背景
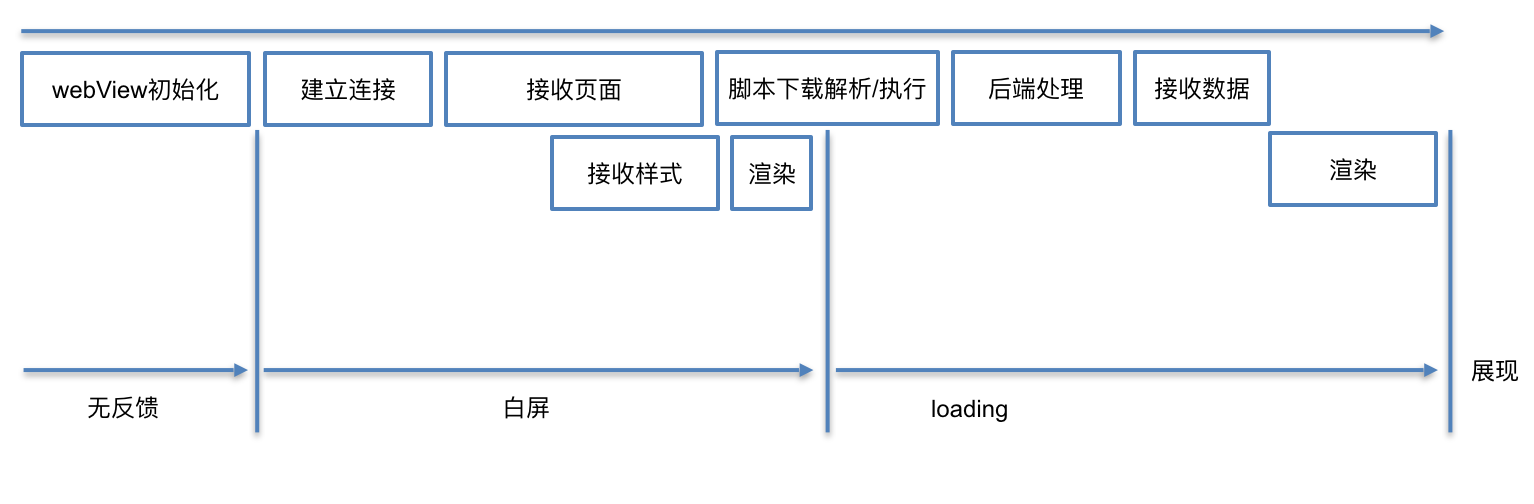
在Native+H5项目中, 加载H5页面过程中会出现白屏问题.

离线包重在解决建立链接 -> 接受页面/样式/脚本的白屏过程
技术方案
前端
- 单个前端可使用
webpack-plugin对项目进行打包 - 生成
index.json: 表示离线包信息
{
"packageId": "meeting", // 离线包名称
"version": 2, // 当前版本号
"items": [ // 离线包中含有的所有资源
{
"packageId": "meeting",
"version": 2,
"path": "main.css",
"mimeType": "text/css"
},
{
"packageId": "meeting",
"version": 2,
"path": "main.js",
"mimeType": "application/javascript"
},
{
"packageId": "meeting",
"version": 2,
"path": "index.html",
"mimeType": "text/html"
}
]
}
- 所有前端资源压缩成zip包
