1. 随便找一个目录【比如component】
2.在component里创建一个文件夹

代码我们用的是官方的 https://developers.weixin.qq.com/s/jiSARvmF7i55
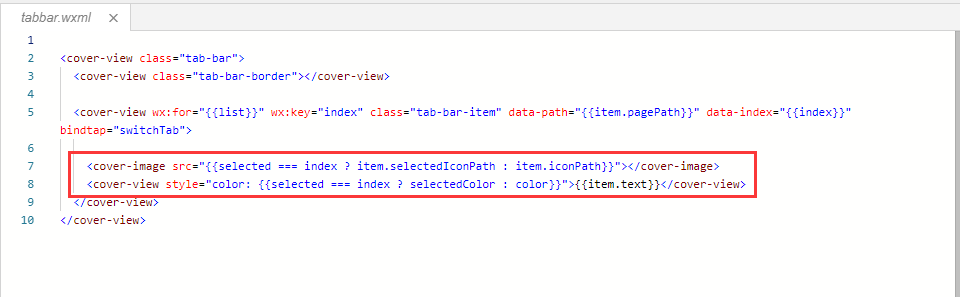
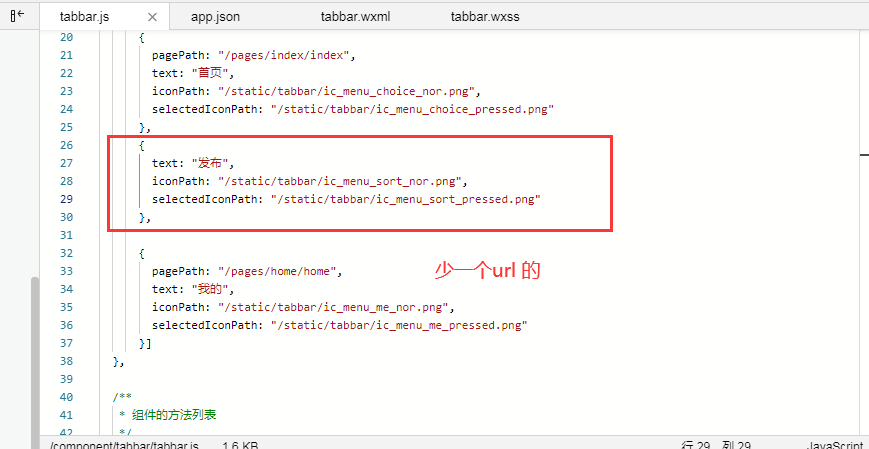
把代码复制到我们新建的tabbar中[包括js,wxml,json,wxss]
3. 全局的app.js

现在tabbar就没有了
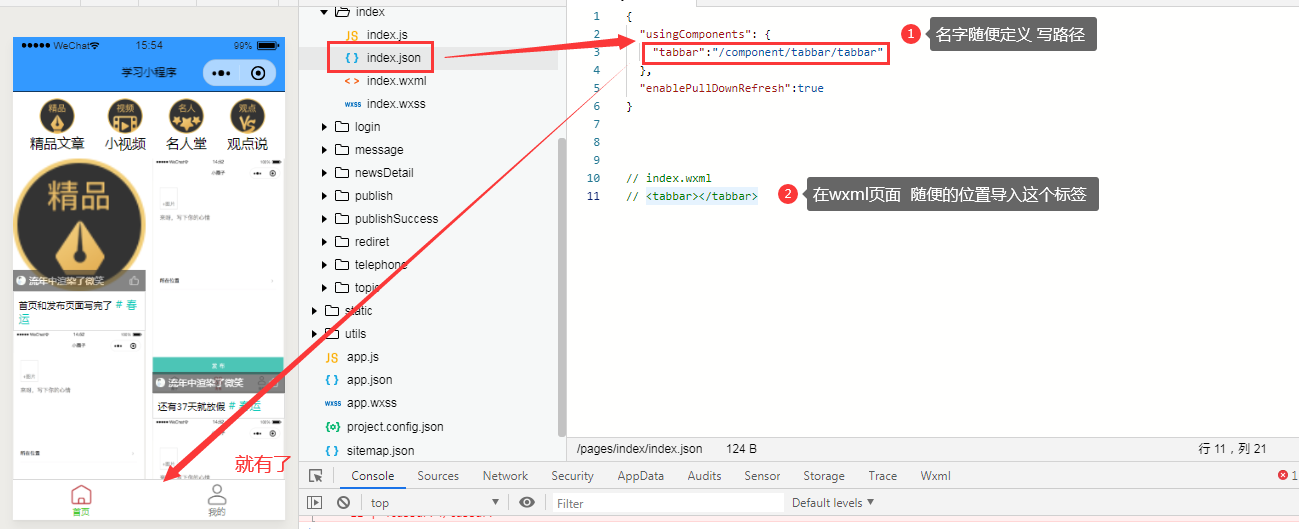
现在我们要是在那个页面用 就在那个页面社会
比如 index页面 tabbar的颜色自己定义就可以啦

