一、基本概念
* 概念: 一门客户端脚本语言 * 运行在客户端浏览器中的。每一个浏览器都有JavaScript的解析引擎 * 脚本语言:不需要编译,直接就可以被浏览器解析执行了 * 功能: * 可以来增强用户和html页面的交互过程,可以来控制html元素(对html元素的属性和内容进行修改),让页面有一些动态的效果,增强用户的体验。 * JavaScript发展史: 1. 1992年,Nombase公司,开发出第一门客户端脚本语言,专门用于表单的校验。命名为 : C-- ,后来更名为:ScriptEase 2. 1995年,Netscape(网景)公司,开发了一门客户端脚本语言:LiveScript。后来,请来SUN公司的专家,修改LiveScript,命名为JavaScript 3. 1996年,微软抄袭JavaScript开发出JScript语言 4. 1997年,ECMA(欧洲计算机制造商协会),制定出客户端脚本语言的标准:ECMAScript,就是统一了所有客户端脚本语言的编码方式。 * JavaScript = ECMAScript + JavaScript自己特有的东西(BOM+DOM)
二、ECMAScript
1.基本语法
* ECMAScript:客户端脚本语言的标准 1. 基本语法: 1. 与html结合方式 1. 内部JS: * 定义<script>,标签体内容就是js代码 2. 外部JS: * 定义<script>,通过src属性引入外部的js文件 * 注意: 1. <script>可以定义在html页面的任何地方。但是定义的位置会影响执行顺序。 2. <script>可以定义多个。 2. 注释 1. 单行注释://注释内容 2. 多行注释:/*注释内容*/ 3. 数据类型: 1. 原始数据类型(基本数据类型): 1. number:数字。 整数/小数/NaN(not a number 一个不是数字的数字类型) 2. string:字符串。 字符串 "abc" "a" 'abc' 3. boolean: true和false 4. null:一个对象为空的占位符 5. undefined:未定义。如果一个变量没有给初始化值,则会被默认赋值为undefined 2. 引用数据类型:对象 4. 变量 * 变量:一小块存储数据的内存空间 * <font color="red">Java语言是强类型语言,而JavaScript是弱类型语言。</font> * 强类型:在开辟变量存储空间时,定义了空间将来存储的数据的数据类型。只能存储固定类型的数据 * 弱类型:在开辟变量存储空间时,不定义空间将来的存储数据类型,可以存放任意类型的数据。 * 语法: * var 变量名 = 初始化值; * typeof运算符:获取变量的类型。 * 注:null运算后得到的是object 5. 运算符 1. 一元运算符:只有一个运算数的运算符 ++,-- , +(正号) * ++ --: 自增(自减) * ++(--) 在前,先自增(自减),再运算 * ++(--) 在后,先运算,再自增(自减) * +(-):正负号 * 注意:在JS中,如果运算数不是运算符所要求的类型,那么js引擎会自动的将运算数进行类型转换 * 其他类型转number: * string转number:按照字面值转换。如果字面值不是数字,则转为NaN(不是数字的数字) * boolean转number:true转为1,false转为0 2. 算数运算符 + - * / % ... 3. 赋值运算符 = += -+.... 4. 比较运算符 > < >= <= == ===(全等于) * 比较方式 1. 类型相同:直接比较 * 字符串:按照字典顺序比较。按位逐一比较,直到得出大小为止。 2. 类型不同:先进行类型转换,再比较 * ===:全等于。在比较之前,先判断类型,如果类型不一样,则直接返回false 5. 逻辑运算符 && || ! * 其他类型转boolean: 1. number:0或NaN为假,其他为真 2. string:除了空字符串(""),其他都是true 3. null&undefined:都是false 4. 对象:所有对象都为true 6. 三元运算符 ? : 表达式 var a = 3; var b = 4; var c = a > b ? 1:0; * 语法: * 表达式? 值1:值2; * 判断表达式的值,如果是true则取值1,如果是false则取值2; 6. 流程控制语句: 1. if...else... 2. switch: * 在java中,switch语句可以接受的数据类型: byte int shor char,枚举(1.5) ,String(1.7) * switch(变量): case 值: * 在JS中,switch语句可以接受任意的原始数据类型 3. while 4. do...while 5. for 7. JS特殊语法: 1. 语句以;结尾,如果一行只有一条语句则 ;可以省略 (不建议) 2. 变量的定义使用var关键字,也可以不使用 * 用: 定义的变量是局部变量 * 不用:定义的变量是全局变量(不建议)
2.练习:99乘法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>99乘法表</title>
