今天通过使用ElementUI完成一个ToDoList的项目实战
首先,安装Element
npm install element-ui --save
安装完成后在 main.js 添加全局引用
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
Vue.config.productionTip = false;
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
Vue.use(ElementUI);
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
然后再router/index.js 编写路由,包含List 列表 和 Add 新增

-- index.js
import Vue from "vue";
import VueRouter from "vue-router";
import List from "../views/List.vue";
import Add from "../views/Add.vue";
Vue.use(VueRouter);
const routes = [{
path: "/list",
name: "list",
component: List,
alias: "/"
},
{
path: "/add",
name: "home",
component: Add
}
];
const router = new VueRouter({
routes
});
export default router;
接下来, 使用 Vuex 保存数据,路径:store/type.js

-- type.js
export const INIT_TODO = "INIT_TODO";
export const ADD_TODO = "ADD_TODO";
export const DEL_TODO = "DEL_TODO";
export const COMPLETE_TODO = "COMPLETE_TODO";
-- store/index.js
import Vue from "vue";
import Vuex from "vuex";
import axios from "axios";
Vue.use(Vuex);
import { ADD_TODO, DEL_TODO, COMPLETE_TODO, INIT_TODO } from "./types";
export default new Vuex.Store({
state: {
list: []
},
getters: {
count: state => isComplete => {
return state.list.filter(item => item.isComplete === isComplete).length;
},
todoList: state => {
return state.list;
}
},
mutations: {
[INIT_TODO](state, payload) {
state.list = payload.list;
},
[ADD_TODO](state, payload) {
state.list.push(payload);
},
[DEL_TODO](state, payload) {
const index = payload.index;
state.list.splice(index, 1);
},
[COMPLETE_TODO](state, payload) {
const index = payload.index;
state.list[index].isComplete = 1;
}
},
actions: {
initList({ commit }) {
axios.get("/todo/list").then(res => {
commit(INIT_TODO, { list: res.data.data });
});
}
}
});
改造App.vue