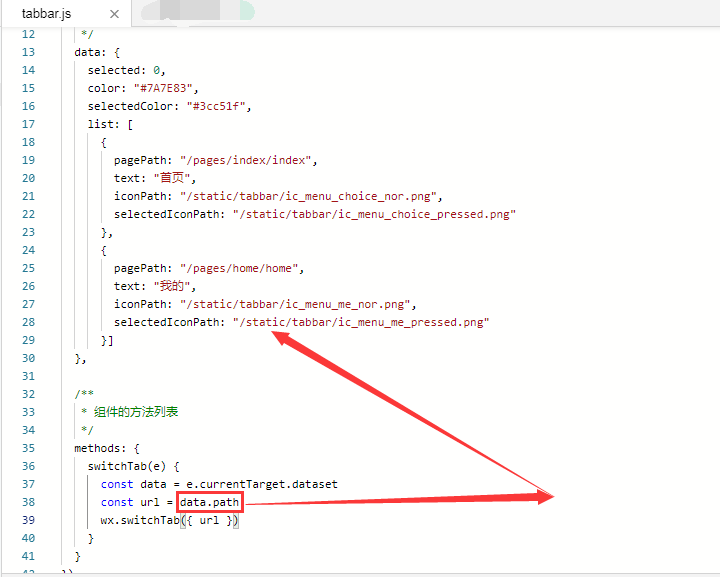
点击我的 跳转 页面有个函数

在js中

这个时候我的页面没有tabbar 需要我们在按上面的方法进行一次
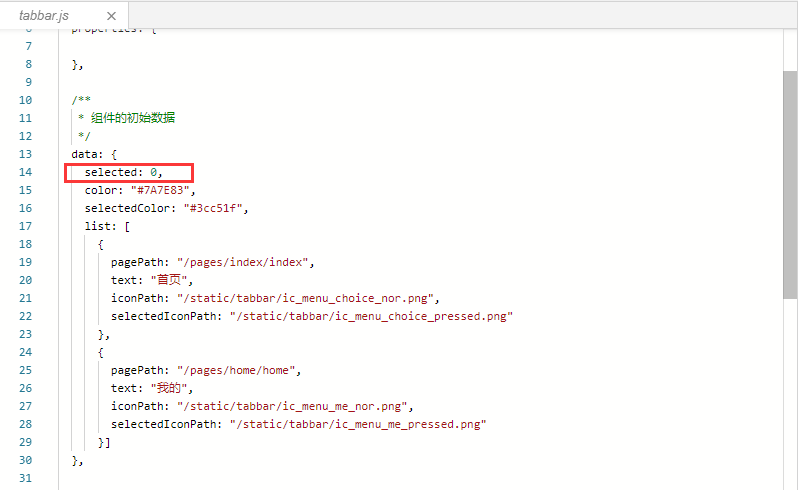
还有一个bug 我们点击的 我的 但是颜色没有变啊

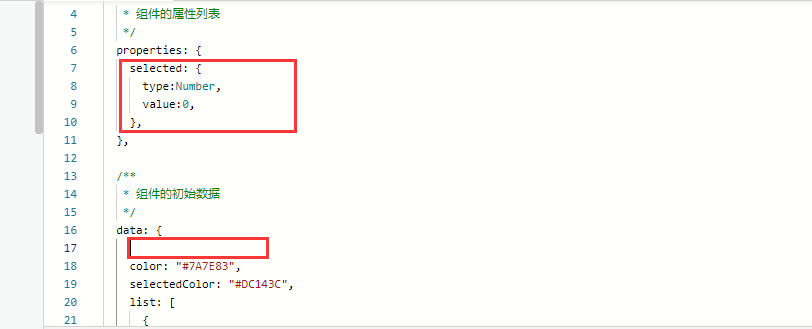
追其原因:在data中设置了selected的值为0,没有动过,所有就不会改变


解决办法

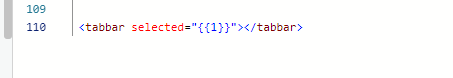
在每个用到的地方改成下面的就可以啦

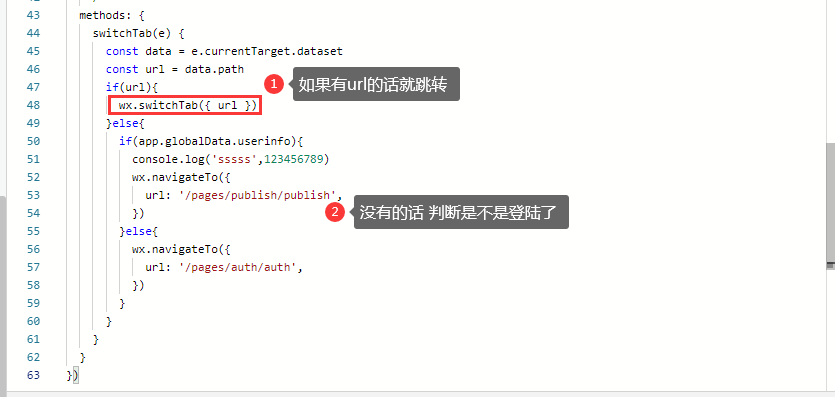
问题:比如我有一个发布的按钮 需要登录之后才可以怎么做?
第一步

第二步