<style>
td{
border: 1px solid;
}
</style>
<script>
document.write("<table align='center'>");
//1.完成基本的for循环嵌套,展示乘法表
for (var i = 1; i <= 9 ; i++) {
document.write("<tr>");
for (var j = 1; j <=i ; j++) {
document.write("<td>");
//输出 1 * 1 = 1
document.write(i + " * " + j + " = " + ( i*j) +" ");
document.write("</td>");
}
/*//输出换行
document.write("<br>");*/
document.write("</tr>");
}
//2.完成表格嵌套
document.write("</table>");
</script>
</head>
<body>
</body>
</html>
3.基本对象
2. 基本对象: 1. Function:函数(方法)对象 1. 创建: 1. var fun = new Function(形式参数列表,方法体); //忘掉吧 2. function 方法名称(形式参数列表){ 方法体 } 3. var 方法名 = function(形式参数列表){ 方法体 } 2. 方法: 3. 属性: length:代表形参的个数 4. 特点: 1. 方法定义是,形参的类型不用写,返回值类型也不写。 2. 方法是一个对象,如果定义名称相同的方法,会覆盖 3. 在JS中,方法的调用只与方法的名称有关,和参数列表无关 4. 在方法声明中有一个隐藏的内置对象(数组),arguments,封装所有的实际参数 5. 调用: 方法名称(实际参数列表); 2. Array:数组对象 1. 创建: 1. var arr = new Array(元素列表); 2. var arr = new Array(默认长度); 3. var arr = [元素列表]; 2. 方法 join(参数):将数组中的元素按照指定的分隔符拼接为字符串 push() 向数组的末尾添加一个或更多元素,并返回新的长度。 3. 属性 length:数组的长度 4. 特点: 1. JS中,数组元素的类型可变的。 2. JS中,数组长度可变的。 3. Boolean 4. Date:日期对象 1. 创建: var date = new Date(); 2. 方法: toLocaleString():返回当前date对象对应的时间本地字符串格式 getTime():获取毫秒值。返回当前如期对象描述的时间到1970年1月1日零点的毫秒值差 5. Math:数学对象 1. 创建: * 特点:Math对象不用创建,直接使用。 Math.方法名(); 2. 方法: random():返回 0 ~ 1 之间的随机数。 含0不含1 ceil(x):对数进行上舍入。 floor(x):对数进行下舍入。 round(x):把数四舍五入为最接近的整数。 3. 属性: PI 6. Number 7. String 8. RegExp:正则表达式对象 1. 正则表达式:定义字符串的组成规则。 1. 单个字符:[] 如: [a] [ab] [a-zA-Z0-9_] * 特殊符号代表特殊含义的单个字符: d:单个数字字符 [0-9] w:单个单词字符[a-zA-Z0-9_] 2. 量词符号: ?:表示出现0次或1次 *:表示出现0次或多次 +:出现1次或多次 {m,n}:表示 m<= 数量 <= n * m如果缺省: {,n}:最多n次 * n如果缺省:{m,} 最少m次 3. 开始结束符号 * ^:开始 * $:结束 2. 正则对象: 1. 创建 1. var reg = new RegExp("正则表达式"); 2. var reg = /正则表达式/; 2. 方法 1. test(参数):验证指定的字符串是否符合正则定义的规范 9. Global 1. 特点:全局对象,这个Global中封装的方法不需要对象就可以直接调用。 方法名(); 2. 方法: encodeURI():url编码 decodeURI():url解码 encodeURIComponent():url编码,编码的字符更多 decodeURIComponent():url解码 parseInt():将字符串转为数字 * 逐一判断每一个字符是否是数字,直到不是数字为止,将前边数字部分转为number isNaN():判断一个值是否是NaN * NaN六亲不认,连自己都不认。NaN参与的==比较全部问false eval():讲 JavaScript 字符串,并把它作为脚本代码来执行。 3. URL编码 百度 = %E4%BC%A0%E6%99%BA%E6%92%AD%E5%AE%A2
三、BOM
1.基本概念
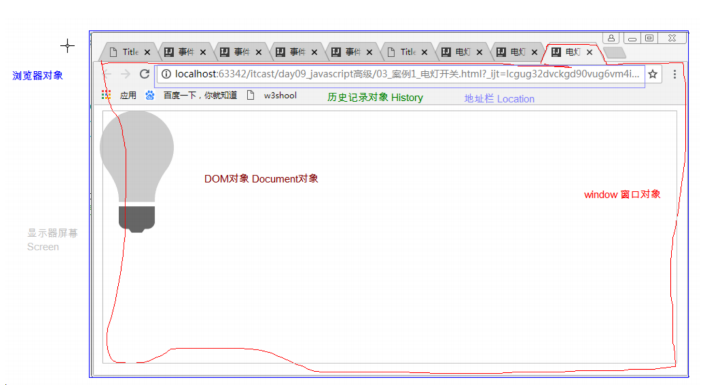
