <!--隐藏标题栏--> 10 <item name="windowNoTitle">true</item> 11 <!--隐藏状态栏--> 12 <item name="android:windowFullscreen">false</item> 13 </style> 14 15 </resources>
五、设置导航栏以及状态栏中的颜色设置源代码(在jsj/res/values/color.xml中设置)
1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 <!-- <color name="colorPrimary">#6200EE</color>--> 4 <!-- <color name="colorPrimaryDark">#3700B3</color>--> 5 <color name="colorAccent">#03DAC5</color> 6 7 <color name="colorPrimary">#EDEEEE</color> 8 <color name="colorPrimaryDark">#EDEEEE</color> 9 </resources>
六、实现计算器主要功能文件MainActivity.java该文件存路径:

源代码:
1 package com.example.jsj; 2 3 import android.os.Bundle; 4 import android.util.Log; 5 import android.view.View; 6 import android.widget.Button; 7 import android.widget.EditText; 8 9 import androidx.appcompat.app.AppCompatActivity; 10 11 public class MainActivity extends AppCompatActivity implements View.OnClickListener { 12 13 private EditText EV_Result; // 结果框 14 private double currentResult = 0.0; // 存储数字及结果 15 private boolean firstDigit = true; // 标志用户按的是否是整个表达式的第一个数字,或者是运算符后的第一个数字 16 private String operator = "="; // 当前运算的运算符 17 private boolean operateValidFlag = true; // 操作是否合法 18 19 @Override 20 protected void onCreate(Bundle savedInstanceState) { 21 super.onCreate(savedInstanceState); 22 setContentView(R.layout.activity_main); 23 // 控件初始化及添加监听事件 24 this.init(); 25 } 26 27 /** 28 * 点击事件重载方法 29 * @param v 当前点击的控件 30 */ 31 @Override 32 public void onClick(View v) { 33 String pre = ((Button) v).getText().toString(); 34 Log.i("TAG", pre); 35 switch (v.getId()) { 36 case R.id.Btn_Back: 37 setBtn_Back(); 38 break; 39 case R.id.Btn_C: 40 setBtn_C(); 41 break; 42 case R.id.Btn_Num0: 43 case R.id.Btn_Num1: 44 case R.id.Btn_Num2: 45 case R.id.Btn_Num3: 46 case R.id.Btn_Num4: 47 case R.id.Btn_Num5: 48 case R.id.Btn_Num6: 49 case R.id.Btn_Num7: 50 case R.id.Btn_Num8: 51 case R.id.Btn_Num9: 52 case R.id.Btn_DecimalPoint: 53 setNum(pre); 54 break; 55 case R.id.Btn_Subtraction: 56 case R.id.Btn_Addition: 57 case R.id.Btn_ModuloDivision: 58 case R.id.Btn_Multiplication: 59 case R.id.Btn_Division: 60 case R.id.Btn_Equal: 61 setOperator(pre); 62 break; 63 } 64 } 65 66 /** 67 * 点击运算符处理 68 * @param label 接收当前点击的运算符 69 */ 70 public void setOperator(String label) { 71 switch (operator){ 72 case "/": 73 // 除法运算 74 // 如果当前结果文本框中的值等于0 75 if (getNumFromEV_Result() == 0.0) { 76 // 操作不合法 77 operateValidFlag = false; 78 EV_Result.setText("除数不能为零!"); 79 } else { 80 currentResult /= getNumFromEV_Result(); 