- zip包, 可提前预置在安卓工程内, 也可以通过离线包管理平台进行管理
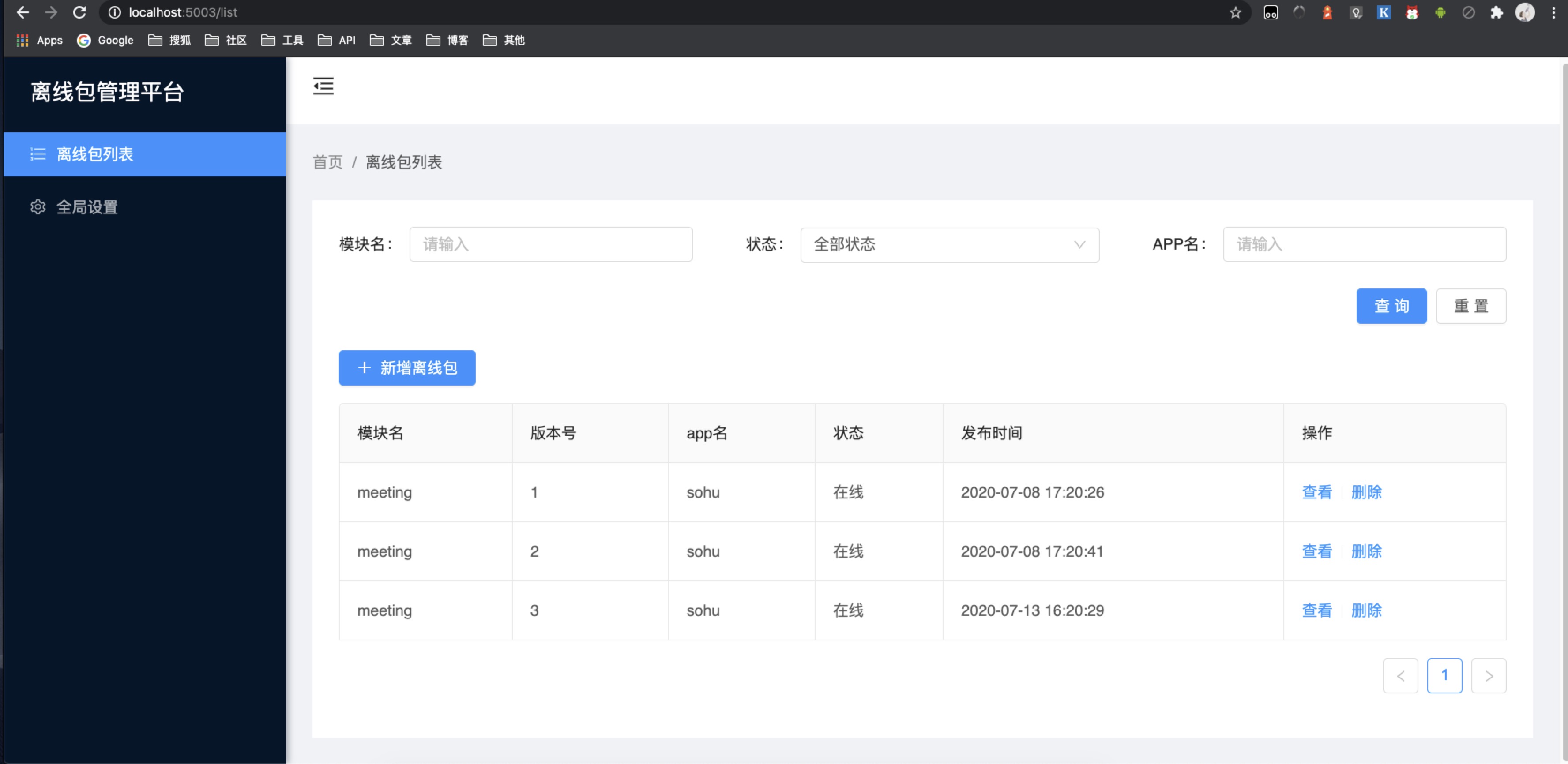
离线包管理平台
- 提供前端管理离线包页面

-
提供app获取离线包数据
/api/getPackageIndex?appName=sohu
{
"data": [
{
"module_name": "meeting",
"version": 3,
"status": 1,
"origin_file_path": "/download/meeting/9da16fab26756bbd224e67c6fc772556",
"origin_file_md5": "396d77d7a9bb1b138d1ab335af397a11",
"patch_file_path": "/download/meeting/f8c1eaa7a8c0b5e842a4f7721d5caf86",
"patch_file_md5": "7d5ae4fb4467f7d95dfd8da7b2405168"
}
],
"errorCode": 0
}
- 提供离线包管理, 并根据离线包版本信息, 生成差量包
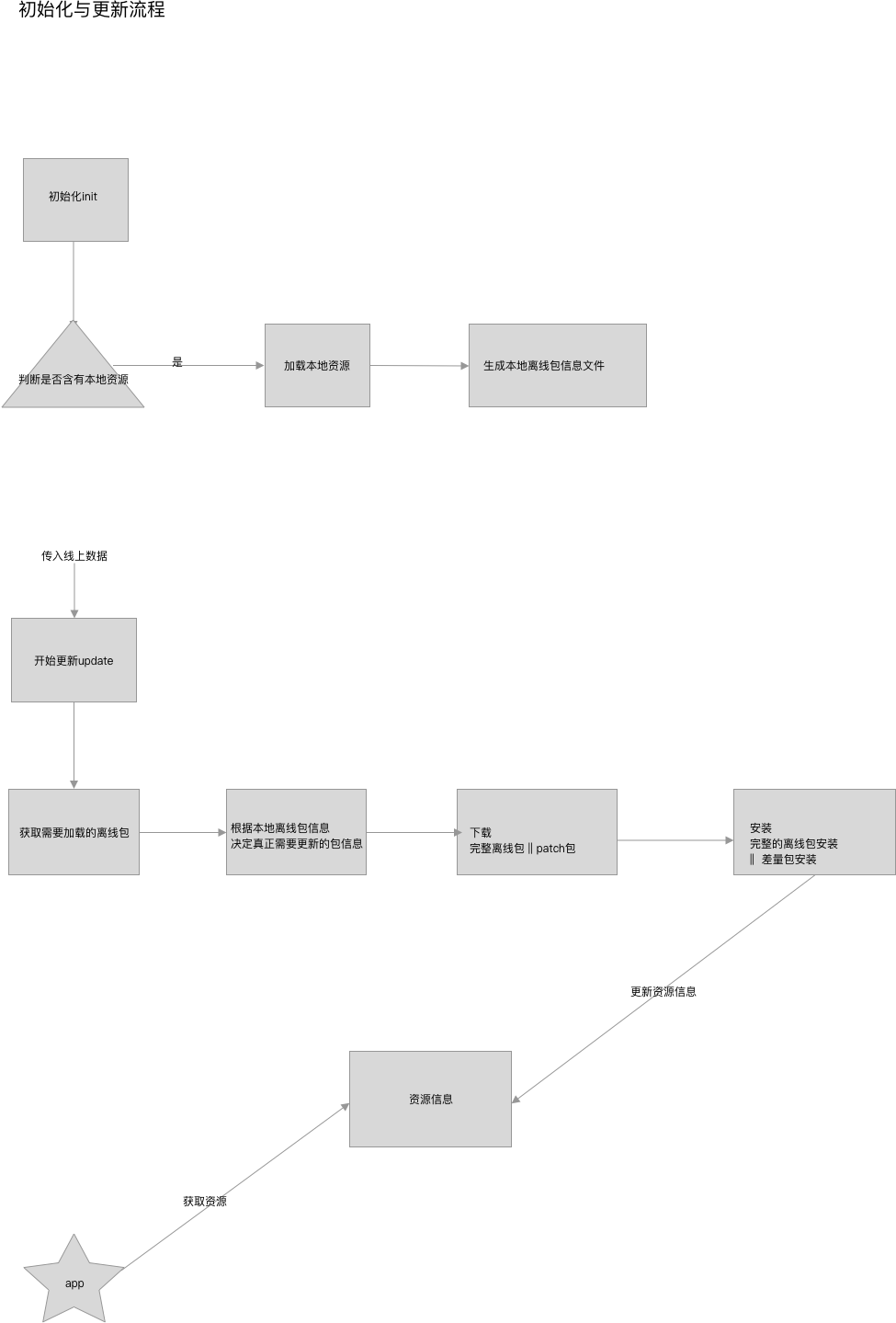
客户端

- 首先在app中引入插件, 并进行初始化
Context context = getApplicationContext();
OfflinePackageManager.getInstance().init(context);
- 在任何时机都可进行离线包的更新
String url = Constants.BASE_URL + "/api/getPackageIndex?appName=sohu";
Request request = new Request.Builder().url(url).build();
try (Response response = client.newCall(request).execute()) {
String data = response.body().string();
OfflinePackageManager.getInstance().update(data);
}
- 离线包资源获取
WebResourceResponse response = OfflinePackageManager.getInstance().getWebResponseResource(packageId, path);