概述
新课题研究:响应式邮件框架MJML(MJML官网:https://mjml.io/)
姐妹篇: EDM响应式邮件框架:Formerly Ink
介绍
MJML是一种标记语言,设计用于轻松实现一个响应式邮件。它的语义语法使得它容易和简单,而其丰富的标准组件库可以减少你开发时间,并减轻您的邮件代码库。MJML是一个开源的引擎能够将MJML转换成响应式布局的HTML.
安装
毕竟是js编写,需要node环境(4.2以上版本)
方法一 npm
npm install -g mjml
方法二 点击下载[https://github.com/mjmlio/mjml/releases]
代码部分
命令行操作
-
编译文件
$> mjml -r input.mjml
-
编译文件并输出到output.html
$> mjml -r input.mjml -o output.html
-
编译文件并实时更新至output.html
$> mjml -w input.mjml -o output.html
自定义组件
$> mjml --init-component <name of your component> # 组件不包含任何文本 # If your component cannot contain anything else than text: $> mjml --init-component <name of you component> -e # 没有东西 将被mjml引擎解析 # It means nothing inside it will be parsed by the mjml engine.
It will create a basic component template in a .js file. Follow the instructions provided in the file and read more about custom components in the documentation
在线编辑
标准组件
mj-body

<mj-body> <!-- You email goes here --> </mj-body>
mj-section

<mj-body>
<mj-section full-width="full-width" background-color="red">
<!-- Your columns go here -->
</mj-section>
</mj-body>
mj-column

<mj-section>
<mj-column>
<!-- You content -->
</mj-column>
<mj-column>
<!-- Your content -->
</mj-column>
</mj-section>
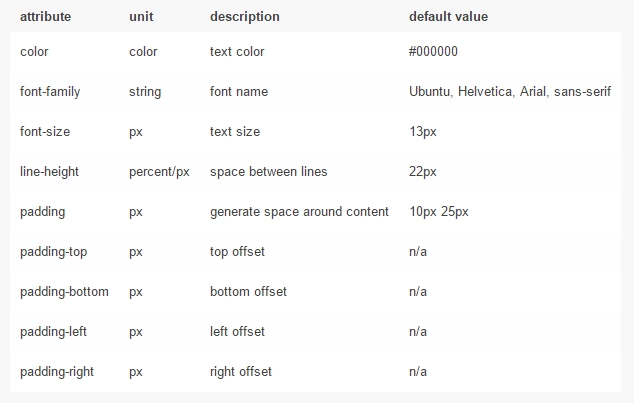
mj-text

<mj-section>
<mj-column>
<mj-text>
<h1>Hey Title!</h1>
</mj-text>
</mj-column>
</mj-section>
<mj-section>
<mj-column>
<mj-text>
Hey There!
</mj-text>
</mj-column>
</mj-section>
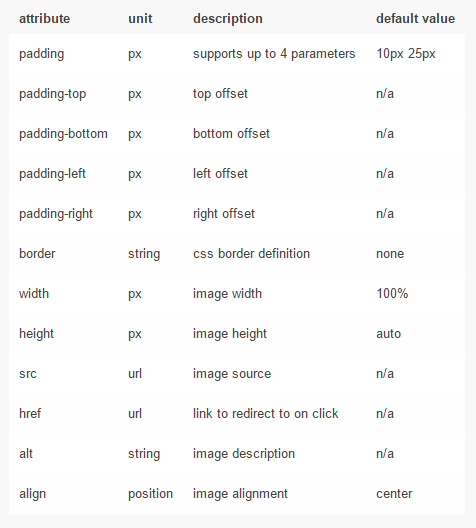
mj-image

<mj-body>
<mj-section>
<mj-column>
<mj-image width="300" src="http://www.online-image-editor.com//styles/2014/images/example_image.png"></mj-image>
</mj-column>
</mj-section>
</mj-body>
mj-list

