iOS设计模式 - 组合

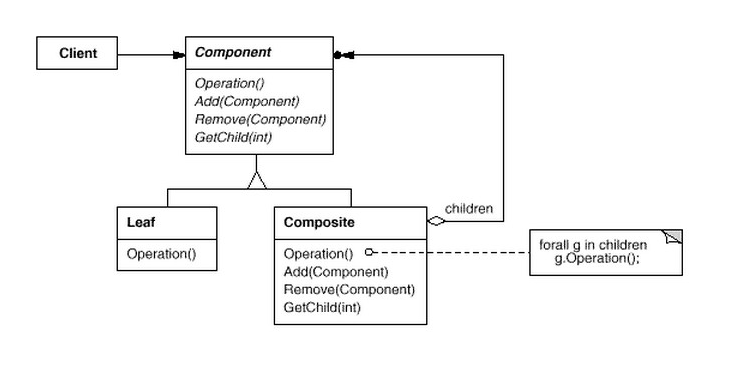
原理图

说明
将对象组合成树形结构以表示“部分-整体”的层次结构,组合模式使得用户对单个对象和组合对象的使用具有一致性。掌握组合模式的重点是要理解清楚 “部分/整体” 还有 ”单个对象“ 与 "组合对象" 的含义。
源码
https://github.com/YouXianMing/iOS-Design-Patterns
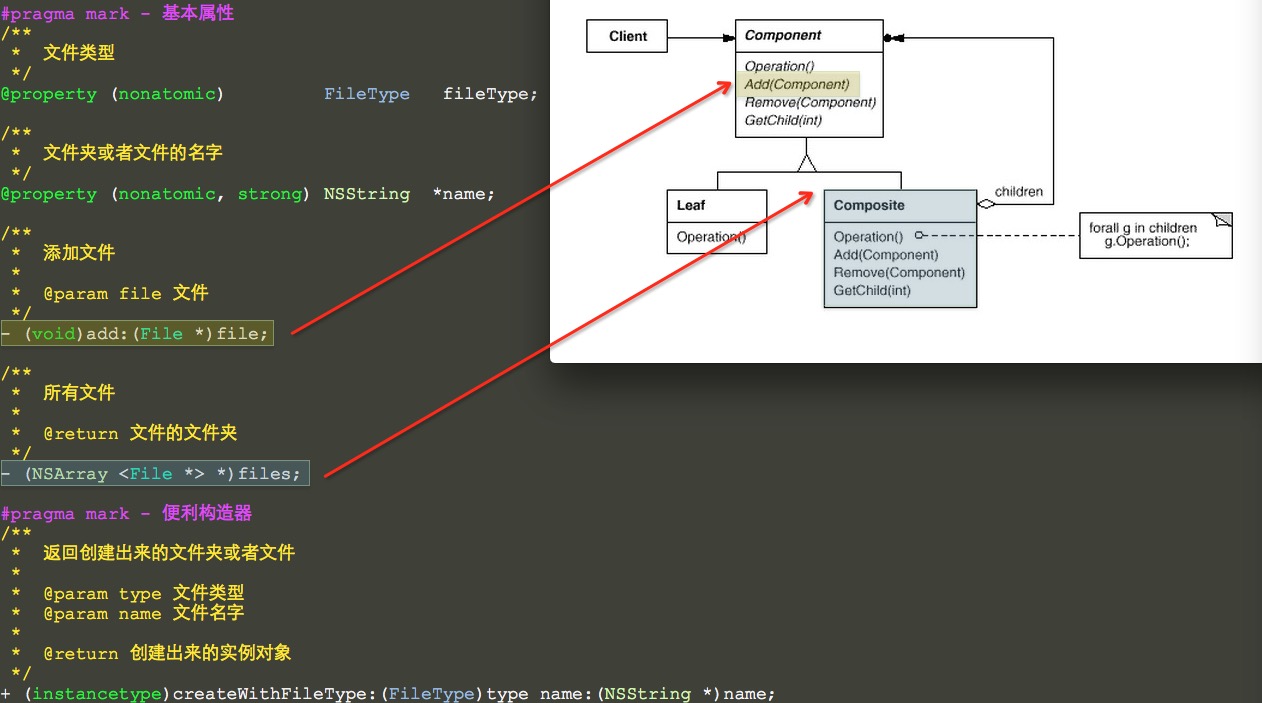
// // File.h // CompositePattern // // Created by YouXianMing on 15/10/20. // Copyright © 2015年 ZiPeiYi. All rights reserved. // #import <Foundation/Foundation.h> typedef enum : NSUInteger { kFolder, // 文件夹 kFile, // 文件 } FileType; @interface File : NSObject #pragma mark - 基本属性 /** * 文件类型 */ @property (nonatomic) FileType fileType; /** * 文件夹或者文件的名字 */ @property (nonatomic, strong) NSString *name; /** * 添加文件 * * @param file 文件 */ - (void)add:(File *)file; /** * 所有文件 * * @return 文件的文件夹 */ - (NSArray <File *> *)files; #pragma mark - 便利构造器 /** * 返回创建出来的文件夹或者文件 * * @param type 文件类型 * @param name 文件名字 * * @return 创建出来的实例对象 */ + (instancetype)createWithFileType:(FileType)type name:(NSString *)name; @end
// // File.m // CompositePattern // // Created by YouXianMing on 15/10/20. // Copyright © 2015年 ZiPeiYi. All rights reserved. // #import "File.h" @interface File () @property (nonatomic, strong) NSMutableArray <File *> *filesArray; @end @implementation File - (instancetype)init { self = [super init]; if (self) { self.filesArray = [NSMutableArray array]; } return self; } - (void)add:(File *)file { [self.filesArray addObject:file]; } - (NSArray <File *> *)files { return self.filesArray; } + (instancetype)createWithFileType:(FileType)type name:(NSString *)name { File *file = [[[self class] alloc] init]; file.fileType = type; file.name = name; return file; } @end
细节