在用了vue快一年后,已经有了项目经验的基础上,再回头看vue官网,会发现很多以前遗漏的或者用不到但实际上必须要了解的知识。
重新学习!!
深入了解vue原理!!
q0: vue组件通讯props须知
props不建议使用数组,
props:[] // 对象 props:{ inpVal:{ type:Number, //传入值限定类型 // type 值可为String,Number,Boolean,Array,Object,Date,Function,Symbol // type 还可以是一个自定义的构造函数,并且通过 instanceof 来进行检查确认 required: true, //是否必传 default:200, //默认值,对象或数组默认值必须从一个工厂函数获取如 default:()=>[] validator:(value) { // 这个值必须匹配下列字符串中的一个 return ['success', 'warning', 'danger'].indexOf(value) !== -1 } } }
props的值一般无法修改,但如果是基本数据类型的话,还是可以的。可以用计算属性 return一下
props: {
title: {
type: String
}
},
computed: {
copyTitle() {
return this.title
}
}
如果是引用数据类型,props传递的是一个指向,不可以修改。
props父传子,emit子传父。
q1:Vue 为什么采用 Virtual DOM 机制?
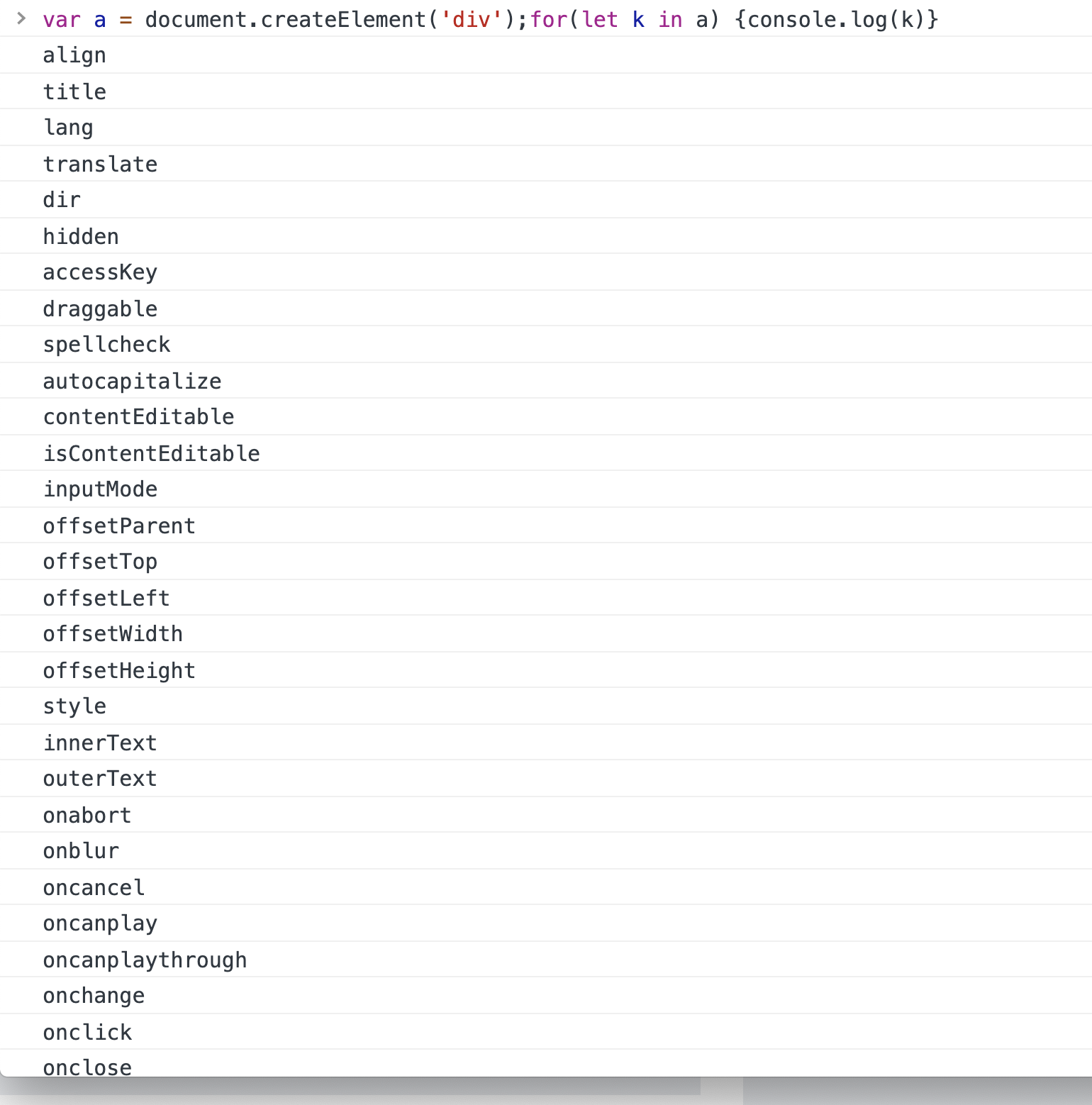
虚拟节点对应的就是真实节点 创建真实节点使用document.createElement和document.createTextNode 可以创建一个真实的节点,然后打印试试 可知,如果数据每改变一次,都真实的进行整个dom树的重绘和重排,那么性能是很低的。
(如下图)