<mj-section>
<mj-column>
<mj-text>What can I do today?</mj-text>
<mj-list>
<li>Go to the store</li>
<li>sleep</li>
<li>eat</li>
<li>sleep again</li>
</mj-list>
</mj-column>
</mj-section>
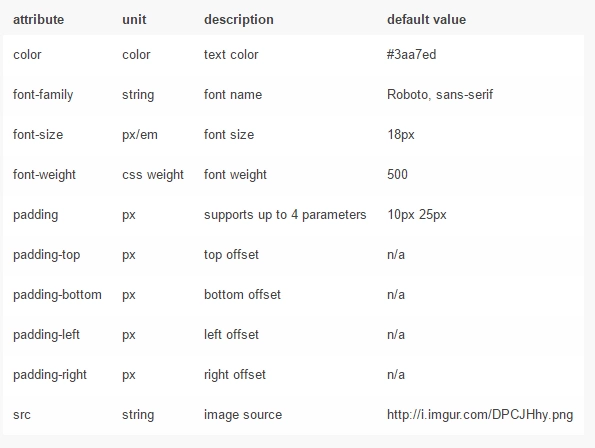
mj-button

mj-section
<mj-column>
<mj-button font-family="Helvetica" background-color="#F45E43" color="white">
Don't click me!
</mj-button>
</mj-column>
mj-social

<mj-column>
<mj-social
mode="vertical"
display="google facebook"
google-icon-color="#424242"
facebook-icon-color="#424242"
facebook-href="my facebook page"
google-href="my google+ page"/>
</mj-column>
mj-table

<mj-body>
<mj-section>
<mj-column width="100%">
<mj-table>
<tr style="border-bottom:1px solid #ecedee;text-align:left;padding:15px 0;">
<th style="padding: 0 15px 0 0;">Year</th>
<th style="padding: 0 15px;">Language</th>
<th style="padding: 0 0 0 15px;">Inspired from</th>
</tr>
<tr>
<td style="padding: 0 15px 0 0;">1995</td>
<td style="padding: 0 15px;">PHP</td>
<td style="padding: 0 0 0 15px;">C, Shell Unix</td>
</tr>
<tr>
<td style="padding: 0 15px 0 0;">1995</td>
<td style="padding: 0 15px;">JavaScript</td>
<td style="padding: 0 0 0 15px;">Scheme, Self</td>
</tr>
</mj-table>
</mj-column>
</mj-section>
</mj-body>
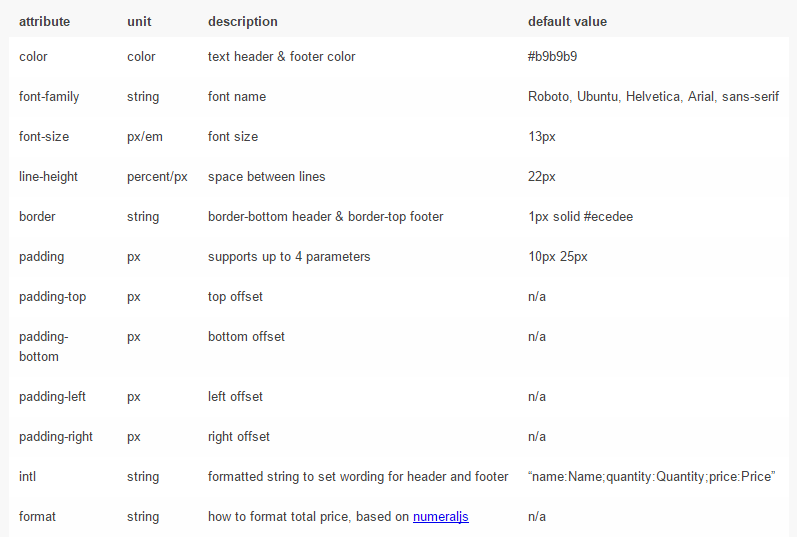
mj-invoice

