Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。
1.安装
在windows终端下面输入
pip3 install Django=1.10
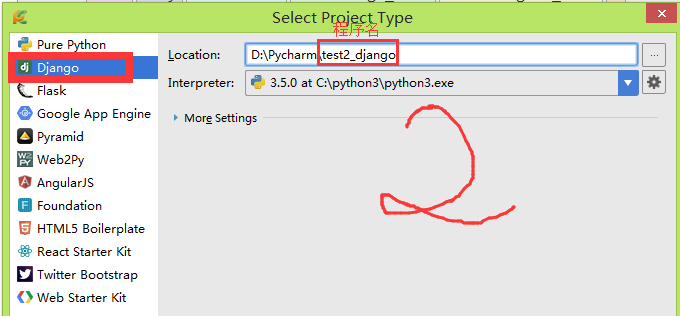
2.创建django程序



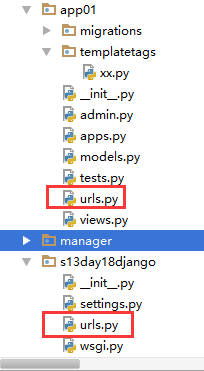
文件说明:
settings.py 放置配置文件
urls 存放路由系统(映射)
wsgi.py 让你做配置:wsgi有多重一种uwsgi和wsgi,你用那种wsgi来运行Django,一般不用改只有你用到的时候在改
manage.py Django的启动管理程序
templates目录 放置html模板文件
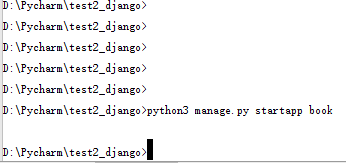
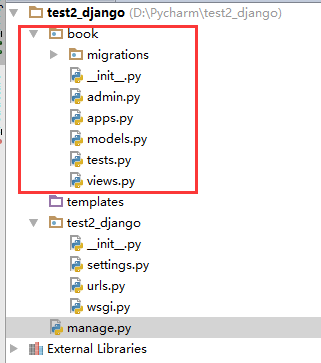
3.创建app


创建完app之后,我们来看下app配置文件

admin.py web后台管理
apps.py 当前app配置文件
models.py 数据库管理,自动创建数据结构
tests.py 单元测试,
views.py 业务请求处理,定义一些函数
4.配置
urls.py
|
1
2
3
4
5
6
7
|
from django.conf.urls import urlfrom django.contrib import adminfrom book import views #导入views模块urlpatterns = [ url(r'^index/', views.index), #创建映射关系,逗号后面是执行views模块中的index函数] |
views.py
|
1
2
3
4
5
6
7
8
9
10
|
from django.shortcuts import render#导入处理模块from django.shortcuts import HttpResponse# Create your views here.# 处理用户请求def index(request): return HttpResponse('<h1>Hello world</h1>') |
5.启动django程序
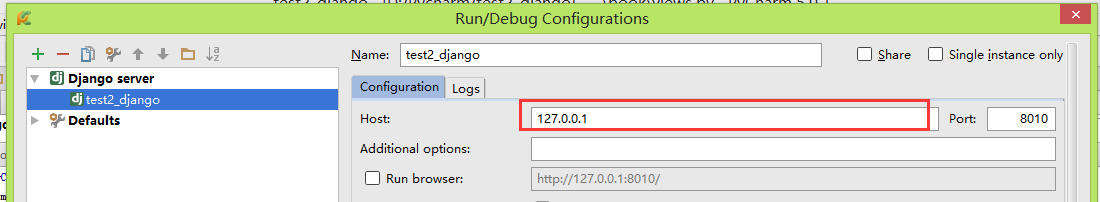
(1)配置参数

