GONMarkupParser的使用

说明
这是一个写得非常好的富文本工具类,便于你进行简易的封装。本人抛砖引玉,只进行了少量的简化使用封装。
效果

源码
https://github.com/nicolasgoutaland/GONMarkupParser
// // NSString+MarkupParserString.h // RichText // // Created by YouXianMing on 15/5/14. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import <Foundation/Foundation.h> #import <UIKit/UIKit.h> @interface NSString (MarkupParserString) /** * 添加颜色标识 * * @param mark 颜色标识 * * @return 添加好的文本 */ - (NSString *)addColorMark:(NSString *)mark; /** * 添加字体标识 * * @param name 字体名字(如果为空则为系统字体) * @param size 字体大小 * * @return 添加好的文本 */ - (NSString *)addFontMarkWithFontName:(NSString *)name size:(CGFloat)size; /** * 添加链接标识 * * @param mark 链接标识 * * @return 添加好的文本 */ - (NSString *)addLinkMark:(NSString *)mark; /** * 创建富文本 * * @return 创建好的富文本 */ - (NSAttributedString *)createAttributedString; @end
// // NSString+MarkupParserString.m // RichText // // Created by YouXianMing on 15/5/14. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import "NSString+MarkupParserString.h" #import "GONMarkupParser_All.h" @implementation NSString (MarkupParserString) - (NSString *)addColorMark:(NSString *)mark { // <color value="red">text</> // <color value="#FFEEAA">text</> // <color value="myCustomRegisteredColor">text</> return [NSString stringWithFormat:@"<color value="%@">%@</>", mark, self]; } - (NSString *)addFontMarkWithFontName:(NSString *)name size:(CGFloat)size { // Define a generic markup to configure font // "size" is used to define font size // If missing, current font size will be used. If not found is set, default system font size will be used // "name" define a registered font name or full font name // - Markup will first try to find a registeredFont with given name. // - If no font found, markup will try to load a font using given name // If "name" isn't set, current defined font will be used with new defined size. If no font is currently used, default system one will be used // // If no attribute is set, current defined font will be removed (NSFontAttributeName), and default system one will be used instead // // Examples // // <font size="18">This text will use current font, set to 18</> // <font name="Helvetica">This text will use Helvetica as font, using current font size</> // <font name="Helvetica" size="18">This text will use Helvetica, set to 18</> if (name == nil) { return [NSString stringWithFormat:@"<font size="%f">%@</>", size, self]; } else { return [NSString stringWithFormat:@"<font name="%@" size="%f">%@</>", name, size, self]; } } - (NSString *)addLinkMark:(NSString *)mark { // To detect user touch on link : // - display attributed string in a UITextView // - configure UITextView selectable property to YES and isEditable to NO // - set delegate // - implement "textView:shouldInteractWithURL:inRange:" method // // Examples // // <a href="#1">Link 1</> // <a href="http://www.apple.com">Link to apple.com</> // <a href="myscheme://myapp">Custom link</> return [NSString stringWithFormat:@"<a href="%@">%@</>", mark, self]; } - (NSAttributedString *)createAttributedString { return [[GONMarkupParserManager sharedParser] attributedStringFromString:self error:nil]; } @end
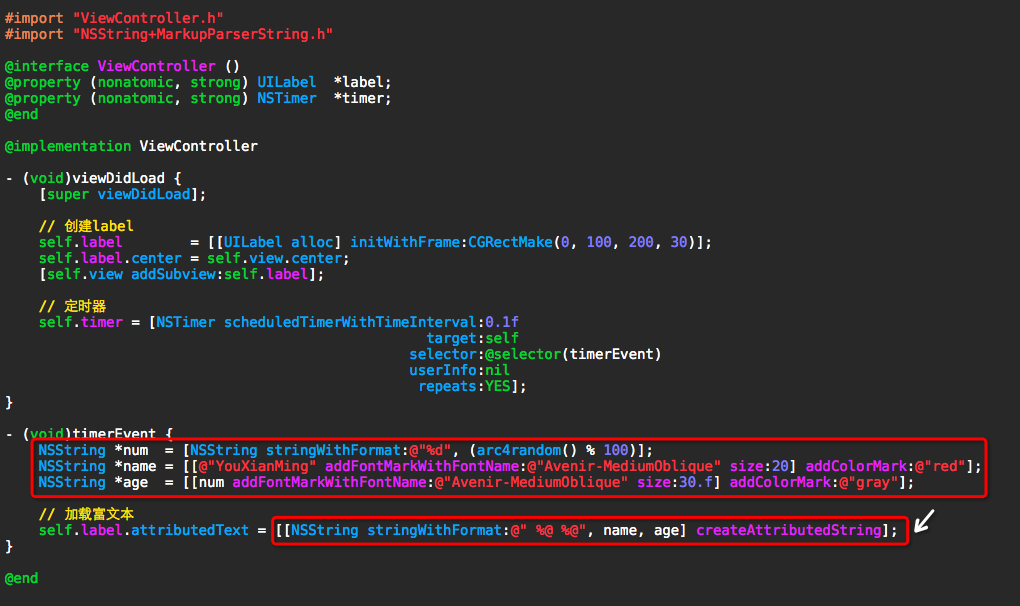
// // ViewController.m // RichText // // Created by YouXianMing on 15/5/14. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import "ViewController.h" #import "NSString+MarkupParserString.h" @interface ViewController () @property (nonatomic, strong) UILabel *label; @property (nonatomic, strong) NSTimer *timer; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 创建label self.label = [[UILabel alloc] initWithFrame:CGRectMake(0, 100, 200, 30)]; self.label.center = self.view.center; [self.view addSubview:self.label]; // 定时器 self.timer = [NSTimer scheduledTimerWithTimeInterval:0.1f target:self selector:@selector(timerEvent) userInfo:nil repeats:YES]; } - (void)timerEvent { NSString *num = [NSString stringWithFormat:@"%d", (arc4random() % 100)]; NSString *name = [[@"YouXianMing" addFontMarkWithFontName:@"Avenir-MediumOblique" size:20] addColorMark:@"red"]; NSString *age = [[num addFontMarkWithFontName:@"Avenir-MediumOblique" size:30.f] addColorMark:@"gray"]; // 加载富文本 self.label.attributedText = [[NSString stringWithFormat:@" %@ %@", name, age] createAttributedString]; } @end
细节