因此,虚拟节点解决了这个问题。
——用一个简单的对象去代替复杂的dom对象。
先判断数据是否有改变,如果有改变则更新到真实的dom。
——同时,他可以减少浏览器的重绘和回流
由于本质是一个js对象,具有跨平台功能,
总结:事实上,有的时候手动优化节点反而比虚拟节点更快速便捷,尤其是在节点比较少的情况下;但是当页面结构比较庞大复杂的时候,虚拟节点更便捷,以及可维护性更高。
因此,相对来说,虚拟节点在性能和可维护性方面达到了平衡,更具有应用性。

q2:关于vue的diff算法了解多少?
了解diff算法,需要知道vue的虚拟节点和真实节点的区别在哪。
结合上一个问题可以知道,虚拟节点就是数据改变时,会生成一个新的vnode,与旧的oldnode比较,发现有不一样的就直接修改真实的dom
diff的过程就是调用名为patch的函数,比较新旧节点,一边比较一边给真实的DOM打补丁。
virtual dom和真实节点的区别,就是将真实的节点关系用对象关系模拟出来。
1、 <div> <span>test</span> </div> 2、 var dom1 = { tags: 'div', children: [{ tags: 'span', value: 'test' }] }
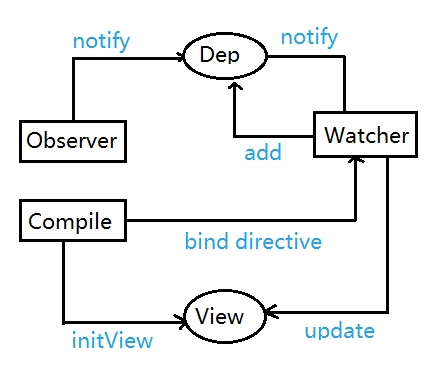
当数据发生改变时,set方法会让调用Dep.notify通知所有订阅者Watcher,订阅者就会调用patch给真实的DOM打补丁,更新相应的视图。
借鉴博客:https://www.cnblogs.com/wind-lanyan/p/9061684.html
q3:Virtual DOM 中的列表渲染为什么要用 key?
为了能更高效的更新virtual dom
q4:vue中数据响应原理
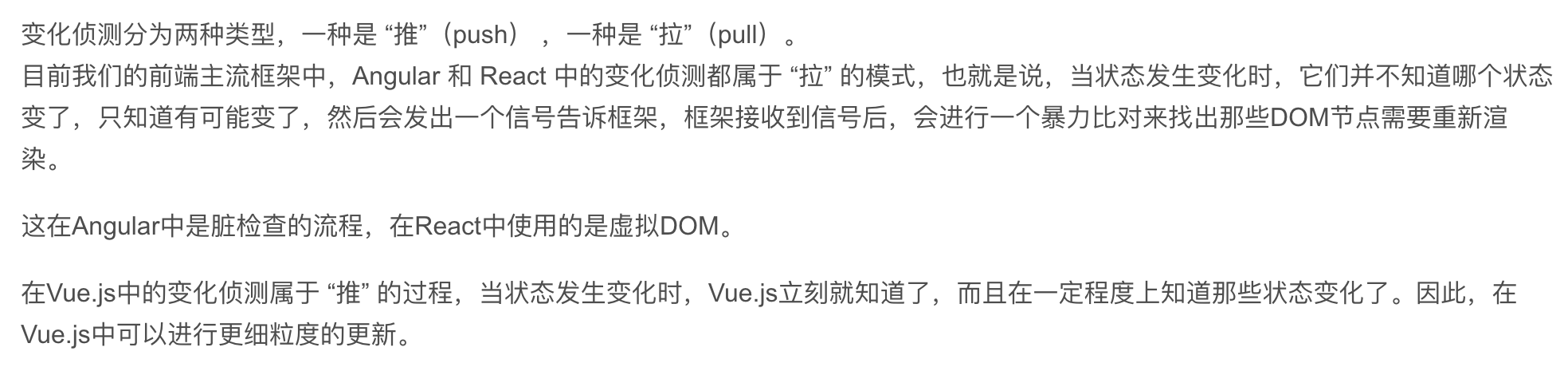
——变化侦测

如何侦测一个对象的变化,有两种方法
1、使用object.defineProperty
2、使用es6的proxy
关于收集依赖详细解析看这里:https://blog.csdn.net/riona_cheng/article/details/102882160
q5:使用Vue 这类框架开发的 SPA 为什么会出现页面白屏的问题,又该如何解决
npm run build打包页面空白,有可能是config文件配置路径出错
assetsPublicPath: '/'改为assetsPublicPath: './'
在游览器中 / 代表域名的根目录,./代表当前路径
更多:https://www.cnblogs.com/love314159/articles/9355785.html
q6:如何让基于 Vue.js 的应用支持 SEO 优化?
Vue SPA单页面应用对SEO不友好;
1.SSR服务器渲染;
2.静态化;
更多解析详见:https://www.jb51.net/article/164285.htm
q7:使用 Vue 这类框架实现一个无限滚动的长列表
常用分页来解决数据量过多的问题,但是有时候不可以用分页。
解决思路,1、下拉刷新获取新数据,但问题是随着数据逐渐增多,页面节点也越来越多,会变卡顿。
2、懒加载,只渲染页面可视区域。
详见:https://juejin.cn/post/6844904008658731022