接口返回一个json。json中又包含字符串,字符串又存在编码,那么我们该怎么去截取出想要的各种值呢 ?
从接口返回的json中获取字符串的办法请参考这里:https://www.cnblogs.com/Zhan-W/p/11876366.html
接下来就记录一下如何从已经弄出来的字符串中截取想要的结果:
目标:从这个字符串中截取args值,但是args的值包含多个值,同时还存在编码
eg: https://www.xxxxxxx.com/new/#/register/h5?ProjectType=0&args=eyJ0ZW5hbnROYW1lIjoiV01TXzUyMF8zODk0Iiwic2hhcmVQYXJhbSI6Im4zNGdDLzR1RnpNTkY0RVl5eWhUY3U4SlNmQ3JCbTExZGpQeE9uQld0Z2wyQXFJQmdFSGpsUT09In0%3d
操作步骤如下:
1、先解码
# __*__coding:utf-8 __*__
import urllib.parse
import base64
import json
# 字符串S中的参数args是被编码了的
s = "https://test.xxxxxx.com/new/#/register/h5?ProjectType=0&args=eyJ0ZW5hbnROYW1lIjoiV01TXzUyMF8zODk0Iiwic2hhcmVQYXJhbSI6Im4zNGdDLzR1RnpNTkY0RVl5eWhUY3U4SlNmQ3JCbTExZGpQeE9uQld0Z2wyQXFJQmdFSGpsUT09In0%3d"
# 先对字符串S进行解码
url_parameter_1 = urllib.parse.unquote(s)
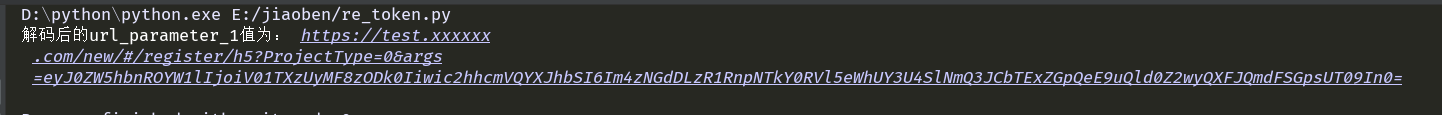
print("解码后的url_parameter_1值为:",url_parameter_1)
解码后的结果为:

2、切片
# 通过使用split()来将解码后的字符串S从字段“args=”进行切片
url_parameter_2 = url_parameter_1.split("args=")
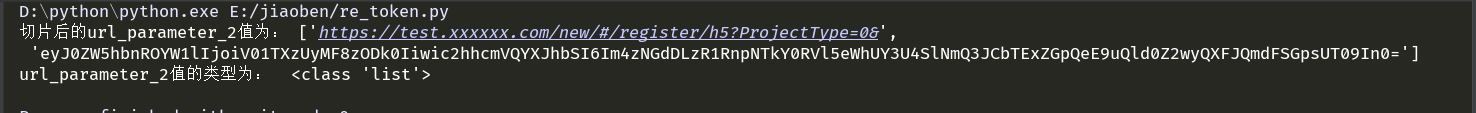
print("切片后的url_parameter_2值为:",url_parameter_2)
# 查看切片后的url_parameter_2的类型
print("url_parameter_2值的类型为: ",type(url_parameter_2)) # 是一个list类型
切片后的结果为 :

3、取值
# 获取切片后的值
url_parameter_3 = url_parameter_2[1]
print("url_parameter_3的值为:",url_parameter_3)
取值的结果为:

到这里已经把这一大串仙想要的东西弄出来了,但是他还是经过base64位编码了的,进行进行解码:
4、解码
url_parameter_4 = base64.b64decode(url_parameter_3)
解码后的结果为:

此时获取到的url_parameter_4的值类型为:bytes,其实是不便于我们获取shareParam这个值的,
5、转换类型
url_parameter_5 = json.loads(url_parameter_4)
print("转换类型后的url_parameter_5结果为:",url_parameter_5)
转换后的结果为 :

现在已经是个字典了 ,我们按照获取字典的值的方法去拿到shareParam的值
6、获取字典值
url_parameter_6 = url_parameter_5["shareParam"]
print(url_parameter_6)
获取的字典值为 :

最终为了省地儿,可以合成这样一句:
url_orgs = json.loads(base64.b64decode(urllib.parse.unquote(s).split("&args=")[1]))["shareParam"]
这样就拿到了我最终想要的这个值,以供其他接口使用