
大家好,我是雄雄,欢迎关注公众号【雄雄的小课堂】。
最近实在是忙的抽不开身,并且身上也出现了一堆的毛病,今天牙疼,明天脊椎疼,然后接着又头疼……年纪轻轻的,咋这么多毛病呢?我也在坚持锻炼呢……
今天给大家分享的是如何利用layui实现图片(文件)上传呢?
Layui是一款前端ui框架,这个框架最大的特点就是简单易学,我记得第一次用它的时候还在上学,就下载下来试了试,发现是真好用啊!
Layui里面所包含的组件,官方都已提供了代码示例,包括我今天所分享的上传文件以及图片,下面是上传图片的前端源代码:
<script>
//文件上传
layui.use('upload', function(){
var $ = layui.jquery
,upload = layui.upload;
//普通图片上传
var uploadInst = upload.render({
elem: '#test1'
,url: '/uploadFile' //改成您自己的上传接口
,before: function(obj){
//预读本地文件示例,不支持ie8
obj.preview(function(index, file, result){
$('#demo1').attr('src', result); //图片链接(base64)
});
}
,done: function(res){
//如果上传失败
if(res.code > 0){
layer.msg('上传失败');
}
//上传成功
layer.msg('上传成功');
//将图片的名字放在表单中,添加的时候得放在数据库里面
$(function(){
$("#fileName").val(res.msg);
//alert('赋值成功');
})
}
,error: function(){
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function(){
uploadInst.upload();
});
}
});
});
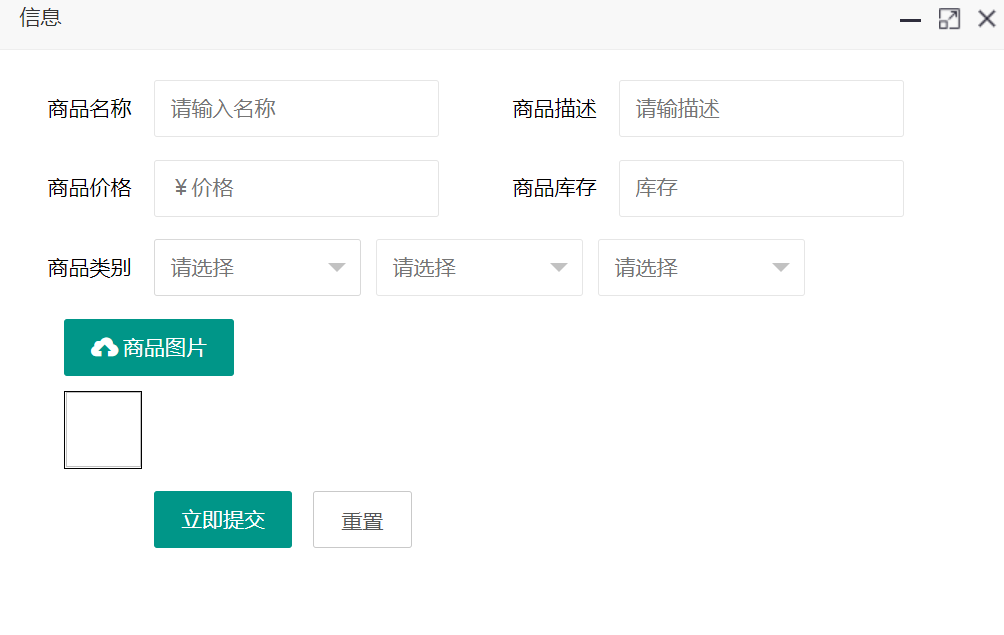
</script>效果如图所示:

点击“商品图片”,可在本地选择图片进行上传,效果如下:

点击立即提交即可连同表单内容一并插入至数据库中。
前端就是直接拷贝官方代码即可,需要注意的是layui的版本,一定要用最新版本,我用的是V2.5.7,第一次用的比这个版本小,是V2.1.5,就不可以。
前端好实现,不好实现的是后端,我们接下来看看控制器中是如何进行操作的。
//图片上传
@ResponseBody
@RequestMapping("/uploadFile")
public JSON uploadFile(MultipartFile file, HttpServletRequest request) {
JSONObject json = new JSONObject();
//路径
String filePath = System.getProperty("user.dir") + "/src/main/resources/static/images/";//上传到这个文件夹
File file1 = new File(filePath);
//如果没有的话创建一个
if (!file1.exists()) {
file1.mkdirs();
}
//路径+文件名
//文件名:file.getOriginalFilename()
String finalFilePath = filePath + file.getOriginalFilename().trim();
File desFile = new File(finalFilePath);
if (desFile.exists()) {
desFile.delete();
}
try {
file.transferTo(desFile);
json.put("code", 0);
//将文件名放在msg中,前台提交表单时需要用到
json.put("msg", file.getOriginalFilename().trim());
JSONObject json2 = new JSONObject();
json2.put("src", finalFilePath);
json2.put("title", "");
json.put("Data", json2);
} catch (Exception e) {
System.out.println(e.getMessage());
json.put("code", 1);
}
System.out.println(json);
return json;
}相关代码都进行了注释,然后就可以啦。
用到的json包是import com.alibaba.fastjson.JSON;在maven中可以添加如下依赖:
<!--json依赖-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.75</version>
</dependency>往期精彩







点分享

点点赞

点在看