1. 概念:Browser Object Model 浏览器对象模型 * 将浏览器的各个组成部分封装成对象。 2. 组成: * Window:窗口对象 * Navigator:浏览器对象 * Screen:显示器屏幕对象 * History:历史记录对象 * Location:地址栏对象 3. Window:窗口对象 1. 创建 2. 方法 1. 与弹出框有关的方法: alert() 显示带有一段消息和一个确认按钮的警告框。 confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。 * 如果用户点击确定按钮,则方法返回true * 如果用户点击取消按钮,则方法返回false prompt() 显示可提示用户输入的对话框。 * 返回值:获取用户输入的值 2. 与打开关闭有关的方法: close() 关闭浏览器窗口。 * 谁调用我 ,我关谁 open() 打开一个新的浏览器窗口 * 返回新的Window对象 3. 与定时器有关的方式 setTimeout() 在指定的毫秒数后调用函数或计算表达式。 * 参数: 1. js代码或者方法对象 2. 毫秒值 * 返回值:唯一标识,用于取消定时器 clearTimeout() 取消由 setTimeout() 方法设置的 timeout。 setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。 clearInterval() 取消由 setInterval() 设置的 timeout。 3. 属性: 1. 获取其他BOM对象: history location Navigator Screen: 2. 获取DOM对象 document 4. 特点 * Window对象不需要创建可以直接使用 window使用。 window.方法名(); * window引用可以省略。 方法名(); 4. Location:地址栏对象 1. 创建(获取): 1. window.location 2. location 2. 方法: * reload() 重新加载当前文档。刷新 3. 属性 * href 设置或返回完整的 URL。 5. History:历史记录对象 1. 创建(获取): 1. window.history 2. history 2. 方法: * back() 加载 history 列表中的前一个 URL。 * forward() 加载 history 列表中的下一个 URL。 * go(参数) 加载 history 列表中的某个具体页面。 * 参数: * 正数:前进几个历史记录 * 负数:后退几个历史记录 3. 属性: * length 返回当前窗口历史列表中的 URL 数量。


2.基本应用
2.1.BOM_Window_弹出方法
Window对象特点:Window对象不需要创建可以直接使用
方式一: window.方法名();
注意是小写window
方式二:直接调用方法
方法名();
window引用可以省略
弹出框有关的方法

示例代码:
<script type="text/javascript">
//alter的使用
var btn_alert = document.getElementById("btn_alert");
btn_alert.onclick = function () {
alert("hello world!");
}
//confirm的使用
var btn_confirm = document.getElementById("btn_confirm");
btn_confirm.onclick = function () {
var rs = window.confirm("确定要删除吗?");
document.write(rs);
}
//prompt
var btn_prompt = document.getElementById("btn_prompt");
btn_prompt.onclick = function () {
var rs = window.prompt("请输入用户名...");
document.write(rs);
}
</script>
2.2.BOM_Window_打开关闭方法
打开一个新的浏览器窗口方法: open() 返回新的Window对象 关闭浏览器窗口方法:close() 谁调用我 ,我关谁的浏览器窗口
示例:
<script type="text/javascript">
//打开窗口
var btn_ope = document.getElementById("btn_ope");
var newWindow;
btn_ope.onclick = function () {
newWindow = window.open("https://www.baidu.com");
}
//关闭指定的窗口
var btn_cls = document.getElementById("btn_cls");
btn_cls.onclick = function () {
newWindow.close();
}
</script>
2.3.BOM_Window_定时器方法
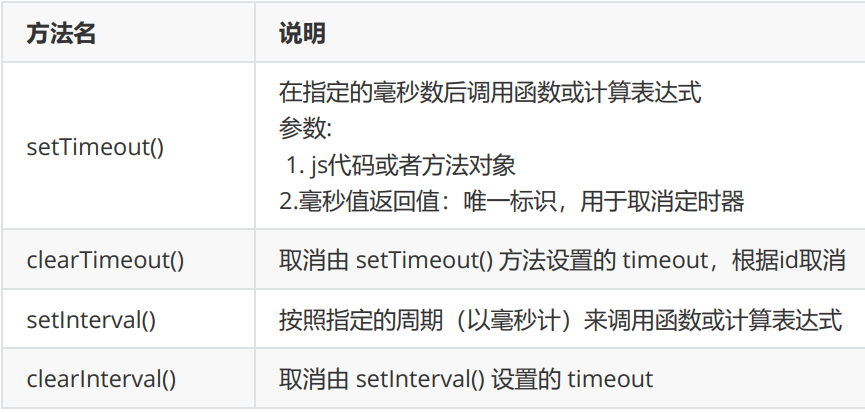
(1)相关方法

(2)示例代码
