今天我们来详细讲一下JavaScript V8引擎垃圾回收机制。
我们知道js原始数据类型是存储在栈空间中的,引用类型的数据时存储在堆空间中的。所以,我们就从这两方面来介绍“栈中的垃圾数据”和”堆中的垃圾数据”是如何回收的。
调用栈中的数据是如何回收的
我们先看一段代码:
1 function foo() {
2 var a = 2
3 var b = {
4 name: "xiaoming"
5 }
6
7 function show() {
8 var c = 1
9 var d = {
10 name: "xiaohong"
11 }
12 }
13 show()
14 }
15 foo()
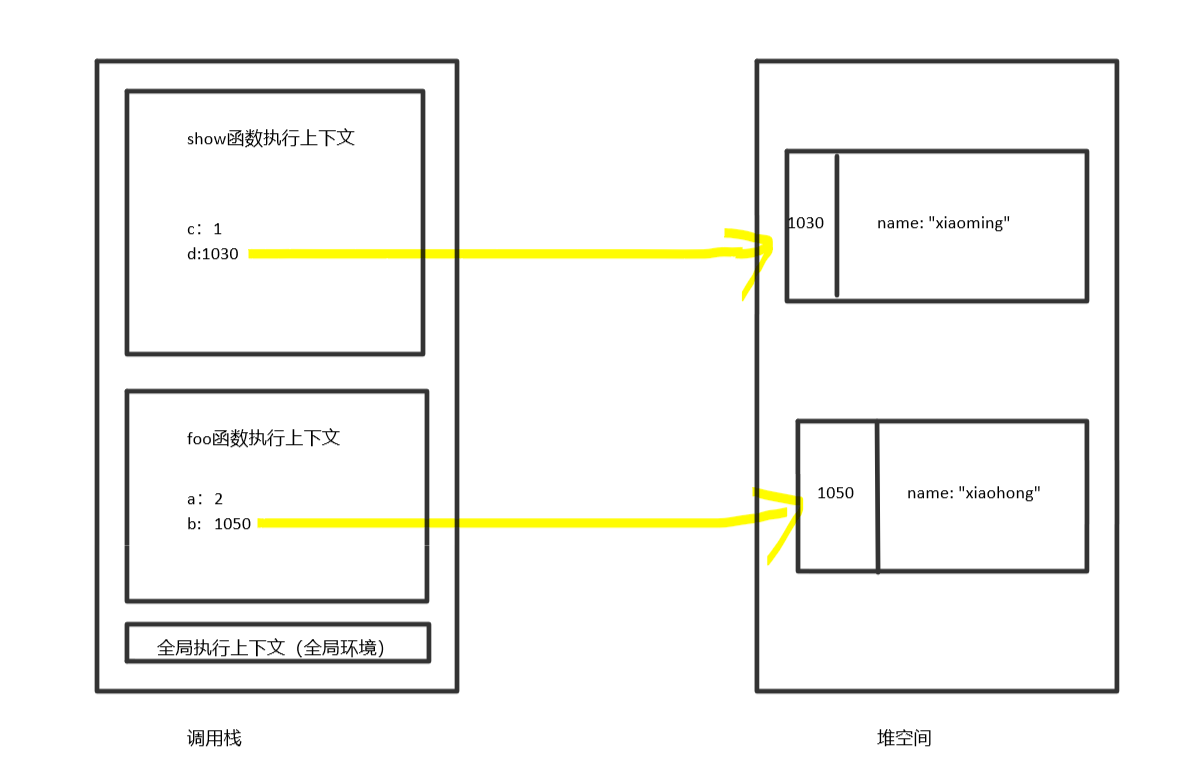
当执行到11行时,其调用栈和堆空间状态图如下:

从图中可以看出,原始类型数据被分配到栈中,引用类型数据被分配到堆中。当foo函数执行结束之后,foo函数的执行上下文就会从调用栈中被销毁,那么它是怎么被销毁的呢?
其实在函数的执行上下文被压入栈中时,还有一个记录当前执行状态的指针(称为ESP),指向调用栈中show函数的执行上下文,表示当前正在执行show函数。