<template> <div id="app"> <el-container style="height: 100%; border: 1px solid #eee"> <el-aside width="200px" style="background-color: rgb(238, 241, 246)"> <el-menu router> <el-menu-item index="/list"> <i class="el-icon-menu"></i> <span slot="title">待办列表</span> </el-menu-item> <el-menu-item index="/add"> <i class="el-icon-circle-plus-outline"></i> <span slot="title">添加待办</span> </el-menu-item> </el-menu> </el-aside> <el-container> <el-main> <router-view /> </el-main> </el-container> </el-container> </div> </template> <script> import { mapActions } from "vuex"; export default { name: "App", components: {}, methods: { ...mapActions(["initList"]) }, created() { this.initList(); } }; </script> <style> * { padding: 0; margin: 0; } #app { height: 100%; } </style>
新增列表页面,路径:views/List.vue
<template> <div> <el-table class="el-table" :data="todoList" border style=" 100%" :row-class-name="tableRowClassName" > <el-table-column fixed prop="name" label="事项名称" width="150"> </el-table-column> <el-table-column prop="date" label="事项截止时间" width="120"> </el-table-column> <el-table-column prop="type" label="事项类型" width="120"> </el-table-column> <el-table-column prop="urgent" label="是否紧急" width="120"> <template slot-scope="scope"> <span>{{ scope.row.urgent | urgentText }}</span> </template> </el-table-column> <el-table-column prop="content" label="事项详情"></el-table-column> <el-table-column label="操作" width="160"> <template slot-scope="scope"> <el-button @click="handleDelete(scope.$index)" type="danger" size="small" >删除</el-button > <el-button type="primary" size="small" @click="handleComplete(scope.$index)" :disabled="scope.row.isComplete === 1" >完成</el-button > </template> </el-table-column> </el-table> <div style="text-align:left"> 总共:{{ todoList.length }} 个任务。 已完成:{{ count(1) }} 个任务。未完成:{{ count(0) }} 个任务。 </div> </div> </template> <script> import { mapGetters, mapMutations } from "vuex"; import { COMPLETE_TODO, DEL_TODO } from "../store/types"; export default { methods: { ...mapMutations([COMPLETE_TODO, DEL_TODO]), handleDelete(index) { this.DEL_TODO({ index }); }, handleComplete(index) { this.COMPLETE_TODO({ index }); }, tableRowClassName({ row }) { if (row.isComplete === 1) { return "complete-row"; } return ""; } }, computed: { ...mapGetters(["todoList", "count"]) }, filters: { urgentText(value) { if (value === 0) { return "紧急"; } return "非紧急"; } }, data() { return { tableData: [] }; } }; </script> <style> .el-table .complete-row { background: #f0f9eb; } </style>
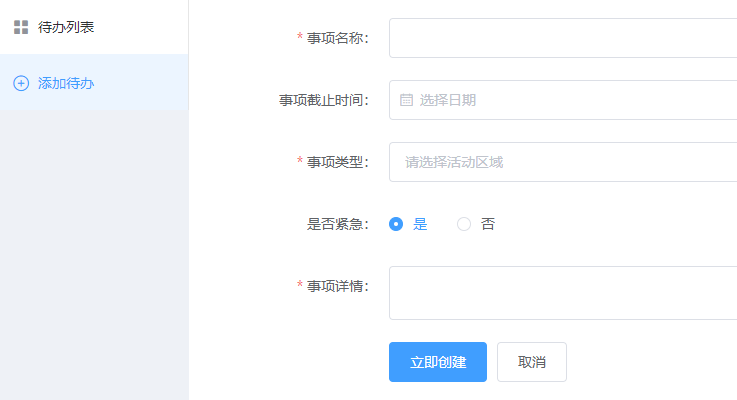
新增 Add 页面,路径:views/Add.vue
<template> <el-form ref="form" :model="form" :rules="rules" label-width="180px"> <el-form-item prop="name" label="事项名称:"> <el-input v-model="form.name"></el-input> </el-form-item> <el-form-item prop="date" label="事项截止时间:"> <el-date-picker type="date" placeholder="选择日期" v-model="form.date" value-format="yyyy-MM-dd" style=" 100%;" ></el-date-picker> </el-form-item> <el-form-item prop="type" label="事项类型:"> <el-select v-model="form.type" placeholder="请选择活动区域" style=" 100%;" > <el-option label="学习" value="学习"></el-option> <el-option label="工作" value="工作"></el-option> <el-option label="游戏" value="游戏"></el-option> </el-select> </el-form-item> <el-form-item prop="urgent" label="是否紧急:"> <el-radio-group v-model="form.urgent"> <el-radio :label="1">是</el-radio> <el-radio :label="0">否</el-radio> </el-radio-group> </el-form-item> <el-form-item prop="content" label="事项详情:"> <el-input type="textarea" v-model="form.content"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">立即创建</el-button> <el-button @click="cancel">取消</el-button> </el-form-item> </el-form> </template> <script> import { mapMutations } from "vuex"; import { ADD_TODO } from "../store/types"; export default { data() { return { form: { name: "", content: "", date: "", urgent: 1, type: "" }, rules: { name: [ { type: "string", required: true, message: "请填写待办事项的名称" } ], content: [ { type: "string", required: true, message: "请填写待办事项的详情", trigger: "blur" }, { type: "string", min: 20, max: 50, message: "长度限制在20-50个字符", trigger: "blur" } ], type: [ { type: "string", required: true, message: "请填写待办事项的称类型" } ] } }; }, methods: { ...mapMutations([ADD_TODO]), onSubmit() { this.$refs.form.validate(validate => { if (validate) { this.ADD_TODO({ ...this.form, isComplete: 0 }); this.$message({ message: "添加成功", type: "success" }); this.$refs.form.resetFields(); } }); }, cancel() { this.$refs.form.resetFields(); } } }; </script>
启动运行,效果图:

添加完的列表页:
