//基础表单
<form role="form">
<div class="form-group">
<label for="exampleInputEmail1">邮箱:</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="请输入您的邮箱地址">
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="请输入您的邮箱密码">
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 记住密码
</label>
</div>
<button type="submit" class="btn btn-default">进入邮箱</button>
</form>
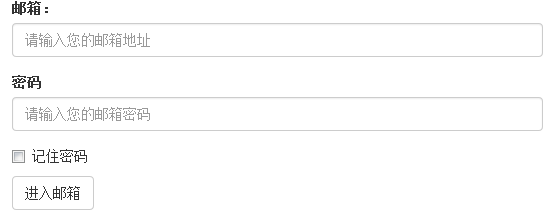
显示结果如下:

//水平表单 添加类名 form-horizontal
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="请输入您的邮箱地址">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="请输入您的邮箱密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 记住密码
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">进入邮箱</button>
</div>
</div>
</form>
显示结果如下:

//内联表单 添加类名 form-inline
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail2">邮箱</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="请输入你的邮箱地址">
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword2">密码</label>
<input type="password" class="form-control" id="exampleInputPassword2" placeholder="请输入你的邮箱密码">
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 记住密码
</label>
</div>
<button type="submit" class="btn btn-default">进入邮箱</button>
</form>
显示结果如下:

//表单控件(输入框input)
<form role="form">
<div class="form-group">
<input type="email" class="form-control" placeholder="Enter email">
</div>
</form>
显示结果如下:

//表单控件(下拉选择框 select)
<form role="form">
<div class="form-group">
<select class="form-control"> //不可以多选
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<select multiple class="form-control"> //可以多选
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
</form>
显示结果如下:

//表单控件(文本域textarea)
<form role="form">
<div class="form-group">
<textarea class="form-control" rows="3"></textarea>
</div>
</form>
显示结果如下:

//表单控件(复选框checkbox 和 单选按钮radio)
<form role="form">
<h3>案例</h3>
<div class="checkbox">
<label>
<input type="checkbox" value="">记住密码
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="love" checked>喜欢
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="hate">不喜欢 //radio的name属性值要一样才能实现互斥
</label>
</div>
</form>
显示结果如下:

//表单控件(复选框和单选按钮水平排列)
<form role="form">
<div class="form-group">
<lable class="radio-inline">
<input type="radio" value="v1" name="a">帅哥
</lable>
<lable class="radio-inline">
<input type="radio" value="v2" name="a">美女
</lable>
</div>
<div class="form-group">
<lable class="checkbox-inline">
<input type="checkbox" value="v1" name="a">帅哥
</lable>
<lable class="checkbox-inline">
<input type="checkbox" value="v2" name="a">美女
</lable>
</div>
</form>
显示结果如下:

//表单控件(按钮)
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>Button</th>
<th>class=""</th>
<th>Description</th>
</tr>
</thead>
<tbody>
<tr>
<td><button class="btn" href="#">Default</button></td> //普通按钮
<td><code>btn</code></td>
<td>Standard gray button with gradient</td>
</tr>
<tr>
<td><button class="btn btn-primary" href="#">Primary</button></td> //基本按钮
<td><code>btn btn-primary</code></td>
<td>Provides extra visual weight and identifies the primary action in a set of buttons</td>
</tr>
<tr>
<td><button class="btn btn-info" href="#">Info</button></td> //信息按钮
<td><code>btn btn-info</code></td>
<td>Used as an alternative to the default styles</td>
</tr>
<tr>
<td><button class="btn btn-success" href="#">Success</button></td> //成功按钮
<td><code>btn btn-success</code></td>
<td>Indicates a successful or positive action</td>
</tr>
<tr>
<td><button class="btn btn-warning" href="#">Warning</button></td> //警告按钮
<td><code>btn btn-warning</code></td>
<td>Indicates caution should be taken with this action</td>
</tr>
<tr>
<td><button class="btn btn-danger" href="#">Danger</button></td> //危险按钮
<td><code>btn btn-danger</code></td>
<td>Indicates a dangerous or potentially negative action</td>
</tr>
<tr>
<td><button class="btn btn-inverse" href="#">Inverse</button></td> //相反 倒转 按钮
<td><code>btn btn-inverse</code></td>
<td>Alternate dark gray button, not tied to a semantic action or use</td>
</tr>
</tbody>
</table>
显示结果如下:

//表单控件大小
<form role="form">
<div class="form-group">
<label class="control-label">控件变大</label>
<input class="form-control input-lg" type="text" placeholder="添加.input-lg,控件变大">
</div>
<div class="form-group">
<label class="control-label">正常大小</label>
<input class="form-control" type="text" placeholder="正常大小">
</div>
<div class="form-group">
<label class="control-label">控件变小</label>
<input class="form-control input-sm" type="text" placeholder="添加.input-sm,控件变小">
</div>
</form>
显示结果如下:

//表单控件状态(焦点状态)
<form role="form" class="form-horizontal">
<div class="form-group">
<div class="col-xs-6">
<input class="form-control input-lg" type="text" placeholder="不是焦点状态下效果">
</div>
<div class="col-xs-6">
<input class="form-control input-lg " type="text" placeholder="焦点点状态下效果" >
</div>
</div>
</form>
显示结果如下:

//表单控件状态(禁用状态)
<h3>示例1</h3>
<form role="form" class="form-horizontal">
<div class="form-group">
<div class="col-xs-6">
<input class="form-control input-lg" type="text" placeholder="不是焦点状态下效果">
</div>
<div class="col-xs-6">
<input class="form-control input-lg" id="disabledInput" type="text" placeholder="表单已被禁用,不可输入" disabled>
</div>
</div>
</form>
<br>
<br>
<br>
<h3>示例2</h3>
<form role="form">
<fieldset disabled>
<div class="form-group">
<label for="disabledTextInput">禁用的输入框</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入">
</div>
<div class="form-group">
<label for="disabledSelect">禁用的下拉框</label>
<select id="disabledSelect" class="form-control">
<option>不可选择</option>
</select>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 无法选择
</label>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</fieldset>
</form>
<br>
<br>
<br>
<h3>示例3</h3>
<form role="form">
<fieldset disabled>
<legend><input type="text" class="form-control" placeholder="显然我颜色变灰了,但是我没被禁用,不信?单击试一下" /></legend> //没有放在<div class="form-group"></div> 中就可以输入
<div class="form-group">
<label for="disabledTextInput">禁用的输入框</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入">
</div>
<div class="form-group"> //放在<div class="form-group">里面就不能用了
<label for="disabledSelect">禁用的下拉框</label>
<select id="disabledSelect" class="form-control">
<option>不可选择</option>
</select>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 无法选择
</label>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</fieldset>
</form>
显示结果如下:


//表单控件状态(验证状态)
has-warning:警告状态(黄色)
has-error:错误状态(红色)
has-success:成功状态(绿色)
使用的时候只需要在form-group容器上对应添加状态类名。
要想显示图标 要与 “has-warning”、“has-error”和“has-success”一起使用
<h3>示例1</h3>
<form role="form">
<div class="form-group has-success">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
</div>
<div class="form-group has-warning">
<label class="control-label" for="inputWarning1">警告状态</label>
<input type="text" class="form-control" id="inputWarning1" placeholder="警告状态">
</div>
<div class="form-group has-error">
<label class="control-label" for="inputError1">错误状态</label>
<input type="text" class="form-control" id="inputError1" placeholder="错误状态">
</div>
</form>
<br>
<br>
<br>
<h3>示例2</h3>
<form role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning1">警告状态</label>
<input type="text" class="form-control" id="inputWarning1" placeholder="警告状态">
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputError1">错误状态</label>
<input type="text" class="form-control" id="inputError1" placeholder="错误状态">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
</form>
显示效果如下:

//表单提示信息
<h3>示例1</h3>
<form role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
<span class="help-block">你输入的信息是正确的</span> //显示的信息 在文本框的下面显示
<span class="glyphicon glyphicon-ok form-control-feedback"></span> //图标
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning1">警告状态</label>
<input type="text" class="form-control" id="inputWarning1" placeholder="警告状态">
<span class="help-block">请输入正确信息</span>
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputError1">错误状态</label>
<input type="text" class="form-control" id="inputError1" placeholder="错误状态">
<span class="help-block">你输入的信息是错误的</span>
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
</form>
<br>
<br>
<br>
<h3>示例2</h3>
<form role="form">
<div class="form-group">
<label class="control-label" for="inputSuccess1">成功状态</label>
<div class="row">
<div class="col-xs-6">
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
</div>
<span class="col-xs-6 help-block">你输入的信息是正确的</span> //在文本框的后面显示
</div>
</div>
</form>
显示效果如下:

//按钮
<button class="btn" type="button">基础按钮.btn</button>
<button class="btn btn-default" type="button">默认按钮.btn-default</button>
<button class="btn btn-primary" type="button">主要按钮.btn-primary</button>
<button class="btn btn-success" type="button">成功按钮.btn-success</button>
<button class="btn btn-info" type="button">信息按钮.btn-info</button>
<button class="btn btn-warning" type="button">警告按钮.btn-warning</button>
<button class="btn btn-danger" type="button">危险按钮.btn-danger</button>
<button class="btn btn-link" type="button">链接按钮.btn-link</button>
显示效果如下:

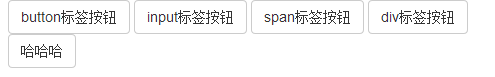
//多标签支持
<button class="btn btn-default" type="button">button标签按钮</button>
<input type="submit" class="btn btn-default" value="input标签按钮"/>
<span class="btn btn-default">span标签按钮</span>
<div class="btn btn-default">div标签按钮</div>
<a href="#" class="btn btn-default">哈哈哈</a>
显示结果如下:

//按钮大小
<button class="btn btn-primary btn-lg" type="button">大型按钮.btn-lg</button>
<button class="btn btn-primary" type="button">正常按钮</button>
<button class="btn btn-primary btn-sm" type="button">小型按钮.btn-sm</button>
<button class="btn btn-primary btn-xs" type="button">超小</button>
显示结果如下:

//块状按钮
<button class="btn btn-primary btn-lg btn-block" type="button">大型按钮.btn-lg</button>
<button class="btn btn-primary btn-block" type="button">正常按钮</button>
<button class="btn btn-primary btn-sm btn-block" type="button">小型按钮.btn-sm</button>
<button class="btn btn-primary btn-xs btn-block" type="button">超小型按钮.btn-xs</button>
显示结果如下:

//按钮状态(禁用)
<button class="btn btn-primary btn-lg btn-block" type="button" disabled>通过disabled属性禁用按钮</button>
<button class="btn btn-primary btn-block disabled" type="button">通过添加类名disabled禁用按钮</button>
<button class="btn btn-primary btn-sm btn-block" type="button">未禁用的按钮</button>
显示结果如下:

//图像
img-responsive:响应式图片,主要针对于响应式设计
img-rounded:圆角图片
img-circle:圆形图片
img-thumbnail:缩略图片
<div class="container">
<div class="row">
<div class="col-sm-4">
<img alt="140x140" src="http://placehold.it/140x140">
<div>默认图片</div>
</div>
<div class="col-sm-4">
<img class="img-rounded" alt="140x140" src="http://placehold.it/140x140">
<div>圆角图片</div>
</div>
<div class="col-sm-4">
<img class="img-circle" alt="140x140" src="http://placehold.it/140x140">
<div>圆形图片</div>
</div>
<div class="row">
<div class="col-sm-6">
<img class="img-thumbnail" alt="140x140" src="http://placehold.it/140x140" style="height:300px;">
<div>缩略图</div>
</div>
<div class="col-sm-6">
<img class="img-responsive" alt="140x140" src="http://placehold.it/140x140" />
<div>响应式图片</div>
</div>
</div>
</div>
</div>
//图标
<span class="glyphicon glyphicon-search"></span>
<span class="glyphicon glyphicon-asterisk"></span>
<span class="glyphicon glyphicon-plus"></span>
<span class="glyphicon glyphicon-cloud"></span>
显示结果如下:

//图片大全