<script type="text/javascript">
function fun1() {
alert("bom...")
}
//执行一次定时器
var id1 = window.setTimeout(fun1,2000);
//取消定时器
window.clearTimeout(id1);
//周期执行定时器
var id2 = window.setInterval(fun1,2000);
//取消周期定时器
clearInterval(id2);
</script>
2.4.轮播图
示例:
<script type="text/javascript">
var number = 1;
function fun() {
number = number >= 3 ? 1 : ++number;
var img_banner = document.getElementById("img_banner");
img_banner.src = "../img/banner_" + number + ".jpg";
}
setInterval(fun, 2000);
</script>
2.5.BOM_Location
创建(获取):
window.location
location
方法:
reload() :重新加载当前文档。刷新
属性:
href:设置或返回完整的 URL。
示例代码 :
<script type="text/javascript">
//刷新页面
var btn_load = document.getElementById("btn_load");
btn_load.onclick = function () {
location.reload();
}
//页面跳转
var btn_href = document.getElementById("btn_href");
btn_href.onclick = function () {
location.href = "https://www.baidu.com";
}
</script>
案例-自动跳转首页:
<script type="text/javascript">
var time = document.getElementById("time");
var timer = 5;
function showTime() {
timer --;
if (timer <=0) {
//页面跳转
location.href="http://www.baidu.com";
}
time.innerText = timer;
}
//定时器
setInterval(showTime,1000);
</script>
2.6.BOM_History
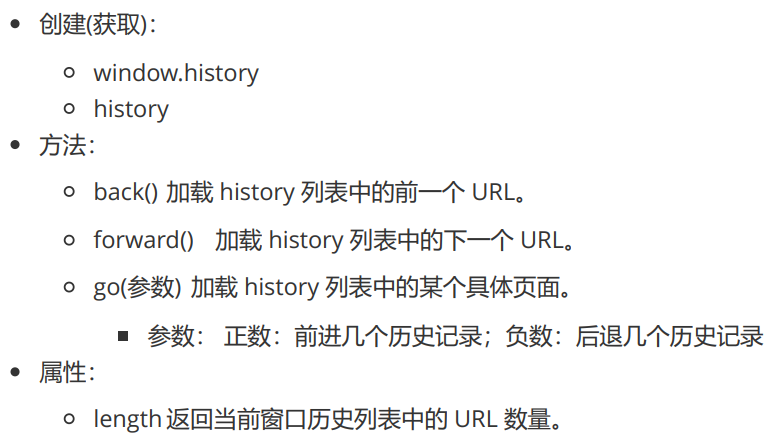
(1)

(2)示例代码
<script type="text/javascript">
//浏览历史个数
var btn_count = document.getElementById("btn_count");
btn_count.onclick = function () {
alert(history.length);
}
//后退
var btn_back = document.getElementById("btn_back");
btn_back.onclick = function () {
history.back();
}
//前进
var btn_forward = document.getElementById("btn_forward");
btn_forward.onclick = function () {
history.forward();
}
</script>
四、
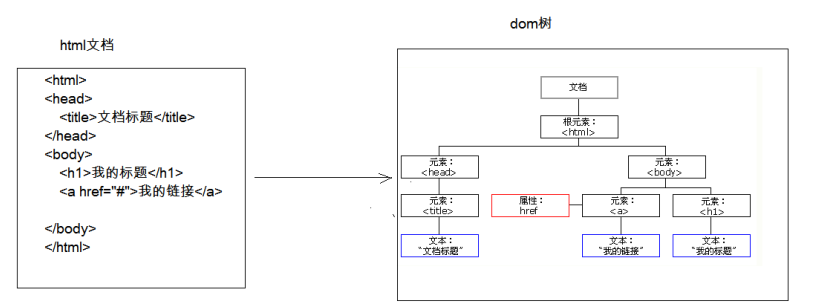
* 概念: Document Object Model 文档对象模型 * 将标记语言文档的各个组成部分,封装为对象。可以使用这些对象,对标记语言文档进行CRUD的动态操作 * 功能:控制html文档的内容 * W3C DOM 标准被分为 3 个不同的部分: * 核心 DOM - 针对任何结构化文档的标准模型 * Document:文档对象 * Element:元素对象 * Attribute:属性对象 * Text:文本对象 * Comment:注释对象 * Node:节点对象,其他5个的父对象 * XML DOM - 针对 XML 文档的标准模型 * HTML DOM - 针对 HTML 文档的标准模型

2.方法与应用
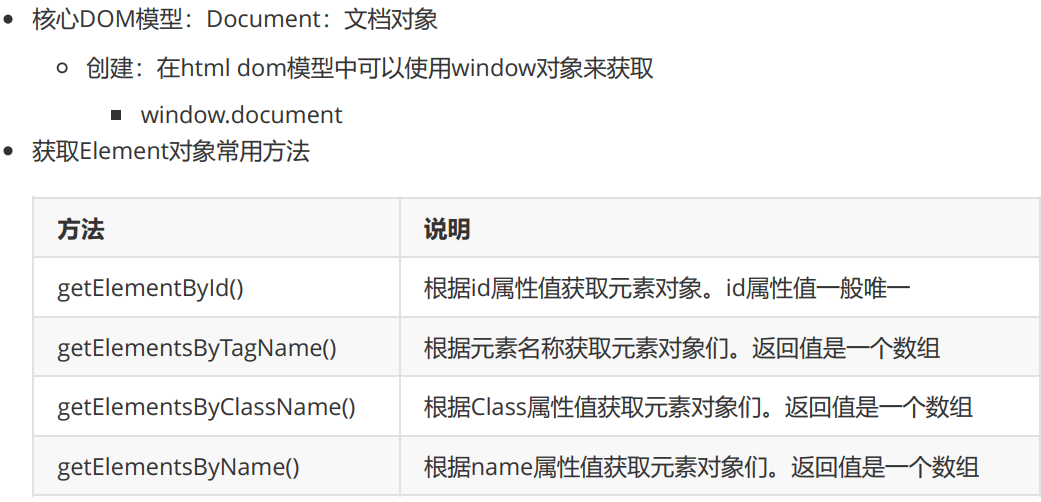
2.1.DOM_Document对象_获取Element方法
(1)

(2)代码示例
<script type="text/javascript">
var elements1 = document.getElementsByClassName("cl1");
document.write(elements1.length + "<br/>");
var elements2 = document.getElementsByTagName("div");
