该方法的功能是用来对方向向量v进行矩阵变换,当矩阵与v进行变换时,只是对v的方向进行转换。那么系统就会对参与变换的Matrix4x4矩阵M进行特殊处理。
例如: 经过系统处理后就变为
经过系统处理后就变为
其中n002 + n102 + n202 = 1,n012 + n112 + n212 = 1,n022 + n122 + n222 = 1。此处以DirectX为例。在DirectX中向量的变换时v.M,而在OpenGL中向量的变换形式是M.v。
看下面的例子
using UnityEngine; using System.Collections; public class MultiplyVector_ts : MonoBehaviour { public Transform tr; Matrix4x4 mv0 = Matrix4x4.identity; Matrix4x4 mv1 = Matrix4x4.identity; // Use this for initialization void Start () { mv0.SetTRS(Vector3.one * 10.0f, Quaternion.Euler(new Vector3(0.0f, 30.0f, 0.0f)), Vector3.one); mv1.SetTRS(Vector3.one * 10.0f, Quaternion.Euler(new Vector3(0.0f, 0.6f, 0.0f)), Vector3.one); } // Update is called once per frame void Update () { } void OnGUI() { if(GUI.Button(new Rect(10.0f,10.0f,120.0f,45.0f),"方向旋转30度")) { tr.position = mv1.MultiplyPoint(tr.position); Vector3 tmp = new Vector3(10.0f, 0.0f, 0.0f); Vector3 v = mv0.MultiplyVector(tmp); Debug.Log("变换前的模长: " + tmp.magnitude); Debug.Log("变换后的向量: " + v); Debug.Log("变换后的模长: " + v.magnitude); } } }
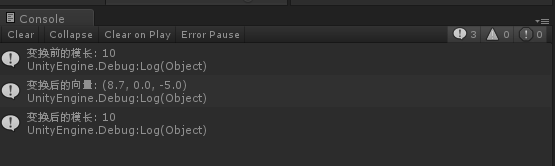
运行结果

从上面的例子中我们可以证明,使用MultiplyVector方法只是改变了向量的方向,但其模的大小并未改变。
关于代码中出现的SetTRS方法说明一下,该方法的功能是可以重设Matrix4x4矩阵。
函数原型为
//pos为位置向量,q为旋转角,s为放缩向量 public void SetTRS(Vector3 pos,Quaternion q,Vector3 s);
例如
Matrix4x4 m1 = Matrix4x4.identity;
m1.SetTRS(pos,q,s);
Vector3 v2 = m1.MultiplyPoint3x4(v1);
则v2的值等同于将v1的position增加pos,rotation旋转q,scale放缩s后的值。