81 } 82 break; 83 case "+": 84 // 加法运算 85 currentResult += getNumFromEV_Result(); 86 break; 87 case "-": 88 // 减法运算 89 currentResult -= getNumFromEV_Result(); 90 break; 91 case "*": 92 // 加法运算 93 currentResult *= getNumFromEV_Result(); 94 break; 95 case "%": 96 // 加法运算 97 currentResult %= getNumFromEV_Result(); 98 break; 99 case "=": 100 // 赋值运算 101 currentResult = getNumFromEV_Result(); 102 break; 103 } 104 if (operateValidFlag) { 105 // 双精度浮点数的运算 106 long t1; 107 double t2; 108 t1 = (long) currentResult; 109 t2 = currentResult - t1; 110 if (t2 == 0) { 111 EV_Result.setText(String.valueOf(t1)); 112 } else { 113 EV_Result.setText(String.valueOf(currentResult)); 114 } 115 } 116 // 运算符等于用户按的按钮 117 operator = label; 118 firstDigit = true; 119 operateValidFlag = true; 120 } 121 122 /** 123 * 点击数字处理 124 * @param n 接收当前点击的数字 125 */ 126 public void setNum(String n) { 127 if (firstDigit) { 128 // 输入的第一个数字 129 EV_Result.setText(n); 130 } else if ((n.equals(".")) && (!EV_Result.getText().toString().contains("."))) { 131 // 输入的是小数点,并且之前没有小数点,则将小数点附在结果文本框的后面 132 String str = EV_Result.getText().toString(); 133 str += "."; 134 EV_Result.setText(str); 135 } else if (!n.equals(".")) { 136 // 如果输入的不是小数点,则将数字附在结果文本框的后面 137 String str = EV_Result.getText().toString(); 138 str += n; 139 EV_Result.setText(str); 140 } 141 // 以后输入的肯定不是第一个数字了 142 firstDigit = false; 143 } 144 145 /** 146 * 从文本框中获取数字 147 * 148 * @return result 149 */ 150 public double getNumFromEV_Result() { 151 double result = 0; 152 try { 153 result = Double.valueOf(EV_Result.getText().toString()); 154 } catch (NumberFormatException e) { 155 Log.i("TAG","您输入的不是数字"); 156 } 157 return result; 158 } 159 160 /** 161 * 设置清空C键 162 */ 163 public void setBtn_C() { 164 EV_Result.setText("0"); 165 firstDigit = true; 166 operator = "="; 167 } 168 169 /** 170 * 设置返回Back键 171 */ 172 public void setBtn_Back() { 173 String currentResult = EV_Result.getText().toString(); 174 int i = currentResult.length(); 175 if (i > 0) { 176 currentResult = currentResult.substring(0, i - 1); // 将文本最后一个字符去掉 177 if (currentResult.length() == 0) { // 如果没有了内容,初始化计算器的各种值 178 EV_Result.setText("0"); 179 } else { 180 EV_Result.setText(currentResult); // 显示新的文本 181 } 182 } 183 } 184 185 /** 186 * 初始化控件 187 */ 188 public void init() { 189 EV_Result = findViewById(R.id.EV_Result); 190 191 // 第一行 192 Button Btn_C; // 清空结果框 193 Button Btn_Back; // 返回 194 Button Btn_ModuloDivision; // 模除 195 Button Btn_Division; // 除法 