如何用 border 来制作三角。
html 代码如下:
代码如下:
<div class="arrow-up"></div> <div class="arrow-down"></div> <div class="arrow-left"></div> <div class="arrow-right"></div>
css 代码如下:
代码如下:
.arrow-up {
0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
_border-left: 5px solid white;
_border-right: 5px solid white;
border-bottom: 5px solid black;
overflow:hidden;
}
.arrow-down {
0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
_border-left: 20px solid white;
_border-right: 20px solid white;
border-top: 20px solid #f00;
overflow:hidden;
}
.arrow-right {
0;
height: 0;
border-top: 60px solid transparent;
border-bottom: 60px solid transparent;
_border-top: 60px solid white;
_border-bottom: 60px solid white;
border-left: 60px solid green;
overflow:hidden;
}
.arrow-left {
0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
_border-top: 10px solid white;
_border-bottom: 10px solid white;
border-right:10px solid blue;
overflow:hidden;
}
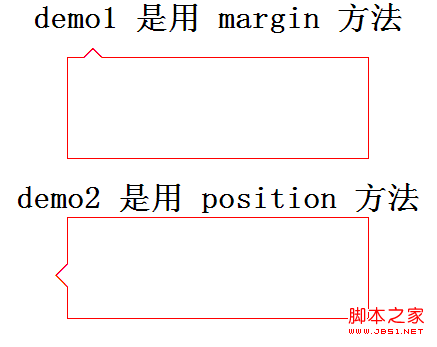
效果图如下:

首先附上效果图:

以上的效果完全是用 css 来实现的,那么是怎么实现的呢?
我们知道 html 中有一些特殊的字符,具体的请点击 HTML特殊字符大全。
通过特殊字符,利用 css 中的 margin 或者 position 方法完全可以实现以上效果。
代码如下:
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title>字符制作三角边框</title> <style type="text/css"> *{margin:0;padding:0;} body{font-family:SimSun;} h1{text-align:center;} .demo1{width:300px;margin:20px auto;border:1px solid red;height:100px;} .demo1 em,.demo1 span{display:block;width:30px;height:16px;font-size:30px;overflow:hidden;_position:relative;margin-left:10px;} .demo1 em{margin-top:-16px;color:red;font-style:normal;} .demo1 span{margin-top:-14px;color:white;} .demo2{width:300px;border:1px solid #F00;height:100px;position:relative;margin-left:auto;margin-right:auto;} .demo2 em,.demo2 span{font-style:normal;font-size:30px;position:absolute;left:-16px;top:40px;color:red;} .demo2 span{left:-14px;color:white;} </style> </head> <body> <h1>demo1 是用 margin 方法</h1> <div class="demo1"> <em>◆</em> <span>◆</span> </div> <h1>demo2 是用 position 方法</h1> <div class="demo2"> <em>◆</em> <span>◆</span> </div> </body> </html>