前两天写的文章《纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!》受到很多网友的喜爱,今天特别推出姊妹篇《纯手工打造漂亮的瀑布流,五大插件一个都不少Bootstrap+jQuery+Masonry+imagesLoaded+Lightbox!》,希望大家喜欢!
前言
FineUI控件库发展至今已经有 5 个年头,目前论坛注册的QQ会员 5000 多人,捐赠用户 500 多人(捐赠用户转化率达到10%以上,在国内开源领域相信这是一个梦幻数字!也足以证明FineUI旺盛的生命力!)。在这 5 年七年,FineUI总共发布了 100 多个版本!也积攒了大量的典型案例。
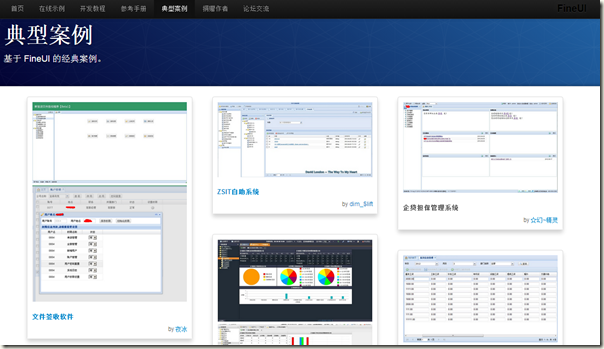
然而一直以来,FineUI的典型案例都是在论坛上以帖子的形式进行展示,没有一个集中展示的地方。今天我们就使用前段时间比较流行的瀑布流来解决FineUI典型案例的展示问题。最终的显示效果如下图所示。
五大插件简介
为了制作FineUI的《典型案例》页面,我们综合运用了Bootstrap+jQuery+Masonry+imagesLoaded+Lightbox五大插件,下面先对这 5 个插件进行简单的介绍。
1. Bootstrap:强大的CSS框架,由Twitter的开发工程师推出,不仅仅是960布局,而且包含很多很多拿来就用的漂亮样式。从Bootstrap推出第一个版本作者就开始使用,http://twitter.github.io/bootstrap/
2. jQuery:JavaScript框架,业界事实的标准。http://jquery.com/
3. Masonry:制作瀑布流布局的JavaScript库。http://masonry.desandro.com/
4. imagesLoad:监测图片是否加载完毕的JavaScript库。https://github.com/desandro/imagesloaded
5. Lightbox:以弹框形式集中展示图片的JavaScript库。http://lokeshdhakar.com/projects/lightbox2/
用Bootstrap打底
首先为每个案例准备1-2张截图、案例名称以及案例作者,并创建简单的HTML布局如下:
<div id="masonry" class="container-fluid">
<div class="thumbnail">
<div class="imgs">
<img src="./images/2426.png" />
</div>
<div class="caption">
<div class="title">简单OA管理系统</div>
<div class="content">
</div>
<div class="author">
by <a target="_blank" href="http://fineui.com/bbs/home.php?mod=space&uid=2426">小小生</a>
</div>
</div>
</div>
</div>
为HTML元素定义简单的CSS样式:
<style>
#masonry
{
padding: 0;
min-height: 450px;
margin: 0 auto;
}
#masonry .thumbnail
{
330px;
margin: 20px;
padding: 0;
border- 1px;
-webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, 0.175);
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.175);
}
#masonry .thumbnail .imgs
{
padding: 10px;
}
#masonry .thumbnail .imgs img
{
margin-bottom: 5px;
}
#masonry .thumbnail .caption
{
background-color: #fff;
padding-top: 0;
font-size: 13px;
}
#masonry .thumbnail .caption .title
{
font-size: 13px;
font-weight: bold;
margin: 5px 0;
text-align: left;
}
#masonry .thumbnail .caption .author
{
font-size: 11px;
text-align: right;
}
</style>
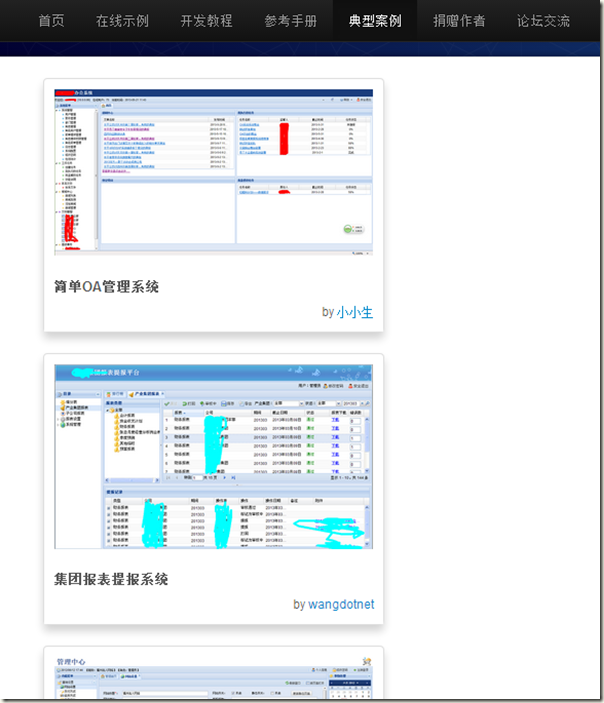
此时的页面看起来如下图所示(源代码在 index_1.html 中,文章最后会提供下载地址)。
用Masonry+imagesLoaded创建瀑布流
由于列表中包含图片,我们需要所有图片加载完毕后再调用Masonry的瀑布流布局,从而方式列表中的元素重叠在一起。为上述页面添加如下简单的JavaScript代码。
<script>
$(function() {
var masonryNode = $('#masonry');
masonryNode.imagesLoaded(function(){