196 // 第二行 197 Button Btn_Num7; 198 Button Btn_Num8; 199 Button Btn_Num9; 200 Button Btn_Multiplication; // 乘发 201 // 第三行 202 Button Btn_Num4; 203 Button Btn_Num5; 204 Button Btn_Num6; 205 Button Btn_Subtraction; // 减法 206 // 第四行 207 Button Btn_Num1; 208 Button Btn_Num2; 209 Button Btn_Num3; 210 Button Btn_Addition; // 加法 211 // 第五行 212 Button Btn_Num0; 213 Button Btn_DecimalPoint; // 小数点 214 Button Btn_Equal; // 等于 215 Btn_C = findViewById(R.id.Btn_C); 216 Btn_Back = findViewById(R.id.Btn_Back); 217 Btn_ModuloDivision = findViewById(R.id.Btn_ModuloDivision); 218 Btn_Division = findViewById(R.id.Btn_Division); 219 220 Btn_Num7 = findViewById(R.id.Btn_Num7); 221 Btn_Num8 = findViewById(R.id.Btn_Num8); 222 Btn_Num9 = findViewById(R.id.Btn_Num9); 223 Btn_Multiplication = findViewById(R.id.Btn_Multiplication); 224 225 Btn_Num4 = findViewById(R.id.Btn_Num4); 226 Btn_Num5 = findViewById(R.id.Btn_Num5); 227 Btn_Num6 = findViewById(R.id.Btn_Num6); 228 Btn_Subtraction = findViewById(R.id.Btn_Subtraction); 229 230 Btn_Num1 = findViewById(R.id.Btn_Num1); 231 Btn_Num2 = findViewById(R.id.Btn_Num2); 232 Btn_Num3 = findViewById(R.id.Btn_Num3); 233 Btn_Addition = findViewById(R.id.Btn_Addition); 234 235 Btn_Num0 = findViewById(R.id.Btn_Num0); 236 Btn_DecimalPoint = findViewById(R.id.Btn_DecimalPoint); 237 Btn_Equal = findViewById(R.id.Btn_Equal); 238 239 Btn_C.setOnClickListener(this); 240 Btn_Back.setOnClickListener(this); 241 Btn_ModuloDivision.setOnClickListener(this); 242 Btn_Division.setOnClickListener(this); 243 Btn_Num7.setOnClickListener(this); 244 Btn_Num8.setOnClickListener(this); 245 Btn_Num9.setOnClickListener(this); 246 Btn_Multiplication.setOnClickListener(this); 247 Btn_Num4.setOnClickListener(this); 248 Btn_Num5.setOnClickListener(this); 249 Btn_Num6.setOnClickListener(this); 250 Btn_Subtraction.setOnClickListener(this); 251 Btn_Num1.setOnClickListener(this); 252 Btn_Num2.setOnClickListener(this); 253 Btn_Num3.setOnClickListener(this); 254 Btn_Addition.setOnClickListener(this); 255 Btn_Num0.setOnClickListener(this); 256 Btn_DecimalPoint.setOnClickListener(this); 257 Btn_Equal.setOnClickListener(this); 258 } 259 260 }
七、总结
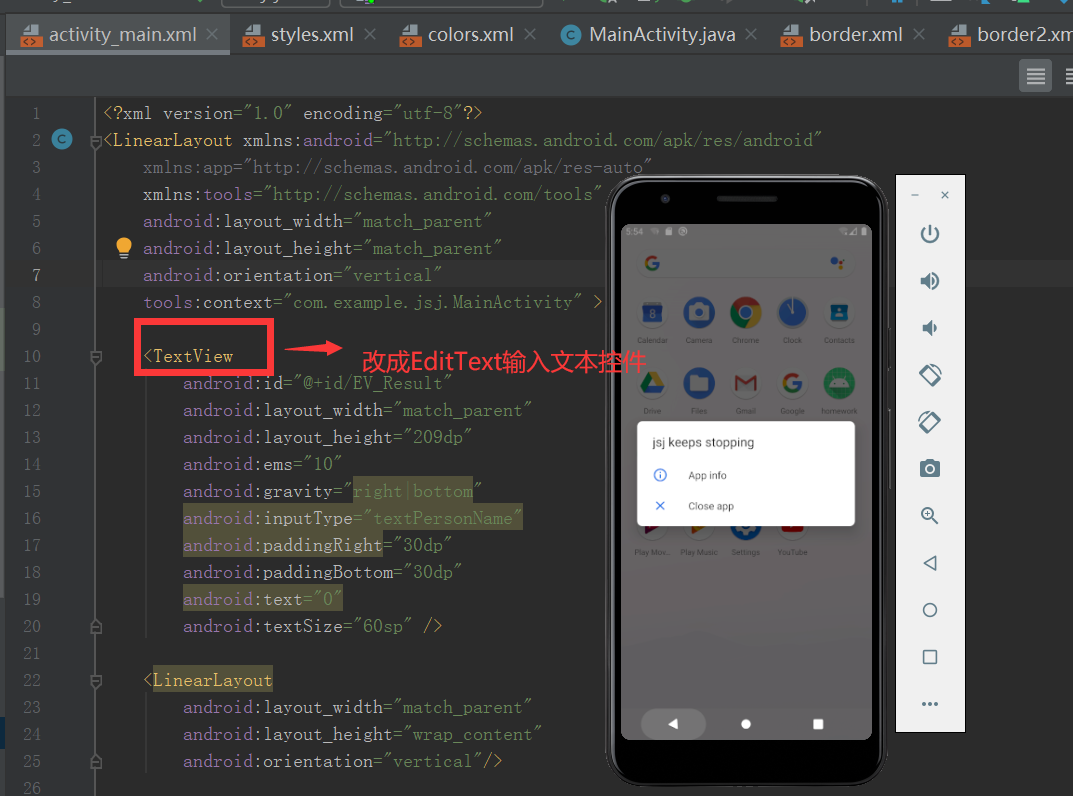
最后声明一下,我的项目文件模块名(module)是jsj,大家在做的时候记得更改一下,还有实现功能的时候按钮控件ID最好与声明的控件变量一致方便与修改。还有一点建立界面布局时采用EditText文本控件(输入文本框),不要采用TextView。否则后面在实际模拟器运行时会,
无法正常运行,强制退出,模拟器会出现 keeps stopping ,表示你计算器MainActivity.java 文件中,方法或者变量出现错误。

以上总结的是我在编写中常出现的错误,希望能给大家带来帮助。感谢大家关注,有问题欢迎在下方留言。看到后我会一一解答。