-
浏览器端跨域,必须服务端明确指示允许的来源才可以,否则会被跨域策略限制。
例如:自己控制的服务器,在全局输出里加一个header
Access-Control-Allow-Origin:*用 * 则不限制来源域名,也可以指定域名
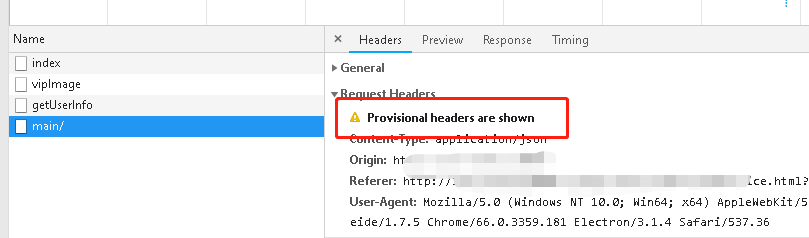
- Provisional headers are shown
这个的意思是隐藏了一些私密信息,不影响,不是报错;
例如 cookie 里常有用户身份信息,它是不应该给用户看到的,所以 chrome 隐藏了。


浏览器端跨域,必须服务端明确指示允许的来源才可以,否则会被跨域策略限制。
例如:自己控制的服务器,在全局输出里加一个header
Access-Control-Allow-Origin:*用 * 则不限制来源域名,也可以指定域名
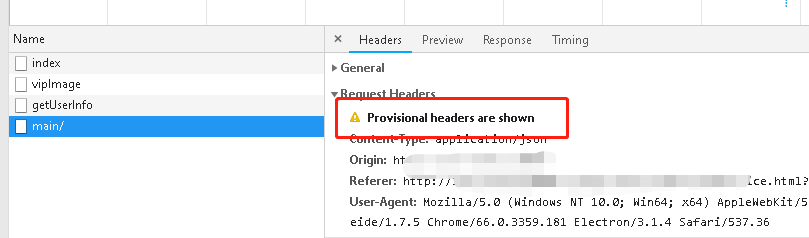
这个的意思是隐藏了一些私密信息,不影响,不是报错;
例如 cookie 里常有用户身份信息,它是不应该给用户看到的,所以 chrome 隐藏了。