masonryNode.masonry({
itemSelector: '.thumbnail',
isFitWidth: true
});
});
});
</script>
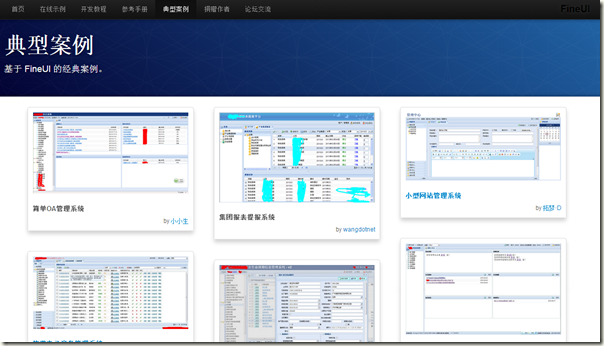
此时页面显示效果如下图所示(源代码在 index_2.html 中,文章最后会提供下载地址)。
手工创建随机序列和延迟加载效果
如果图省事,上面就已经完成了全部的工作,页面已经创建出来了,瀑布流效果看起来还不错。不过程序员一定要精益求精,我们还要认真考虑如下两个问题:
1. 目前有35个案例,每个案例有1-2张图片,要等这80几张图片全部加载完毕再生成瀑布流,需要的时间会很长;
2. 由于这些案例都是平级的,我们不能手工引入顺序,所以需要随机显示。
针对第一个问题,Masonry幸好有相应的 appended 方法,来在现有的瀑布流布局基础上添加新的元素,而不会影响已经存在的布局,其调用方法如下所示。
// 首先将新元素添加到页面容器中
masonryNode.append(newItems);
// 等待新元素中的图片加载完毕
newItems.imagesLoaded(function(){
// 调用瀑布流布局的appended方法
masonryNode.masonry('appended', newItems);
});
那么在什么时间调用呢?上一篇文章《纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!》已经给出了相应的代码,在页面的滚动条滚动到页面底部时加入新的元素。
$(window).scroll(function() {
if($(document).height() - $(window).height() - $(document).scrollTop() < 10) {
if(!imagesLoading) {
appendToMasonry();
}
}
});
针对第二个问题,我们需要首先在页面上放置所有的案例并隐藏,然后通过JavaScript进行随机排序后,添加到页面中。随机排序使用了JavaScript数组的sort方法,如下所示。
var ghostNode = $('#masonry_ghost').find('.thumbnail'), i, ghostIndexArray = [];
var ghostCount = ghostNode.length;
for(i=0; i<ghostCount; i++){
ghostIndexArray[i] = i;
}
ghostIndexArray.sort(function(a, b) {
if(Math.random() > 0.5) {
return a - b;
} else {
return b - a;
}
});
JavaScript数组的sort方法接受一个函数,在函数内部决定两个需要比较对象的大小,我么使用Math.random来生成一个0-1的随机数来和0.5比较,从而使得两个需要比较的对象大小也是随机的。
注:特别需要注意,由于隐藏在DIV中的图片还是会在页面打开时加载,我们需要先将 img 标签改为 input[type=hidden] 标签,并在需要的时候还原成 img 标签。也即是将 <img src="./images/2426.png" /> 替换为 <input type="hidden" value="2426.png"> 。
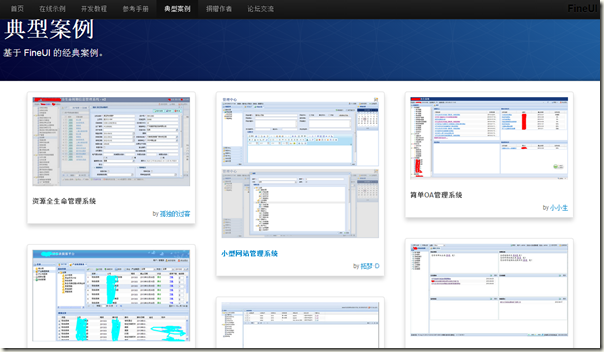
此时页面显示效果如下图所示(源代码在 index_3.html 中,文章最后会提供下载地址)。
注意,此时页面中典型案例的顺序已经是随机的了,并且当页面滚动条靠近底部时会自动加载剩余的列表。
Lightbox为页面增色
由于瀑布流展示的图片比较小,最后我们还需要Lightbox为页面增色,调用代码非常简单,只需要修改 img 标签即可。
将
<img src="./images/1408.png">
修改为:
<a href="./images/large/1408.png" data-lightbox="lightbox_" title="Enterprise Solution (by James)"><img src="./images/1408.png"></a>
注:Lightbox和Bootstrap有点冲突,导致Lightbox不能正常显示弹出框中的图片,我们还需要在CSS中加入如下代码。
.lightbox .lb-image
{
max- none;
}
使用Lightbox后的效果(源代码在 index.html 中,文章最后会提供下载地址)。
此时,我们已经可以在全部的图片(是大图哦)中导航,效果很赞!
最终效果
快来体验一把: http://fineui.com/case/
全部源代码下载
下载地址: http://fineui.com/bbs/forum.php?mod=viewthread&tid=3606
小结
仔细想想,现在的Web前端工程师已经非常幸福了,你看IE6已死,IE7/8也蹦弹不了几天,还有那么多优秀的CSS、JavaScript框架供我们使用。而大部分时候我们的也没必要从头做起(做学习研究除外),站在巨人的肩膀上,省时省工,而且效果更好!
喜欢这篇文章,请帮忙点击页面右下角的【推荐】按钮。