(2)host如果写127.0.0.1代表只能本地访问,如果写0.0.0.0则表示所有

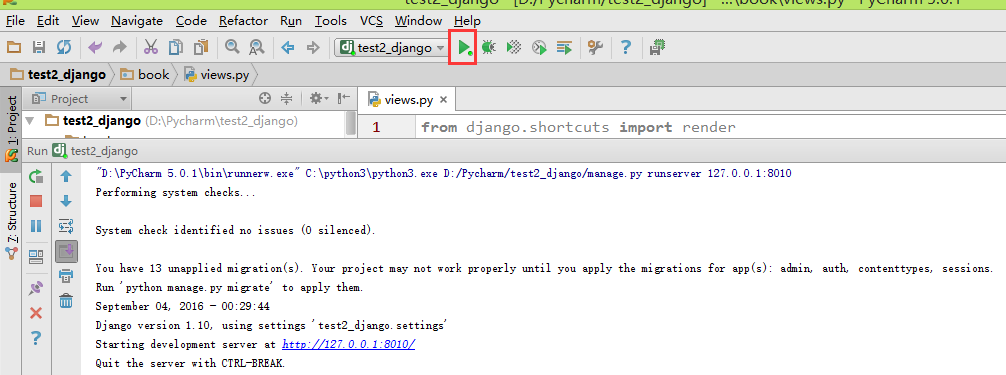
(3)配置完成后点击运行,出现如下界面表示启动成功。

(4)访问

路由系统
普通路由
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
urls.pyurl(r'^ajax_demo/', views.ajax_demo),url(r'^assets', views.assets),url(r'^userinfo', views.userinfo),views.pydef assets(request): assets_list = [] for i in range(10): temp = {'hostname': 'h1'+str(i),'port': 80} assets_list.append(temp) return render(request, 'assets.html',{'assets_list': assets_list})def userinfo(request): user_list = [] for i in range(10): temp = {'username': 'h1'+str(i),'salary': 80} user_list.append(temp) return render(request, 'userinfo.html',{'user_list': user_list})## def ajax_demo(request):# if request.method == 'POST':# user = request.POST.get('user',None)# pwd = request.POST.get('pwd',None)# if user == '111' and pwd == '222':# return HttpResponse('1')# else:# return HttpResponse('2')# return render(request,'ajax_demo.html')访问: http://127.0.0.1:8000/userinfo http://127.0.0.1:8000/ajax_demo http://127.0.0.1:8000/assets |
动态路由
使用场景:分页

当urls大量过多的时候比如几百个的时候,且url的变化很小,只是一个字符,这时我们可以用正则匹配来做路由映射。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
1.一个参数urls.py# url(r'^detail/(d+)/', views.detail),views.py# def detail(request,nid):# return HttpResponse('<h1>一个参数</h1>')访问: http://127.0.0.1:8000/detail/2 http://127.0.0.1:8000/detail/32.多个参数 urls.py # url(r'^detail2/(d+)/(d+)/', views.detail2), views.py# def detail(request,nid,nnid):# return HttpResponse('<h1>一个参数</h1>')访问: http://127.0.0.1:8000/detail/2/6 http://127.0.0.1:8000/detail/3/53.key:value形式,指定参数urls.py# url(r'^detail2/(?P<p1>d+)/(?P<x2>d+)/', views.detail3),views.py# def detail3(request,p1,x2):# print(p1,x2)# return HttpResponse('<h1>指定参数名</h1>') |
路由分发
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
如果你有多个app,在urls.py中可以这么写urls.py#需要导入一个模块#from django.conf.urls import url, includeurl(r'^web/', include('app01.urls')),url(r'^web1/', include('app02.urls')),url(r'^web2/', include('app03.urls')),你需要在app中再创建一个urls.py文件,然后在这个文件做路由映射urls.pyurlpatterns = [ url(r'^assets', views.assets), url(r'^userinfo', views.userinfo), url(r'^ajax_demo', views.ajax_demo),] views.pydef assets(request): assets_list = [] for i in range(10): temp = {'hostname': 'h1'+str(i), 'port': 80} assets_list.append(temp) return render(request, 'assets.html', {'assets_list': assets_list})def userinfo(request): user_list = [] for i in range(10): temp = {'username': 'h1'+str(i), 'salary': 80} user_list.append(temp) return render(request, 'userinfo.html', {"user_list": user_list})import jsondef ajax_demo(request): if request.method == 'POST': ret = {'status': False, 'message': ''} user = request.POST.get('user',None) pwd = request.POST.get('pwd',None) if user == '111' and pwd == '222': ret['status'] = True return HttpResponse(json.dumps(ret)) else: ret['message'] = "用户名或密码错误" return HttpResponse(json.dumps(ret)) return render(request, 'ajax_demo.html')这么配置后,在做路由时,只需要去自己的app下面更改url即可,不用在一个文件下操作多个app的url映射。避免操作错误。这样做配置也很简洁。 |

模板
模版的创建过程,对于模版,其实就是读取模版(其中嵌套着模版标签),然后将 Model 中获取的数据插入到模版中,最后将信息返回给用户。

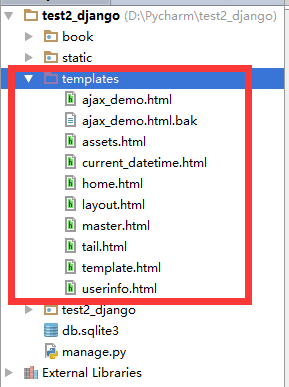
模板文件都放在templates这个目录下。
实例:分页功能
配置文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
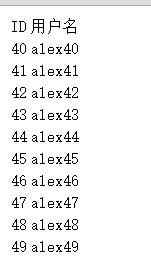
urls.pyfrom django.conf.urls import urlfrom django.contrib import adminfrom book import views #导入views模块urlpatterns = [ url(r'^master/(d+)/', views.master),]views.py#这里我们用列表来模拟数据库中的数据。USER_LIST=[]for item in range(94): temp = {"id": str(item),"username":"alex" + str(item),"email":"email" + str(item)} USER_LIST.append(temp)#page是用户url中传入的数字def master(request, page): #page传入时是一个str类型,转成int page = int(page) #开始页 start = (page - 1) * 10 #结束页 end = page * 10 #对USER_LIST进行切片 user_list = USER_LIST[start:end] return render(request,'master.html',{"user_list":user_list})在templates下创建一个master.html。master.html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <table> <tr> <td>ID</td> <td>用户名</td> <td>详细</td> </tr> {% for item in user_list %} <tr> <td>{{ item.id }}</td> <td>{{ item.username }}</td> </tr> {% endfor %} </table></body></html> |
配置写完以后,运行django并访问。

实例二:分页
配置文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
|
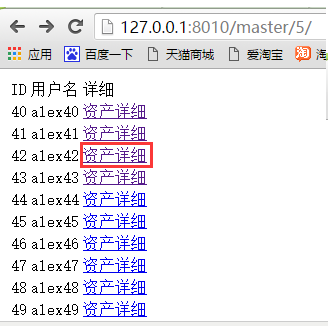
urls.pyfrom django.conf.urls import urlfrom django.contrib import adminfrom book import views #导入views模块urlpatterns = [ url(r'^master/(d+)/', views.master), url(r'^tail/(d+)/', views.tail),]views.py#这里我们用列表来模拟数据库中的数据。USER_LIST=[]for item in range(94): temp = {"id": str(item),"username":"alex" + str(item),"email":"email" + str(item)} USER_LIST.append(temp)#page是用户url中传入的数字def master(request, page): #page传入时是一个str类型,转成int page = int(page) #开始页 start = (page - 1) * 10 #结束页 end = page * 10 #对USER_LIST进行切片 user_list = USER_LIST[start:end] return render(request,'master.html',{"user_list":user_list})def tail(request, nid): nid = int(nid) #nid是用户请求url中的类似整数的字符串:必须先转换成int类型。 #通过索引获取列表中的字典 current_tail_nid = USER_LIST[nid] return render(request, 'tail.html',{"current_tail_nid":current_tail_nid})在templates下创建一个master.html。master.html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <table> <tr> <td>ID</td> <td>用户名</td> <td>详细</td> </tr> {% for item in user_list %} <tr> <td>{{ item.id }}</td> <td>{{ item.username }}</td> <td><a href="/tail/{{ item.id }}">资产详细</a></td> #跳转,当点击资产详细字段时,就会跳转到当前数据的详细页面 </tr> {% endfor %} </table></body></html>tail.html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <ul> <li> <h1>ID: {{ current_tail_nid.id }}</h1> </li> <li> <h1>用户名: {{ current_tail_nid.username }}</h1> </li> <li> <h1>邮箱: {{ current_tail_nid.email }}</h1> </li> </ul></body></html> |
运行并访问:


自定义模板语言,模板语言自带的一些方法,可能不满足我们的需求,那么我们可以自定义模板语言来实现想达到的功能。
示例:
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
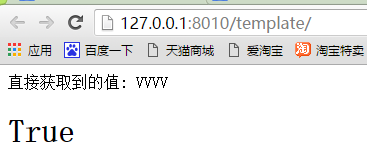
urls.pyfrom django.conf.urls import urlfrom django.contrib import adminfrom book import views #导入views模块urlpatterns = [ url(r'^template/', views.template),]views.pydef template(request): #视图函数中,返回的对象里,包含一个字典,那么在html获取值的时候,可以直接通过key来获取value:{{ k1 }} return render(request, 'template.html', {'k1':'VVVV','k2':[11,22,33],'k3':{'nid':1,'name':'alex'}})template.html#在头部导入自定义模板语言文件。{% load test %}<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> {{ k1 }} {% if k1|f3 %} #把k1的值当参数传入f3函数中。 <h1>True</h1> {% else %} <h1>False</h1> {% endif %}</body></html>自定义模板#!/usr/bin/env python#-*- coding:utf-8 -*-from django import templatefrom django.utils.safestring import mark_saferegister = template.Library()@register.filter()def f1(value): return value +"666"@register.filter()def f3(value): if value == 'VVVV': return True return Falsefilter限制:传参支持:模版语言的 if 条件simple_tag不支持:模版语言的 if 条件 |