document.write(elements2.length + "<br/>");
var elements3 = document.getElementsByName("gender");
document.write(elements3.length + "<br/>");
</script>
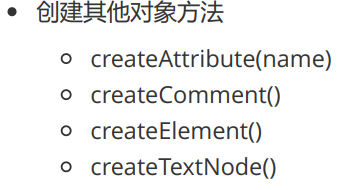
2.2.DOM_Document对象_创建DOM对象

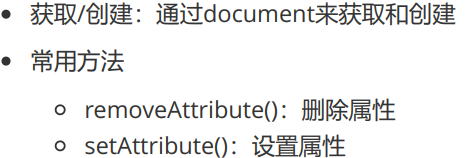
2.3.DOM_Element对象
(1)

(2)代码示例
<body>
<a>打我呀!!</a>
<input id="btn_set" type="button" value="设置属性">
<input id="btn_remove" type="button" value="删除属性">
<script type="text/javascript">
var a = document.getElementsByTagName("a")[0];
//设置属性
var btn_set = document.getElementById("btn_set");
btn_set.onclick = function () {
a.setAttribute("href","https://www.baidu.com");
}
//删除属性
var btn_remove = document.getElementById("btn_remove");
btn_remove.onclick = function () {
a.removeAttribute("href");
}
</script>
</body>
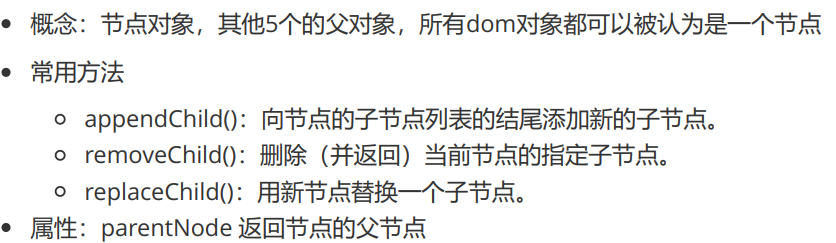
2.4.DOM_Node对象
(1)

(2)代码示例
<style>
div{
border: 1px solid red;
} #
div1{
200px;
height: 200px;
} #
div2{
100px;
height: 100px;
}
</style>
<body>
<div id="div1">
<div id="div2">div2</div>
div1
</div>
<a href="javascript:void(0)" id="del">删除子节点</a>
<a href="javascript:void(0)" id="add">增加子节点</a>
<script type="text/javascript">
//删除子节点
var del = document.getElementById("del");
del.onclick = function () {
var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2");
div1.removeChild(div2);
} /
/增加子节点
var add = document.getElementById("add");
add.onclick = function () {
var div1 = document.getElementById("div1");
var div2 = document.createElement("div")
div2.setAttribute("id","div2");
div1.appendChild(div2);
}
</script>
</body>
2.5.案例——动态表格的添加与删除
(1)动态表格的添加
<script type="text/javascript">
var btn_add = document.getElementById("btn_add");
btn_add.onclick = function () {
//获取文本框内容
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
//创建td
var td_id = document.createElement("td");
var txt_id = document.createTextNode(id)
td_id.appendChild(txt_id);
var td_name = document.createElement("td");
var txt_name = document.createTextNode(name);
td_name.appendChild(txt_name);
var td_gender = document.createElement("td");
var txt_gender = document.createTextNode(gender);
td_gender.appendChild(txt_gender);
var td_a = document.createElement("td");
var el_a = document.createElement("a");
el_a.setAttribute("href","javascript:void(0)");