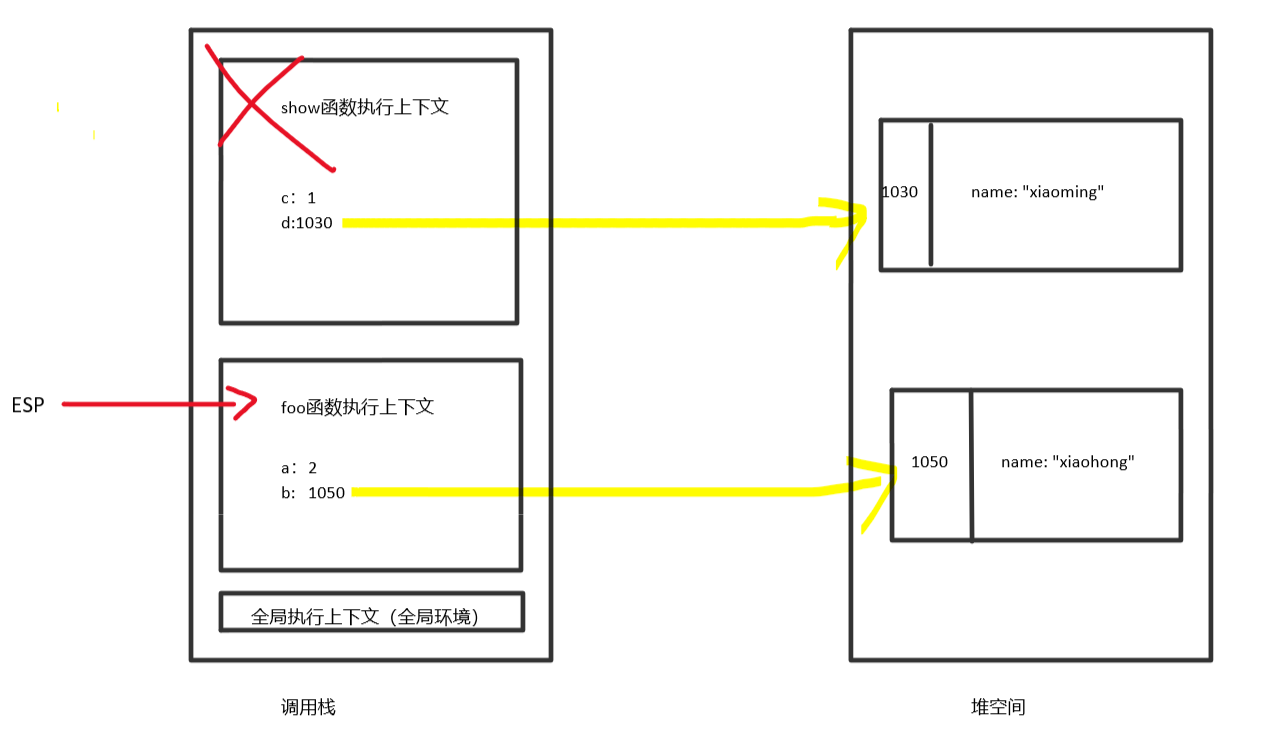
接着,当show函数执行完成后,函数执行流程就进入了foo函数,那这时就需要销毁show函数的执行上下文。ESP这时候就帮上忙了,JavaScript会将ESP下移到foo函数的执行上下文,
这个下移操作其实就是销毁show函数执行上下文的操作。

从图中可以看出,当show函数执行完成之后,ESP下移到foo函数的执行上下文中,上面show函数的执行上下文虽然还保存在栈内存中,但已经是无效内存了。比如当foo函数再次调用另一个函数时,这块内容就会被覆盖,用来存放另一个函数的执行上下文。
所以说。当一个函数执行结束以后,JavaScript引擎会通过向下移动ESP来销毁该函数保存在栈中的执行上下文。
堆中的数据是如何回收的
当调用栈中的ESP指针指向全局作用域时,表明所有的函数都执行完毕,只等待新的函数作用域被压入栈中,不过保存在堆中的对象依然占用着空间,如图所示:

1003和1005这两块内存依然被占用。要回收堆中的垃圾数据,就需要用到JavaScript中的垃圾回收器了。
代际假说和分代收集
代际假说是垃圾回收领域中的一个重要的术语,后续垃圾回收的策略都是建立在该假说的基础之上的,所以很重要。
代际假说有以下两个特点:
- 第一个是大部分对象在内存中存在时间很短,简单来说,就是很多对象一经分配内存很快就变得不可访问;
- 第二个是不死的对象,会活得更久。
在JavaScript引擎中把堆分成了新生代和老生代两个区域,新生代中存放的是生存时间短的对象,老生代中存放的是生存时间久的对象。
新生区通常只支持1-8M的容量,而老生代支持的容量就大很多了。这两块区域使用了不同的垃圾回收器:副垃圾回收器(新生代垃圾回收)和主垃圾回收器(老生代垃圾回收)。
垃圾回收器的工作流程
其实不论什么类型的垃圾回收器,它们都有一套共同的执行流程:
- 标记空间中的活动对象和非活动对象。所谓活动对象就是还在使用的对象,非活动对象就是指可以进行垃圾回收的对象。
- 回收非活动对象所占据的内存,其实就是在所有的标记完成之后,统一清理内存中的所有被标记可回收的对象。
- 内存整理(整理内存碎片)
副垃圾回收器
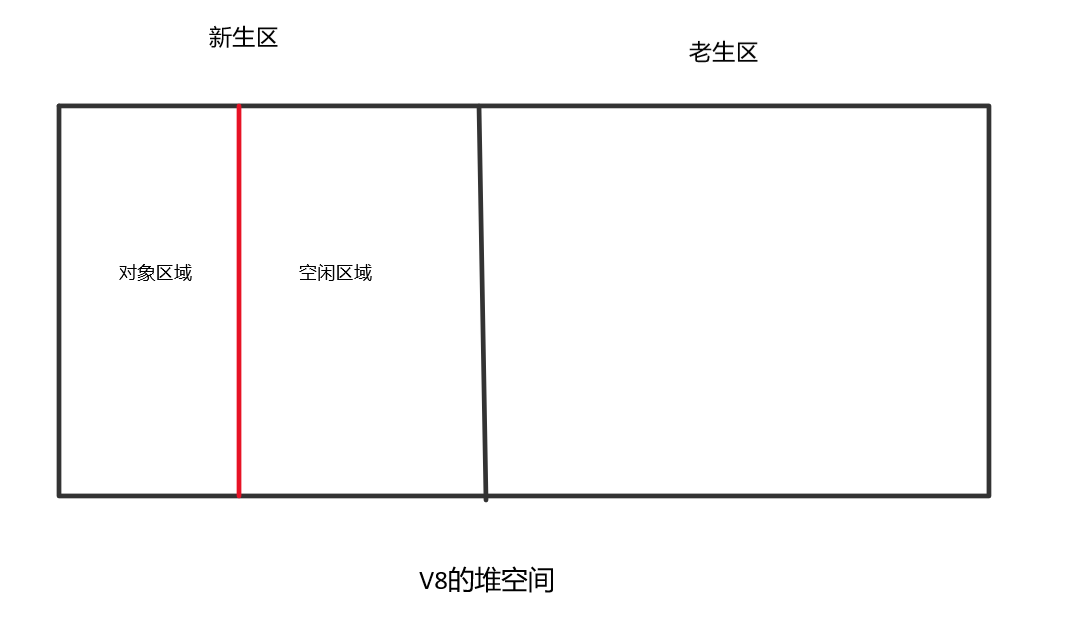
新生代中用Scavenge算法来处理,所谓Scavenge算法,是把新生代空间对半划分为两个区域,一半是对象区域,一半是空闲区域,如下图所示:

新加入的对象都会被存放在对象区域,当对象区域快被写满时,就需要执行一次垃圾清理操作。
在垃圾回收过程中,首先要对对象区域中的垃圾做标记;标记完成以后,就进入垃圾清理段,副垃圾回收器会把这些存活的对象复制到空闲区域中,同时它还会把这些对象有序的排列起来,所以这个复制过程,就相当于完成了内存整理操作,复制后空闲区域就没有内存碎片了。
完成复制后,对象区域与空闲区域进行角色翻转,也就是原来的对象区域变成了空闲区域,原来的空闲区域变成了对象区域,这样就完成了垃圾回收对象的回收操作,同时这种角色翻转的操作还能让新生代中的这两块区域无限重复使用下去。并且为了执行效率,一般新生区的空间会被设置的比较小。对象区域如果经过两次垃圾回收依然还存活的对象会被移入到老生区中(对象晋升策略)。
主垃圾回收器
主垃圾回收器主要负责老生区中的垃圾回收。除了新生区中晋升的对象,一些大的对象会直接被分配到老生区。所以老生区对象占用空间大,另一个是对象存活时间长。
主垃圾回收器主要采用标记-清除的算法进行垃圾回收。下面我们看看该算法究竟是什么?
标记-清除算法流程
标记过程阶段
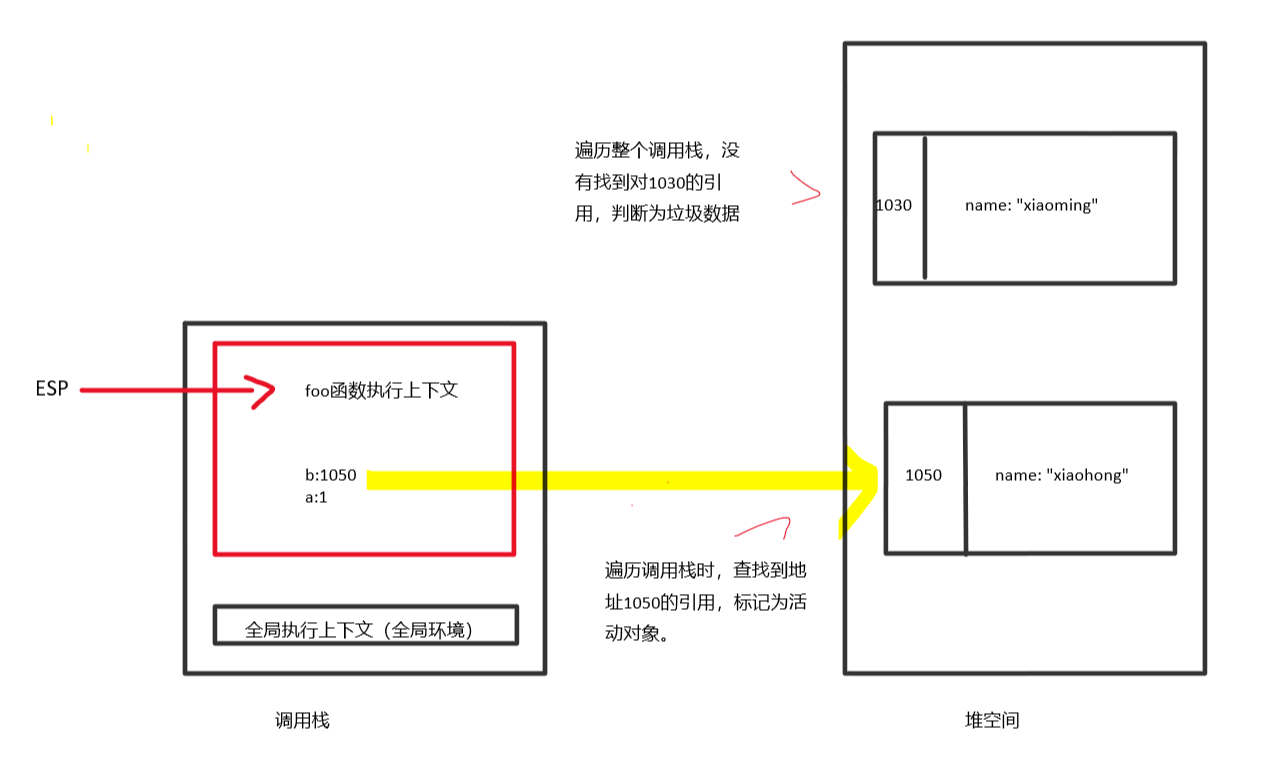
标记阶段就是从一组根元素开始,递归遍历这组根元素,在这个遍历过程中,能达到的元素称为活动对象,没有达到的元素就可以判断为垃圾数据。
比如最开始的那段代码,当show函数执行退出之后,这段代码的调用栈和堆空间如图所示:

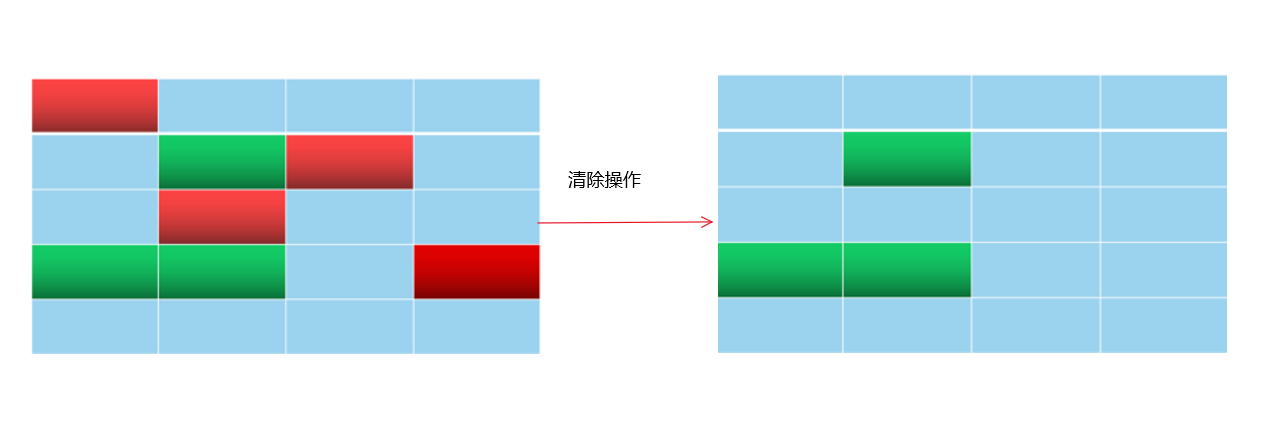
垃圾的清除过程

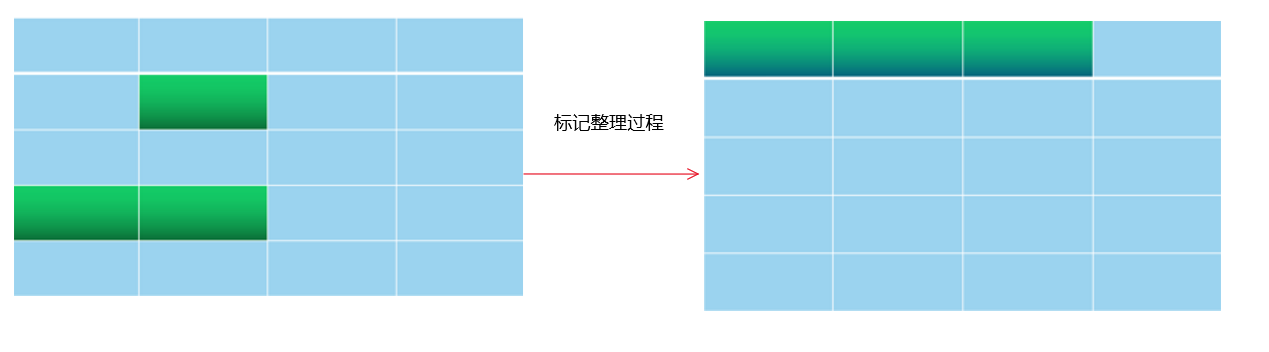
上面就是标记-清除算法,红色代表被标记的垃圾数据,绿色为活动对象,蓝色为空闲内存。不过对一块内存多次执行标记-清除算法后,会产生大量的不连续的内存碎片。于是又产生了另一种算法:标记-整理,这个标记与标记清除算法里一样的,但后续步骤不是直接对可回收对象进行清理,而是让所有存活的对象都向一端移动,然后可以直接清理掉端边界以外的内存,你可以参考下图:

拓展知识-全停顿
我们知道JavaScript是运行在主线程之上的,一旦执行垃圾回收算法,都需要将正在执行的JavaScript脚本暂停下来,待垃圾回收完毕后再恢复脚本执行。我们把这种行为叫做全停顿。
在引擎中,新生代的垃圾回收中,因其空间较小,且存活对象较少,所以全停顿的影响不大,但老生代就不一样了。为了降低老生代的垃圾回收造成的卡顿,V8引擎将标记过程分为一个个的子标记过程,同时让垃圾回收标记和JavaScript应用逻辑交替进行,知道标记阶段完成,我们把这个算法称为增量标记算法,如下图所示:

使用增量标记算法,可以把一个完整的垃圾回收任务拆分成很多个很小的任务,这些小的任务执行时间比较短,可以穿插在其他的JavaScript任务中间执行,这样当执行上述动画效果时,就不会让用户因为垃圾回收任务而感到页面的卡顿了。
今天留一道思考题:你是如何判断JavaScript中内存泄漏的?欢迎留言哦