是不是觉得target有点眼熟?!
今天要讲的不是HTML的<a>标签里面有个target属性。
target伪类是css3的新属性。
说到伪类,对css属性的人肯定都知道:hover、:link、:visited、:focus等等,target用法跟他们是同出一辙的。
官方定义是:
URL 带有后面跟有锚名称 #,指向文档内某个具体的元素。这个被链接的元素就是目标元素(target element)。
:target 选择器可用于选取当前活动的目标元素。
如果你是第一次看到这个定义,是不是有点懵?!没关系~程序员要用代码来交流。举个栗子。
<!DOCTYPE html>
<html>
<head>
<style>
:target
{
border: 2px solid blue;
background-color: yellow;
}
</style>
</head>
<body>
<p><a href="#news1">跳转至内容 1</a></p>
<p><a href="#news2">跳转至内容 2</a></p>
<p id="news1"><b>内容 1...</b></p>
<p id="news2"><b>内容 2...</b></p>
</body>
</html>
看完代码是不是没feel?~That's all right.一起来看效果图。
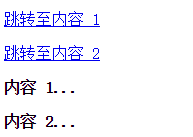
初始化是这样的:

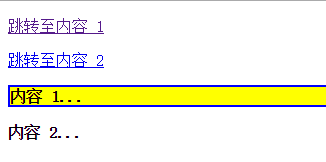
当我点击“跳转至内容 1”的时候,变成了这样:

有木有feel到target跟其他伪类的与众不同?!
哈哈~来,直接切入要讲的主题!!!
利用target的特性,可以实现纯css的tab效果切换。
利用target的特性,可以实现纯css的tab效果切换。
利用target的特性,可以实现纯css的tab效果切换。
(重要事情说三遍!)
code如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.tabmenu {
position:absolute;
top:100%;
margin:0;
}
.tabmenu li{
display:inline-block;
}
.tabmenu li a {
display:block;
padding:5px 10px;
margin:0 10px 0 0;
border:1px solid #91a7b4;
border-radius:0 0 5px 5px;
background:#e3f1f8;
color:#333;
text-decoration:none;
}
.tablist {
position:relative
;margin:50px auto;
min-height:200px;
}
.tab_content {
position: absolute;
600px;
height:170px;
padding:15px;
border:1px solid #91a7b4;
border-radius:3px;
box-shadow:0 2px 3px rgba(0,0,0,0.1);
font-size:1.2em;
line-height:1.5em;
color:#666;
background:#fff;
}
#tab1:target, #tab2:target, #tab3:target {
z-index: 1;
}
</style>
</head>
<body>
<div class="tablist">
<ul class="tabmenu">
<li><a href="#tab1">tab1</a></li>
<li><a href="#tab2">tab2</a></li>
<li><a href="#tab3">tab3</a></li>
</ul>
<div id="tab1" class="tab_content">tab1</div>
<div id="tab2" class="tab_content">tab2tab2</div>
<div id="tab3" class="tab_content">tab3tab3tab3</div>
</div>
</body>
</html>
效果图如下:

最关键的代码:

先根据target的特性锚链接到对应的div,再根据z-index的属性,改变div的层级关系,从而实现tab的切换效果!
(当然,首先,你要懂z-index属性的特点。)


最后提一下兼容性问题:因为这是CSS3新特性,所以不兼容老版本的浏览器,例如IE678。。。