var txt_a = document.createTextNode("删除");
el_a.appendChild(txt_a);
td_a.appendChild(el_a);
//创建tr
var tr = document.createElement("tr");
tr.appendChild(td_id);
tr.appendChild(td_name);
tr.appendChild(td_gender);
tr.appendChild(td_a);
var table = document.getElementsByTagName("table")[0];
table.appendChild(tr);
}
</script>
(2)动态表格的删除
function delTr(o) {
var table = o.parentNode.parentNode.parentNode;
var tr = o.parentNode.parentNode;
table.removeChild(tr);
}
2.6.HTMLDOM_innerHTML
(1)标签体的内容设置和获取:innerHTML
(2)示例代码
<script type="text/javascript">
var dv = document.getElementById("div1");
dv.innerHTML +="<input type='text'>"
</script>
2.7.HTMLDOM_样式控制
控制元素样式两种方式
(1)使用元素的style属性来设置
//修改样式方式1 div1.style.border = "1px solid red"; div1.style.width = "200px"; //font-size--> fontSize div1.style.fontSize = "20px";
(2)提前定义好类选择器的样式,通过元素的className属性来设置其class属性值。
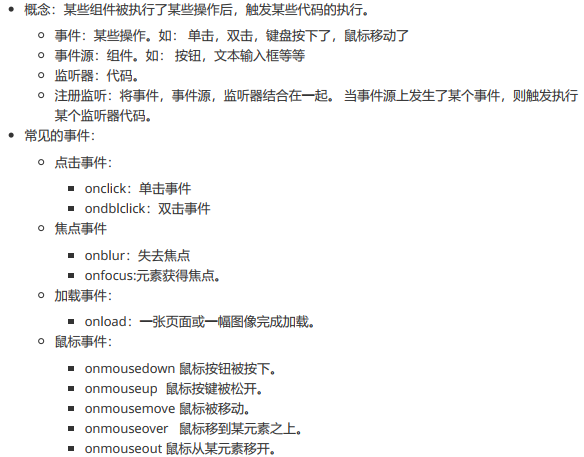
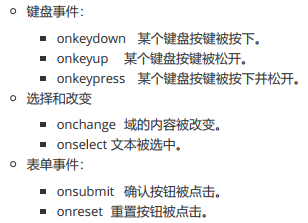
五、事件
(1)常用事件


(2)常见事件演示
function checkForm(){
return true;
}
<form action="#" id="form" onsubmit="return checkForm();">
document.getElementById("form").onsubmit = function(){
//校验用户名格式是否正确
var flag = false;
return flag;
}
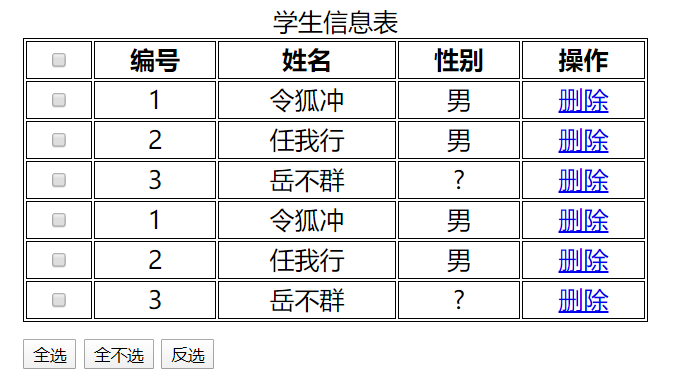
六、练习
1.表单全选
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格全选</title>
<style>
table{
border: 1px solid;
500px;
margin-left: 30%;
}
td,th{
text-align: center;
border: 1px solid;
}
div{
margin-top: 10px;
margin-left: 30%;
}
.out{
background-color: white;
}
.over{
background-color: pink;
}
</style>
<script>
/*
分析:
1.全选:
* 获取所有的checkbox
* 遍历cb,设置每一个cb的状态为选中 checked
*/
//1.在页面加载完后绑定事件
window.onload = function(){
//2.给全选按钮绑定单击事件
document.getElementById("selectAll").onclick = function(){
//全选
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态为选中 checked
cbs[i].checked = true;
}
}
document.getElementById("unSelectAll").onclick = function(){
//全不选
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态为未选中 checked
cbs[i].checked = false;
}
}
document.getElementById("selectRev").onclick = function(){
//反选
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态为相反
cbs[i].checked = !cbs[i].checked;
}
}
document.getElementById("firstCb").onclick = function(){
//第一个cb点击
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//获取第一个cb
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态和第一个cb的状态一样
cbs[i].checked = this.checked;
}
}
//给所有tr绑定鼠标移到元素之上和移出元素事件
var trs = document.getElementsByTagName("tr");
//2.遍历
for (var i = 0; i < trs.length; i++) {
//移到元素之上
trs[i].onmouseover = function(){
this.className = "over";
}
//移出元素
trs[i].onmouseout = function(){
this.className = "out";
}
}
//表格的各行换色:表头行除外
for (var i = 1; i < trs.length ; i++) {
if(i % 2 == 0){
trs[i].bgColor = 'red';
}else{
trs[i].bgColor = 'blue';
}
}
}
</script>
</head>
<body>
<table>
<caption>学生信息表</caption>
<tr>
<th><input type="checkbox" name="cb" id="firstCb"></th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>1</td>
<td>令狐冲</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>2</td>
<td>任我行</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>3</td>
<td>岳不群</td>
<td>?</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>1</td>
<td>令狐冲</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>2</td>
<td>任我行</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>3</td>
<td>岳不群</td>
<td>?</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
</table>
<div>
<input type="button" id="selectAll" value="全选">
<input type="button" id="unSelectAll" value="全不选">
<input type="button" id="selectRev" value="反选">
</div>
</body>
</html>
2.表单效验
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
background: url("img/register_bg.png") no-repeat center;
padding-top: 25px;
}
.rg_layout{
900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*让div水平居中*/
margin: auto;
}
.rg_left{
/*border: 1px solid red;*/
float: left;
margin: 15px;
}
.rg_left > p:first-child{
color:#FFD026;
font-size: 20px;
}
.rg_left > p:last-child{
color:#A6A6A6;
font-size: 20px;
}
.rg_center{
float: left;
/* border: 1px solid red;*/
}
.rg_right{
/*border: 1px solid red;*/
float: right;
margin: 15px;
}
.rg_right > p:first-child{
font-size: 15px;
}
.rg_right p a {
color:pink;
}
.td_left{
100px;
text-align: right;
height: 45px;
}
.td_right{
padding-left: 50px ;
}
#username,#password,#email,#name,#tel,#birthday,#checkcode{
251px;
height: 32px;
border: 1px solid #A6A6A6 ;
/*设置边框圆角*/
border-radius: 5px;
padding-left: 10px;
}
#checkcode{
110px;
}
#img_check{
height: 32px;
vertical-align: middle;
}
#btn_sub{