运行Django并访问:

母版和子版
首先了解下模板是什么概念?首先已博客园为例:
看下面的图片,在点击首页、精华、候选、新闻、管住、我评、我赞的时候 上面、左侧的红色框体都没有变,变得是中间的内容是怎么实现的呢?就是通过母版来实现的

我们创建一个母版 - 子版去继承母版就可以了,子版里是变化的内容即可。
在templates目录下面创建一个master目录(统一用他吧),然后在master目录下创建一个master_templates.html

示例:
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
|
urls.pyfrom django.conf.urls import urlfrom django.contrib import adminfrom book import views #导入views模块urlpatterns = [ url(r'^assets', views.assets), url(r'^userinfo', views.userinfo),]views.pydef assets(request): assets_list = [] for i in range(10): temp = {'hostname': 'h1'+str(i),'port': 80} assets_list.append(temp) return render(request, 'assets.html',{'assets_list': assets_list})def userinfo(request): user_list = [] for i in range(10): temp = {'username': 'h1'+str(i),'salary': 80} user_list.append(temp) return render(request, 'userinfo.html',{'user_list': user_list})master.html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title></title> <style> .pg-header{ height: 48px; background-color: cadetblue; } .pg-body{ min-height: 500px; } .pg-body .body-menu{ 20%; float: left; } .pg-body .body-content{ 80%; float: left; } .pg-footer{ height: 100px; background-color: brown; } .active{ background-color: aquamarine; color: white; } </style></head><body> <div class="pg-header"> 后台系统V1 </div> <div class="pg-body"> <div class="body-menu"> <ul> <li><a href="userinfo">用户管理</a></li> <li><a href="assets">资产管理</a></li> </ul> </div> <div class="body-content"> {% block body %}{% endblock %} </div> </div> <div class="pg-footer"></div></body></html>userinfo.html{% extends 'layout.html' %}{% block css %} <style></style>{% endblock %}{% block body %} <ul> {% for item in user_list %} <li>{{ item.username }},{{ item.salary }}</li> {% endfor %} </ul>{% endblock %}{% block js %} <script> document.getElementById('userinfo').className = 'active'; #找到id是userinfo的标签,并添加一个样式 </script>{% endblock %}assets.html{% extends 'layout.html' %}{% block body %} <table> {% for item in assets_list %} <tr> <td>{{ item.hostname }}</td> <td>{{ item.port }}</td> </tr> {% endfor %} </table>#当有一个小组件,需要多次使用的时候,你可以把这个组件配置写到一个文件,然后通过include调用 {% include 'son.html' %} {% include 'son.html' %} {% include 'son.html' %} {% include 'son.html' %} {% include 'son.html' %} {% include 'son.html' %} <h3></h3>{% endblock %}{% block js %} <script> document.getElementById('assets').className = 'active'; </script>{% endblock %}son.html<form> <input /> <input /> <input /> <input /></form> |
运行Django程序并访问

|
1
2
3
4
5
6
7
8
9
10
|
母板: balabala... {% block 名称 %} {% endblock %}balabala... 子板:{% extends '母板html文件名' %}{% block 名称 %} 具体子页面的内容...{% endblock %} |
Ajax
当提交form表单的时候,页面会刷新,如果验证失败,你之前所填写的信息,全部清空,需要重新填写,但是ajax解决了这个问题,并且页面不会刷新,只是悄悄的往后台发送一条消息。
看实例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
urls.pyurl(r'ajax/',views.ajax_demo),views.pydef ajax_demo(request): if request.method == 'POST': user = request.POST.get('user',None) pwd = request.POST.get('pwd',None) if user == '111' and pwd == '222': return HttpResponse('1') else: return HttpResponse('2') return render(request,'ajax_demo.html')ajax_demo.html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <div> <p>用户名:<input type="text" id="username" /></p> </div> <div> <p>密码:<input type="password" id="pwd" /></p> </div> <input type="button" value="提交" onclick="SubmitForm();"/> <script src="/static/jquery-2.2.4.min.js"></script> <script> function SubmitForm(){ $.ajax({ url: '/ajax_demo/', type: 'POST', data: {'user':$('#username').val(),'pwd':$('#pwd').val()}, datatype: 'json', success: function(data){ if(data.status){ location.href = 'http://www.baidu.com'; }else{ alert(data.message) } } }) } </script></body></html> |