本文使用watch监听路由信息对象$route动态改变面包屑
参数separator设置间隔符号
//elementui面包屑原始结构
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item><a href="/">活动管理</a></el-breadcrumb-item>
<el-breadcrumb-item>活动列表</el-breadcrumb-item>
<el-breadcrumb-item>活动详情</el-breadcrumb-item>
</el-breadcrumb>
watch监听路由信息对象$route动态改变面包屑
1、路由配置修改代码
给路由添加meta属性
{
path: '/main',
name: 'main',
meta: { title: '首页' },
component: () => import('../views/Main.vue'),
children:[
{
path:'/main/teachermain',
name:'teachermain',
meta:{title:'教师主页'},
component:()=>import('./teachermain.vue')
},{
path:'/main/teacherschool',
name:'teacherschool',
meta:{title:'校区管理'},
component:()=>import('./teacherschool.vue')
}
]
}
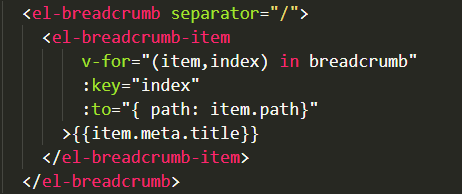
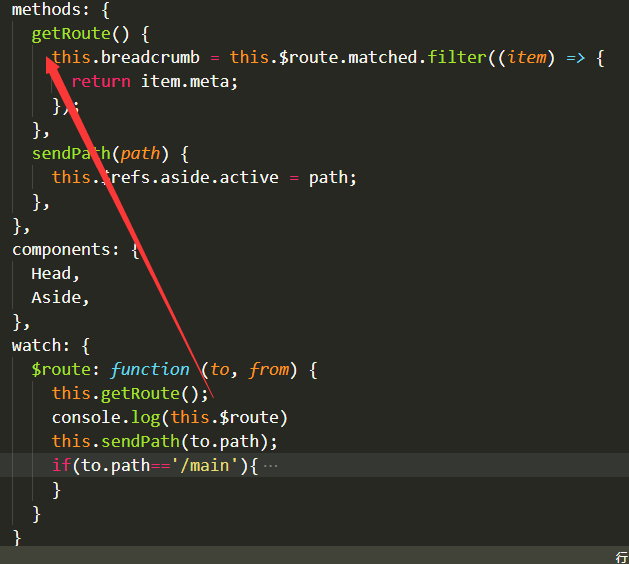
2、需要引入面包屑的页面使用watch监听
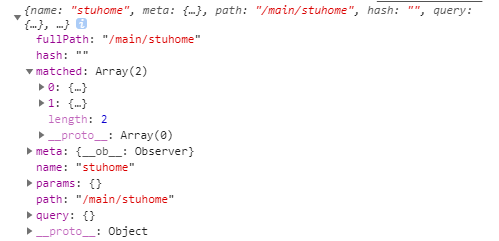
等待得到一个数组,包含meta数据

watch监听路由信息对象,获取this.$route.matched内部的meta数据

路由信息对象中的matched是一个数组包含路由从上往下的meta数值直接赋值给