<mj-body>
<mj-section>
<mj-column width="100%">
<mj-invoice format="0,00.00€" intl="name:Product Name">
<mj-invoice-item name="TV" price="549€" quantity="1" />
<mj-invoice-item name="DVD - Iron Man II" price="22.99€" quantity="2" />
</mj-invoice>
</mj-column>
</mj-section>
</mj-body>
MJ-INVOICE-ITEM
Display a row in an mj-invoice component

mj-location

<mj-body>
<mj-section>
<mj-column width="50%">
<mj-location address="37 bis, rue du Sentier – 75002 Paris" />
</mj-column>
</mj-section>
</mj-body>
实例
<mj-body>
<mj-section background-color="#ff5a5f" padding="0">
<mj-column>
<mj-image src="logo.png" alt="logo" align="left" border="none" width="160" height="46" vertical-align="middle" background-color="#ffffff" padding-left="40" padding-right="0" padding-bottom="20" padding-top="20"></mj-image>
</mj-column>
</mj-section>
<mj-section padding="0">
<mj-column>
<mj-text padding-top="20" padding-bottom="0">Hi,<strong>某某某</strong> 您好!</mj-text>
<mj-text padding-top="10" padding-bottom="0">这是给您发送的出票成功的通知邮件。</mj-text>
<mj-text padding-top="0" padding-bottom="0">恭喜您预定的<strong>某某某</strong>到<strong>某某某</strong>,<strong>某某某</strong>出发的单程航班已成功出票。</mj-text>
<mj-text padding-top="10" padding-bottom="0">电子行程单将稍后发送,届时可凭借打印下来的电子行程单、有效证件在机场值机柜台直接换去登机牌,之后通过安检,顺利登机。异乡好居温馨提示您,国际机票至少提前3小时前往机场办理登机手续。</mj-text>
</mj-column>
</mj-section>
<mj-section padding="0">
<mj-column>
<mj-text color="#000" padding-top="15" padding-bottom="0">航班详情</mj-text>
</mj-column>
</mj-section>
<mj-section padding="0">
<mj-column>
<mj-table>
<tbody>
<tr style="border:1px solid #79cdce;padding:15px 0;background:#f3fcfa;">
<th style="color:#79cdce;text-align:center;">日期</th>
<th style="color:#79cdce;text-align:center;">航线</th>
<th style="color:#79cdce;text-align:center;">航班号</th>
<th style="color:#79cdce;text-align:center;">订单号</th>
</tr>
<tr>
<td style="border:1px solid #79cdce;text-align:center;">1995</td>
<td style="border:1px solid #79cdce;text-align:center;">1995</td>
<td style="border:1px solid #79cdce;text-align:center;">1995</td>
<td style="border:1px solid #79cdce;text-align:center;" rowspan="2">1995</td>
<tr>
<td style="border:1px solid #79cdce;text-align:center;">1995</td>
<td style="border:1px solid #79cdce;text-align:center;">1995</td>
<td style="border:1px solid #79cdce;text-align:center;">1995</td>
</tr>
</tr>
<tr>
<td style="padding: 0 0 0 100px;border:1px solid #79cdce;position:relative;" colspan="4">
<strong style="position:absolute;top:0px;left:20px;padding-top:15px;color:#79cdce;">
<span style="display:block;font-size:20px;line-height:1;padding:4px 0px;30px;margin:0 auto 10px;font-style:normal;background:#79cdce;color:#fff;text-align:center;border-radius:50%;">!</span>
中转提示
</strong>
<p style="margin-top: 10px;">1.中转停留时间过长,请合理安排行程。</p>
<p style="margin-top: -12px;">2.需在中转城市换机场转机,请合理安排您的时间和行程。</p>
<p style="margin-top: -12px;">3.此行程需要韩国过境签证,您可向当地使馆提前确认签证信息后再购票。</p>
</td>
</tr>
</tbody>
</mj-table>
</mj-column>
</mj-section>
<mj-section padding="0">
<mj-column>
<mj-column padding="0">
<mj-text color="#000" padding-top="0" padding-bottom="0">乘客信息</mj-text>
</mj-column>
</mj-column>
</mj-section>
<mj-section padding="0">
<mj-column>
<mj-table>
<tbody>
<tr style="border:1px solid #79cdce;padding:15px 0;background:#f3fcfa;">
<th style="color:#79cdce;text-align:center;">姓名</th>
<th style="color:#79cdce;text-align:center;">生日</th>
<th style="color:#79cdce;text-align:center;">国籍</th>