150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026 ;
}
.error{
color:red;
}
#td_sub{
padding-left: 150px;
}
</style>
<script>
/*
分析:
1.给表单绑定onsubmit事件。监听器中判断每一个方法校验的结果。
如果都为true,则监听器方法返回true
如果有一个为false,则监听器方法返回false
2.定义一些方法分别校验各个表单项。
3.给各个表单项绑定onblur事件。
*/
window.onload = function(){
//1.给表单绑定onsubmit事件
document.getElementById("form").onsubmit = function(){
//调用用户校验方法 chekUsername();
//调用密码校验方法 chekPassword();
//return checkUsername() && checkPassword();
return checkUsername() && checkPassword();
}
//给用户名和密码框分别绑定离焦事件
document.getElementById("username").onblur = checkUsername;
document.getElementById("password").onblur = checkPassword;
}
//校验用户名
function checkUsername(){
//1.获取用户名的值
var username = document.getElementById("username").value;
//2.定义正则表达式
var reg_username = /^w{6,12}$/;
//3.判断值是否符合正则的规则
var flag = reg_username.test(username);
//4.提示信息
var s_username = document.getElementById("s_username");
if(flag){
//提示绿色对勾
s_username.innerHTML = "<img width='35' height='25' src='img/gou.png'/>";
}else{
//提示红色用户名有误
s_username.innerHTML = "用户名格式有误";
}
return flag;
}
//校验密码
function checkPassword(){
//1.获取用户名的值
var password = document.getElementById("password").value;
//2.定义正则表达式
var reg_password = /^w{6,12}$/;
//3.判断值是否符合正则的规则
var flag = reg_password.test(password);
//4.提示信息
var s_password = document.getElementById("s_password");
if(flag){
//提示绿色对勾
s_password.innerHTML = "<img width='35' height='25' src='img/gou.png'/>";
}else{
//提示红色用户名有误
s_password.innerHTML = "密码格式有误";
}
return flag;
}
</script>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--定义表单 form-->
<form action="#" id="form" method="get">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right">
<input type="text" name="username" id="username" placeholder="请输入用户名">
<span id="s_username" class="error"></span>
</td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right">
<input type="password" name="password" id="password" placeholder="请输入密码">
<span id="s_password" class="error"></span>
</td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male" checked> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode" >验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" id="td_sub"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>