<th style="color:#79cdce;text-align:center;">证件号</th>
<th style="color:#79cdce;text-align:center;">证件有效期</th>
<th style="color:#79cdce;text-align:center;">证件签发地</th>
<th style="color:#79cdce;text-align:center;">票号</th>
</tr>
<tr>
<td style="border:1px solid #79cdce;text-align:center;">1995</td>
<td style="border:1px solid #79cdce;text-align:center;">1995</td>
<td style="border:1px solid #79cdce;text-align:center;">1995</td>
<td style="border:1px solid #79cdce;text-align:center;">1995</td>
<td style="border:1px solid #79cdce;text-align:center;">1995</td>
<td style="border:1px solid #79cdce;text-align:center;">1995</td>
<td style="border:1px solid #79cdce;text-align:center;">1995</td>
</tr>
</tbody>
</mj-table>
</mj-column>
</mj-section>
<mj-section padding="0">
<mj-column>
<mj-text color="#000" padding-top="0" padding-bottom="0">联系人信息</mj-text>
</mj-column>
</mj-section>
<mj-section padding="0">
<mj-column>
<mj-table>
<tbody>
<tr style="border:1px solid #79cdce;padding:15px 0;background:#f3fcfa;">
<th style="color:#79cdce;text-align:center;">姓名</th>
<th style="color:#79cdce;text-align:center;">生日</th>
<th style="color:#79cdce;text-align:center;">国籍</th>
</tr>
<tr>
<td style="border:1px solid #79cdce;text-align:center;">1995</td>
<td style="border:1px solid #79cdce;text-align:center;">1995</td>
<td style="border:1px solid #79cdce;text-align:center;">1995</td>
</tr>
</tbody>
</mj-table>
</mj-column>
</mj-section>
<mj-section padding="0">
<mj-column>
<mj-text padding-top="10" padding-bottom="0"><span style="display:inline-block;font-size:10px;line-height:1;padding:4px 0px;20px;margin:0 auto 10px;font-style:normal;background:#79cdce;color:#fff;text-align:center;border-radius:50%;">!</span>
退改签规则及乘机提示</mj-text>
<mj-text padding-top="0" padding-bottom="0">1.退票规则以航空公司规定为标准,如需退改请拨打电话400-991-5791。</mj-text>
<mj-text padding-top="0" padding-bottom="0">2.改签规则以航空公司规定为标准,如需退改请拨打电话400-991-5791。</mj-text>
<mj-text padding-top="0" padding-bottom="0">3.航司行李限制: </mj-text>
<mj-text padding-top="0" padding-bottom="0" padding-left="50">美国航空: </mj-text>
<mj-text padding-top="0" padding-bottom="0" padding-left="50">1件x长宽高三边和115cm(20寸以内登机箱),7kg左右,</mj-text>
<mj-text padding-top="0" padding-bottom="0" padding-left="50">2件x长宽高三边和158cm(28寸以内登机箱),23kg左右。</mj-text>
<mj-text padding-top="0" padding-bottom="0" padding-left="50">加拿大航空: </mj-text>
<mj-text padding-top="0" padding-bottom="0" padding-left="50">1件x长宽高三边和115cm(20寸以内登机箱),7kg左右,</mj-text>
<mj-text padding-top="0" padding-bottom="0" padding-left="50">2件x长宽高三边和158cm(28寸以内登机箱),23kg左右。</mj-text>
<mj-text padding-top="0" padding-bottom="20">4.支付成功后24小时内出票,仅提供电子行程单。</mj-text>
</mj-column>
</mj-section>
<mj-section padding="0">
<mj-column>
<mj-text padding-top="0" padding-bottom="0">Thanks,</mj-text>
<mj-text padding-top="0" padding-bottom="10">The Team</mj-text>
</mj-column>
<mj-column>
<mj-text padding-top="0" padding-bottom="0">我是系统自动发送的邮件,</mj-text>
<mj-text padding-top="0" padding-bottom="10">请不要直接回复哦</mj-text>
</mj-column>
</mj-section>
<mj-section background-color="#f7f7f7" padding="0">
<mj-column>
<mj-text padding-top="15" padding-bottom="0">邮件显示有问题? <a href="" style="color: #ff5a5f;">查看网页版</a>或把添加到联系人</mj-text>
<mj-text padding-top="0" padding-bottom="0">©2016 All rights reserved </mj-text>
<mj-text padding-top="0" padding-bottom="0">天津市</mj-text>
</mj-column>
</mj-section>
</mj-body>